更新记录
1.0.3(2024-04-15)
- 支持model初始化和destroy
1.0.2(2024-04-10)
- 首发,仅android
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
超级福利
使用
本插件提供 百度离线识别sdk v8.1.2 的集成。
快速体验,请下载示例代码,云打包测试
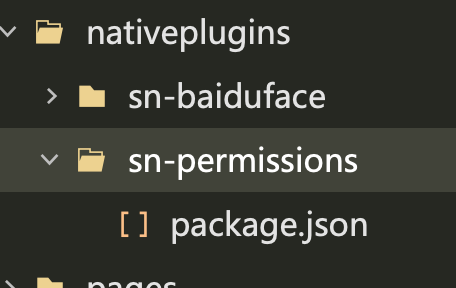
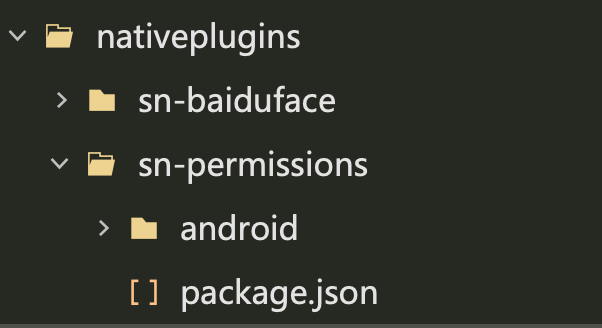
注意:示例项目中如果缺少nativeplugins/sn-permissions/android,请自行创建
如下就是错误的,需要创建android目录

正确如下:

模块方法
const baiduFace = uni.requireNativePlugin('sn-baiduface');- initConfig - 初始化配置
- checkLicense - 检查授权
- initLicenseOnLine - 初始化授权(在线)
- initLicenseOffLine - 初始化授权(离线)
- initModel - 初始化模型
- initDb - 初始化数据库
- unInitModel - 卸载模型
- addFace - 添加人脸
- getFaces - 获取人脸
- deleteFace - 删除指定人脸
- deleteAllFace - 删除所有人脸
- updateFace - 更新人脸
- getAttendanceConfig - 获取打开配置
- setAttendanceConfig - 设置打开配置
组件
<sn-baiduface-component
ref="face"
style="width: 750rpx; height: 900rpx; margin-top: 50rpx"
cameraId="1"
:maxNum="maxNum"
@trackFaceInfo="onTrackFaceInfo"
@error="onError"
@tip="onTip"
@success="onSuccess"
>
<button type="default" size="mini" style="width: 100rpx" @click="goSetting">设置</button>
<view style="flex-direction: column">
<!-- <text style="color: red">识别人数:{{ size }}</text> -->
<text style="color: red">最新Tip:{{ tip }}</text>
<text style="color: green">已识别:{{ names }}</text>
</view>
<!-- 遮罩层 -->
<view v-if="maxNum == 1" class="mask_abs">
<!-- 遮罩层id必须是mask,原生会自动检测位置 -->
<view id="mask" class="mask"></view>
</view>
</sn-baiduface-component>- goSetting - 打开设置
示例
模块
<template>
<view>
<button type="default" @click="requestPermission">申请权限</button>
<text>{{ isActived ? '已激活' : '未激活' }}</text>
<button type="default" @click="onlineActive">在线激活</button>
<button type="default" @click="offlineActive">离线激活</button>
<text style="color: red; font-size: 23rpx">1.添加人脸之前需要初始化模型</text>
<button type="default" @click="initModel">初始化模型</button>
<text style="color: red; font-size: 23rpx">2.数据操作</text>
<button type="default" @click="initDb">初始化数据库</button>
<button type="default" @click="getUserList">获取用户列表</button>
<button type="default" @click="addUser1">添加用户1</button>
<button type="default" @click="addUser2">添加用户2</button>
<button type="default" @click="deleteAllFace">删除所有用户</button>
<button type="default" @click="deleteUser">删除指定用户</button>
<text style="color: red; font-size: 23rpx">3.测试</text>
<button type="default" @click="goFaceCheck">签到测试</button>
</view>
</template>
<script>
const baiduFace = uni.requireNativePlugin('sn-baiduface');
export default {
data() {
return {
isActived: false,
isInitModel: false,
isInitDb: false
};
},
onLoad() {
baiduFace.initConfig((e) => {
console.log('initConfig', e);
if (e == true) {
this.checkLicense();
} else {
}
});
this.requestPermission();
},
methods: {
requestPermission() {
baiduFace.requestBaiduFacePermission((e) => {
console.log('requestBaiduFacePermission', e);
});
},
checkLicense() {
baiduFace.checkLicense((e) => {
console.log('checkLicense', e);
this.isActived = e.code == 0;
if (this.isActived) {
this.initModel();
}
uni.showToast({
icon: e.code == 0 ? 'success' : 'error',
title: e.code == 0 ? '已激活' : '未激活'
});
});
},
onlineActive() {
baiduFace.initLicenseOnLine('4JCX-TPR3-7F53-UAUM', (e) => {
console.log('initLicenseOnLine', e);
this.isActived = e.code == 0;
uni.showToast({
icon: e.code == 0 ? 'success' : 'error',
title: e.code == 0 ? '激活成功' : e.msg
});
});
},
offlineActive() {
// 离线激活文件: /storage/emulated/0/License.zip (即sdcard根目录)
baiduFace.initLicenseOffLine((e) => {
console.log('initLicenseOffLine', e);
this.isActived = e.code == 0;
uni.showToast({
icon: e.code == 0 ? 'success' : 'error',
title: e.code == 0 ? '激活成功' : e.msg
});
});
},
initModel() {
// baiduFace.setActiveLog(true);
baiduFace.isLoadModel((e) => {
console.log('isLoadModel', e);
if (e == false) {
baiduFace.initModel((isLoad) => {
this.isInitModel = isLoad;
});
} else {
this.isInitModel = true;
}
});
},
initDb() {
baiduFace.initDb((e) => {
console.log('initDb', e);
switch (e.type) {
case 'start':
break;
case 'load':
break;
case 'complete':
this.isInitDb = true;
break;
case 'fail':
break;
}
});
},
addUser1() {
if (this.isInitModel == false) {
uni.showToast({
icon: 'error',
title: '请先加载模型'
});
return;
}
if (this.isInitDb == false) {
uni.showToast({
icon: 'error',
title: '请先初始化数据库'
});
return;
}
baiduFace.addFace(
{
path: '/static/test.jpg',
userName: 'test1', // 唯一标记,如果存在,就更新;反之,新增
userInfo: {
id_card: '222222'
}
},
(e) => {
console.log('addFace', e);
uni.showToast({
icon: e.code == 0 ? 'success' : 'error',
title: e.code == 0 ? '添加成功' : e.msg
});
}
);
// baiduFace.updateFace(
// {
// userName: 'test1', //删除依据
// path: '/static/test.jpg'
// },
// (e) => {}
// );
},
addUser2() {
if (this.isInitModel == false) {
uni.showToast({
icon: 'error',
title: '请先加载模型'
});
return;
}
if (this.isInitDb == false) {
uni.showToast({
icon: 'error',
title: '请先初始化数据库'
});
return;
}
baiduFace.addFace(
{
path: '/static/test1.jpg',
userName: 'test2', // 唯一标记,如果存在,就更新;反之,新增
userInfo: {
id_card: '1111111'
}
},
(e) => {
console.log('addFace', e);
uni.showToast({
icon: e.code == 0 ? 'success' : 'error',
title: e.code == 0 ? '添加成功' : e.msg
});
}
);
},
getUserList() {
if (this.isInitDb == false) {
uni.showToast({
icon: 'error',
title: '请先初始化数据库'
});
return;
}
// 第一个参数是userName
baiduFace.getFaces(null, (e) => {
console.log('getFaces', e);
});
},
deleteAllFace() {
if (this.isInitDb == false) {
uni.showToast({
icon: 'error',
title: '请先初始化数据库'
});
return;
}
baiduFace.deleteAllFace((e) => {
console.log('deleteAllFace', e);
});
},
goFaceCheck() {
if (this.isActived == false) {
uni.showToast({
icon: 'error',
title: '请先激活设备'
});
return;
}
baiduFace.getAttendanceConfig((e) => {
console.log('getAttendanceConfig', e);
// 前置摄像头:需要设置
baiduFace.setAttendanceConfig({
mirrorDetectRGB: 1, // 人脸检测图像识别模式-镜像
rgbDetectDirection: 270 // 人脸检测图像识别模式-旋转
});
});
uni.navigateTo({
url: '/pages/face/face'
});
}
}
};
</script>
<style></style>
组件
<template>
<view style="flex: 1">
<!-- cameraId: 0后置 1前置 2usb -->
<sn-baiduface-component
ref="face"
style="width: 750rpx; height: 900rpx; margin-top: 50rpx"
cameraId="1"
:maxNum="maxNum"
@trackFaceInfo="onTrackFaceInfo"
@error="onError"
@tip="onTip"
@success="onSuccess"
>
<button type="default" size="mini" style="width: 100rpx" @click="goSetting">设置</button>
<view style="flex-direction: column">
<!-- <text style="color: red">识别人数:{{ size }}</text> -->
<text style="color: red">最新Tip:{{ tip }}</text>
<text style="color: green">已识别:{{ names }}</text>
</view>
<!-- 遮罩层 -->
<view v-if="maxNum == 1" class="mask_abs">
<!-- 遮罩层id必须是mask,原生会自动检测位置 -->
<view id="mask" class="mask"></view>
</view>
</sn-baiduface-component>
</view>
</template>
<script>
export default {
data() {
return {
size: 0,
maxNum: 1, //由于百度模型加载后不可修改
tip: '',
names: []
};
},
onLoad() {},
methods: {
goSetting() {
this.$refs['face'].goSetting();
},
onTrackFaceInfo(e) {
// console.log('onTrackFaceInfo', e.detail);
// this.size = e.detail.size;
},
onError(e) {
console.log('onError', e.detail);
uni.showToast({
icon: 'error',
title: e.detail.msg
});
},
onTip(e) {
console.log('onTip', e.detail);
this.tip = e.detail.msg;
if (e.detail.code == -2) {
this.names = [];
} else if (e.detail.code == -3) {
// 识别失败,对比未发现已录入人脸
}
},
onSuccess(e) {
// 识别成功,返回用户名字
// console.log('onSuccess', e.detail);
this.names = e.detail.names;
}
}
};
</script>
<style>
.mask_abs {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
align-items: center;
justify-content: center;
}
.mask {
width: 400rpx;
height: 400rpx;
border: 4rpx solid black;
border-radius: 200rpx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 13532
下载 13532
 赞赏 7
赞赏 7

 下载 10418
下载 10418










 赞赏 0
赞赏 0





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号