更新记录
1.1.2(2024-07-23)
- [优化] 优化播放状态监听,修复每次播放监听重复的bug
- [新增] 新增可以播放项目中static目录下的文件和assets下的文件,播放assets下的文件请参考插件示例文件
- [新增] 新增播放配置是否开启双击视频暂停和播放
doubleTapTogglePlayEnabled - [新增] 新增播放配置是否展示组件ui,如组件背景图片,loading等
showControllerUi
1.1.1(2024-04-10)
- [优化] 视频属性新增 是否根据屏幕方向自动进入全屏
- [优化] 视频属性新增 是否显示底部控制条
1.1.0(2024-03-20)
* [新增] 新增接口【设置播放比例】
* [新增] 新增接口【倍速播放】
* [新增] 新增接口【设置是否静音播放】
* [新增] 新增接口【获取视频时长】
* [新增] 新增接口【获取当前播放位置】
* [新增] 新增接口【获取当前缓冲百分比】
* [新增] 新增接口【是否处于静音状态】
* [新增] 新增接口【获取视频的尺寸】
* [新增] 新增接口【旋转视频画面】
* [新增] 新增接口【设置小屏尺寸】平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
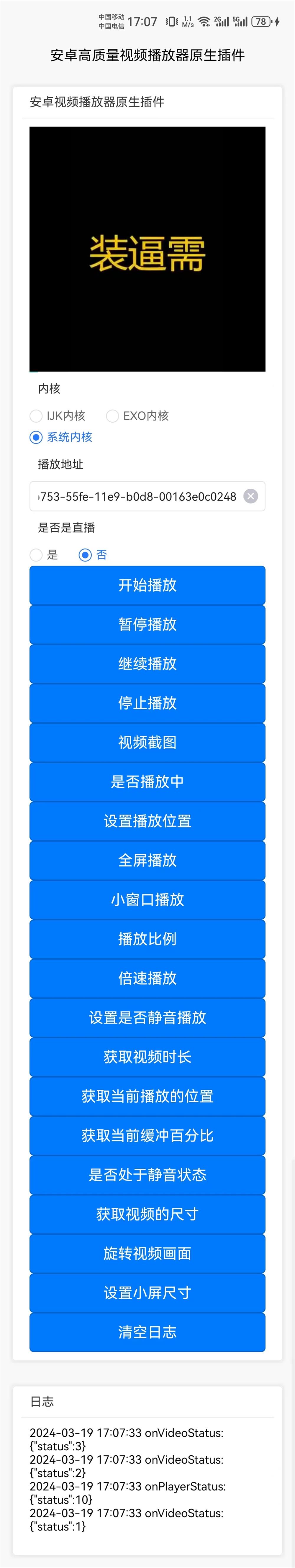
插件介绍
安卓视频播放器原生插件,支持自定义播放器内核(IJKPlayer,EXOPlayer2,系统内核),支持直播拉流,rtmp,rtsp,m38u等流文件播放,支持协议h263\4\5、Https、concat、rtsp、hls、rtmp、crypto、mpeg等等,全屏和小窗口播放等
插件使用说明
- 插件申请权限
- android.permission.INTERNET
- android.permission.WRITE_EXTERNAL_STORAGE
- android.permission.READ_EXTERNAL_STORAGE
用法:
在需要使用插件的页面加载以下代码
<leven-videoPlayer ref="refYcVideoPlayer" style="flex:1; height: 300px;" :config="config" @onVideoStatus="onVideoStatus"
@onVideoProgress="onVideoProgress" @onVideoStatusChanged="onVideoStatusChanged" @onError="onError">
</leven-videoPlayer>使用文档
- 您也可以参考以下链接的使用文档
- 使用说明文档
插件方法
- 1.开始播放
- 2.暂停播放
- 3.继续播放
- 4.停止播放
- 5.视频截图
- 6.是否播放中
- 7.设置播放位置
- 8.全屏播放
- 9.退出全屏
- 10.小窗口播放
- 11.关闭小窗口
- 12.播放比例
- 13.倍速播放
- 14.设置是否静音播放
- 15.获取视频时长
- 16.获取当前播放的位置
- 17.获取当前缓冲百分比
- 18.是否处于静音状态
- 19.获取视频的尺寸
- 20.旋转视频画面
- 21.设置小屏尺寸
插件事件
- 播放器状态监听
- 播放状态监听
- 系统错误
具体方法的使用请参考使用说明文档
购买说明
- 购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,将全力协助你使用本插件。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 624
下载 624
 赞赏 0
赞赏 0

 下载 10405
下载 10405





 赞赏 1
赞赏 1










 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号