更新记录
2.0(2024-04-04) 下载此版本
细节优化
1.1(2024-03-25) 下载此版本
最后呈现方式:
[
{
"orList": [
{
"title": "member",
"orWhereValue": [
"sex",
"1"
]
},
{
"title": "member",
"orWhereValue": [
"jifen",
"6",
"1",
"100"
]
}
]
},
{
"orList": [{
"title": "cost"
}]
}
]将这个前端Json数组参数传递给后端开发人员,拼接查询SQL
1.0(2024-03-25) 下载此版本
支持H5,小程序的话,自己需要针对性的改一改,主要是一些select框\文本框,逻辑是不变的。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
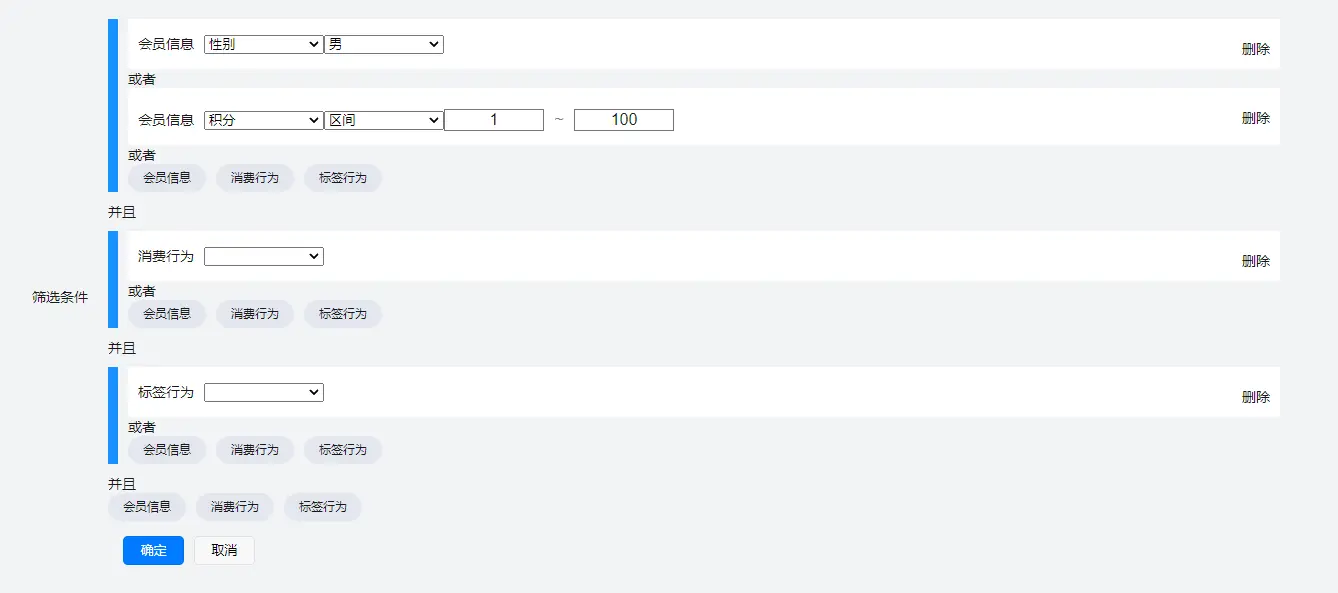
插件使用方式:
template代码
<multi :filters="multiFilter" @confirm="callback"></multi>最后返回输出值,交给后端人员拼接。
[{
"orList": [{
"title": "member",
"orWhereValue": [
"sex",
"1"
]
},
{
"title": "member",
"orWhereValue": [
"jifen",
"6",
"1",
"100"
]
}
]
},
{
"orList": [{
"title": "cost"
}]
}
]js代码
import Multi from "@/components/multi-condition-filtering/multi-condition-filtering"
export default {
components: {
Multi
},
data() {
return {
multiFilter:[
{
mykey:'member',
mytitle:'会员信息',
menuList:[
{
title:'性别',
module:'memberSex',
component: () => import('@/components/multi-condition-filtering/sex')
},
{
title:'积分',
module:'memberjifen',
component: () => import('@/components/multi-condition-filtering/jifen')
}
]
},
{
mykey:'cost',
mytitle:'消费行为',
},
{
mykey:'tags',
mytitle:'标签行为'
}
]
}
},
onLoad: function() {
},
methods: {
callback(jsonArr){
console.log(jsonArr)
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 119
下载 119
 赞赏 2
赞赏 2

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号