更新记录
2.0(2020-06-08)
1.解决uniapp百度地图与百度导航不能共存问题。 2.移动插件配制apiKey 3.共用百度地图配制 4.使用时,请在sdk配制中购选百度地图,并配制apiKey,插件中不丰需要单独配制。
1.0(2020-06-05)
第一次版本发布
- 支持一键app内启用导航
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
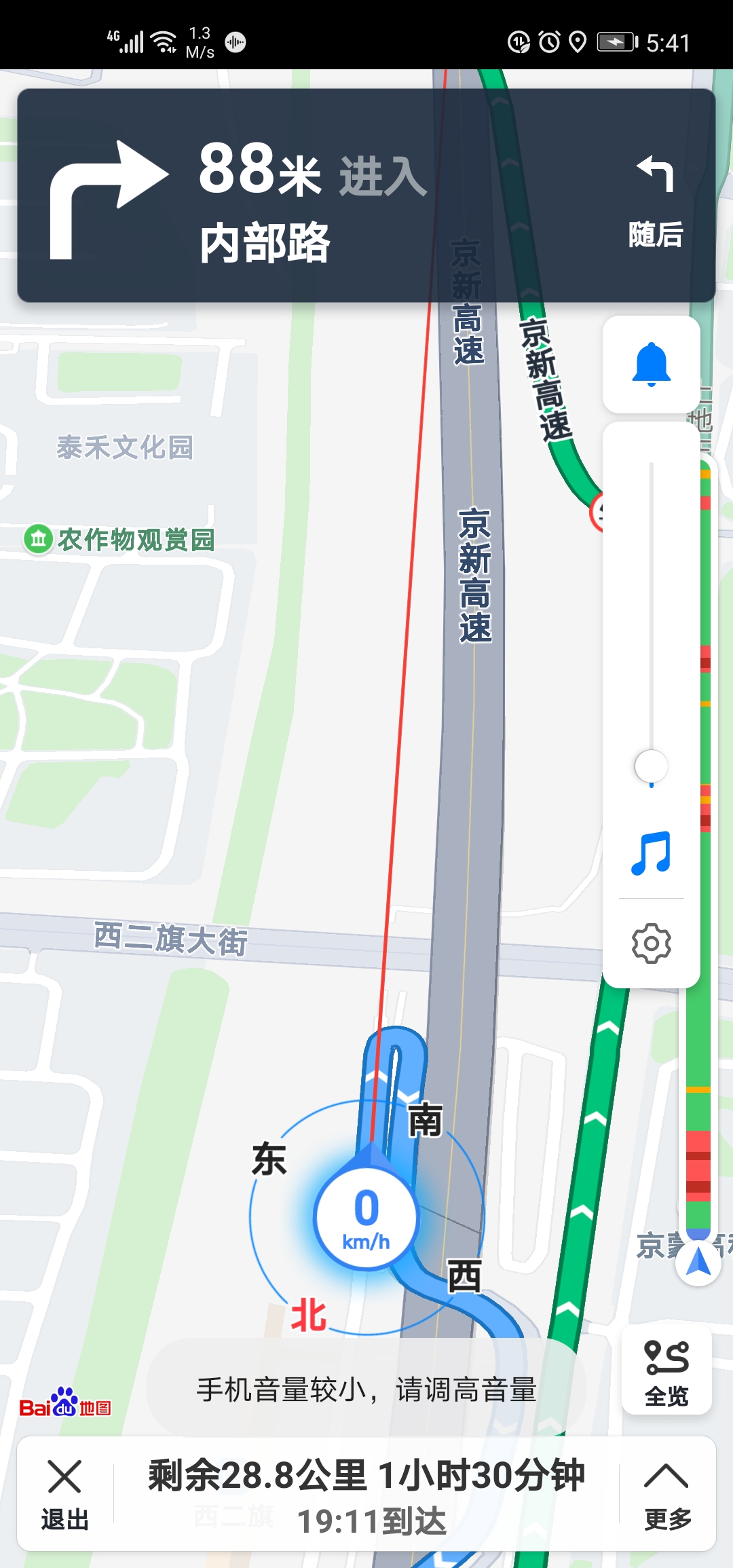
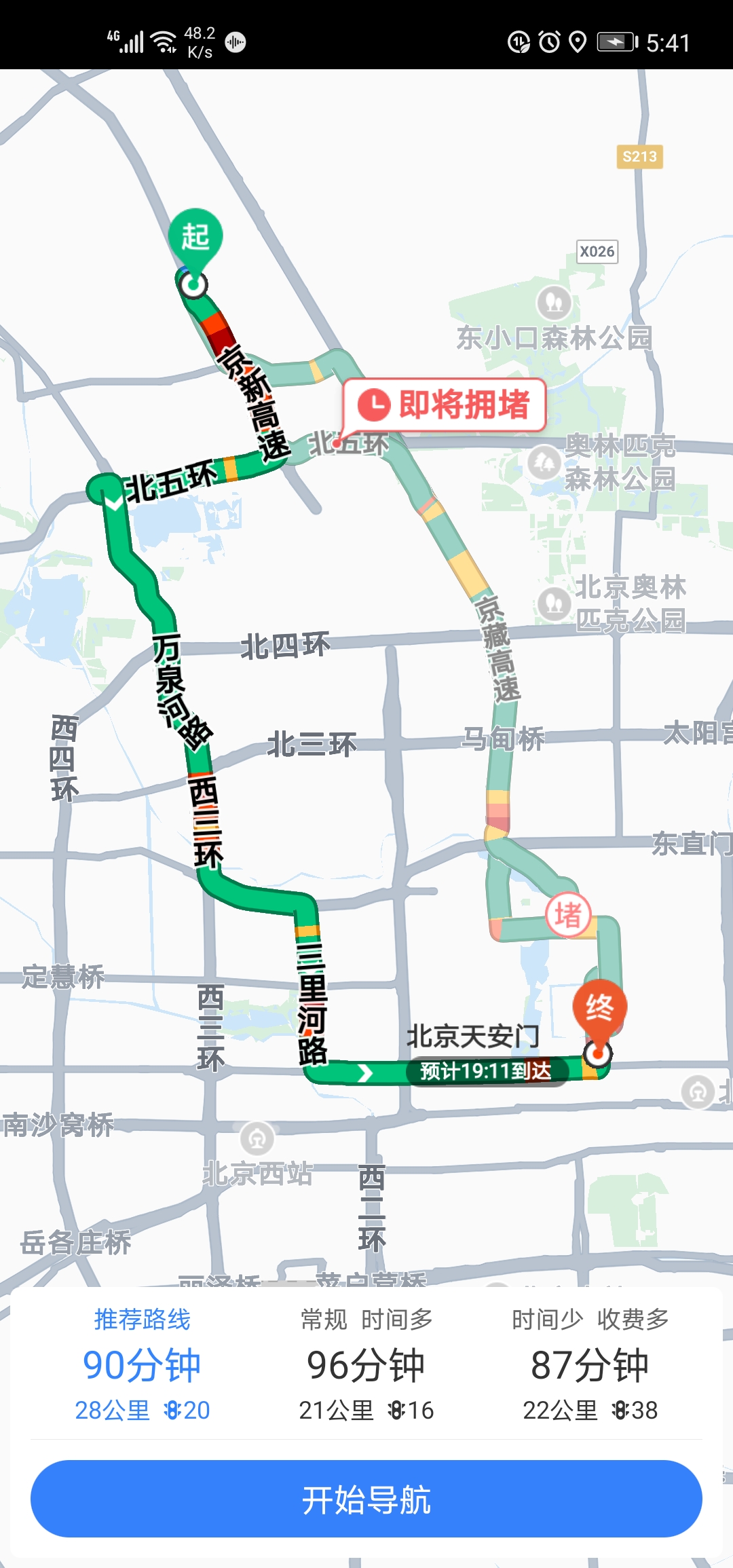
百度导航使用说明
体验效果

- 到百度开发者中申请地图api key
- 下载本插件到本地或云端购买
- 配制访问权限
- 添加地图模块

- 调用
<template>
<view class="content">
<button type="primary" @tap="startGaoDeNavTest()">开始导航</button>
</view>
</template>
<script>
const modal = uni.requireNativePlugin('modal');
const dcBaiDuNav = uni.requireNativePlugin('HG-BaiDuNav');
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
startGaoDeNavTest(){
dcBaiDuNav.startBaiDuNav({
"from":{
"latitude":40.050969,
"longitude":116.300821,
"poi":"百度大厦"
},
"to":{
"latitude":39.908749,
"longitude":116.397491,
"poi":"北京天安门"
}
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 2927
下载 2927
 赞赏 1
赞赏 1

 下载 10079
下载 10079


 赞赏 123
赞赏 123













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号