更新记录
1.0.1(2025-01-08) 下载此版本
1.0.1
1.0.0(2024-03-05) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
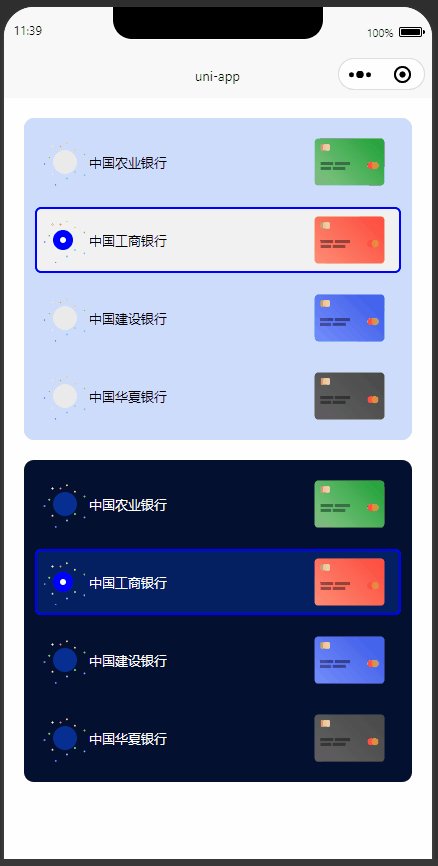
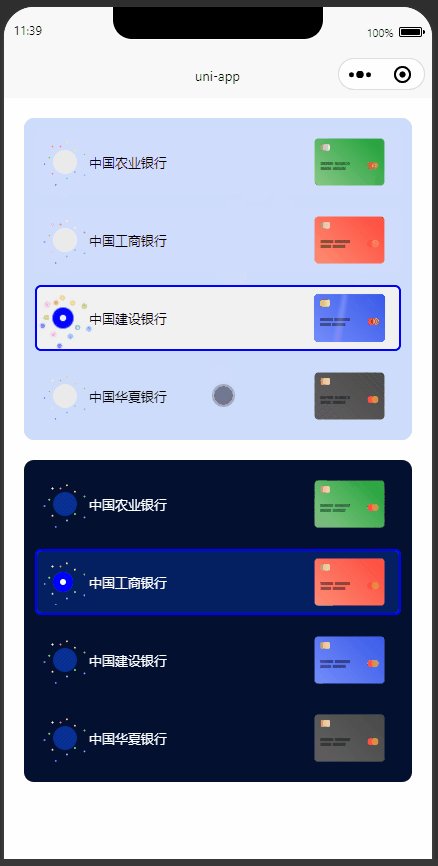
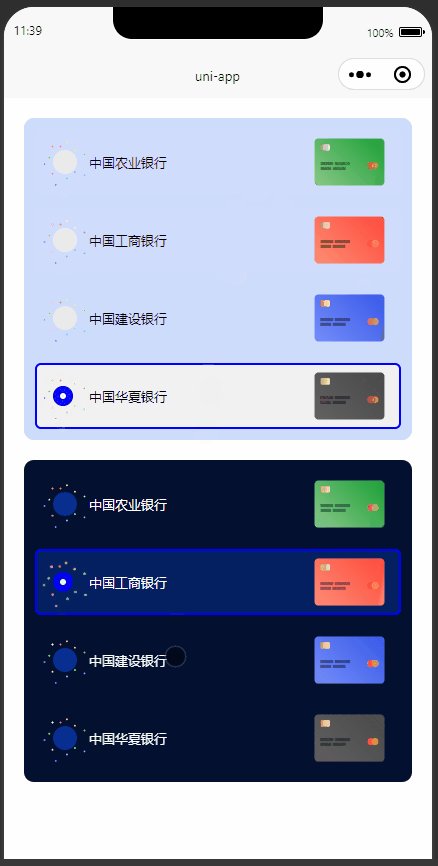
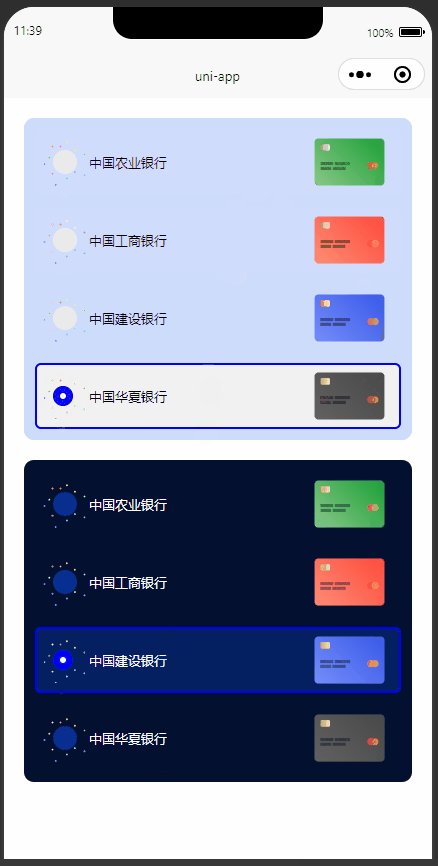
wo-card-radio 单选框卡片选择器
采用uniapp-vue3实现的一款单选框卡片选择器,纯CSS实现样式和交互,提供丝滑的动画选中效果,支持不同主题配置,适配多端
props属性
defaultValue
默认选中值
复制代码defaultValue: {
type: any,
default: 'test2',
},
options
渲染数据,所提供的数据必须包含value字段和label字段
复制代码options: {
type: any[],
default: () => [
{
value: 'test',
label: '中国农业银行',
cardLinearColor: 'linear-gradient(45deg, #89c888, #1BA035)'
},
{
value: 'test2',
label: '中国工商银行',
cardLinearColor: 'linear-gradient(45deg, #ff8c75, #FF4A3B)'
},
{
value: 'test3',
label: '中国建设银行',
cardLinearColor: 'linear-gradient(45deg, #748DFB, #3859E8)'
},
]
}
//options: [{
// value: 'test', // value字段必须提供
// label: '中国农业银行', // label字段必须提供
// cardLinearColor: 'linear-gradient(45deg, #748DFB, #3859E8)' // 卡片线性渐变颜色,可选,默认为白色渐变
//}]
styleObj
样式数据,包括主题色(primary)、未选中时圆点背景色(unselectedRadioBg)、选中时单选框背景色(selectedBg)
复制代码styleObj: {
type: {
primary: string;
unselectedColor: string;
selectedBg: string;
},
default: () => {
return {
primary: 'blue',
unselectedRadioBg: '#eaeaea',
selectedBg: 'hsla(0,0%,100%,0.5)'
}
}
}
事件
@onChange
点击选项时触发,返回包含了选中项、索引的对象数据
使用示例
复制代码<template>
<view>
<view class="light">
<wo-card-radio v-model:options="state.items" v-model:defaultValue="state.default" @on-change="changeEvent"></wo-card-radio>
</view>
<view class="dark">
<wo-card-radio v-model:options="state.items" v-model:defaultValue="state.default" v-model:styleObj="state.theme.dark" @on-change="changeEvent"></wo-card-radio>
</view>
</view>
</template>
<script setup lang="ts">
import { reactive } from 'vue';
const state = reactive({
items: [
{
value: 'test',
label: '中国农业银行',
cardLinearColor: 'linear-gradient(45deg, #89c888, #1BA035)'
},
{
value: 'test2',
label: '中国工商银行',
cardLinearColor: 'linear-gradient(45deg, #ff8c75, #FF4A3B)'
},
{
value: 'test3',
label: '中国建设银行',
cardLinearColor: 'linear-gradient(45deg, #748DFB, #3859E8)'
},
{
value: 'test2',
label: '中国华夏银行',
cardLinearColor: 'linear-gradient(45deg, #616161, #484848)'
},
],
default: 'test3',
theme: {
light: {
primary: 'blue',
unselectedRadioBg: '#eaeaea',
selectedBg: 'hsla(0,0%,100%,0.5)',
},
dark: {
primary: 'blue',
unselectedRadioBg: 'hsl(223,90%,30%)',
selectedBg: 'hsla(223,90%,30%,0.5)'
}
}
});
const changeEvent = (el) => {
console.log('点击:', el);
}
</script>
<style lang="scss" scoped>
.light {
border-radius: 10px;
padding: 20rpx;
font-size: 24rpx;
background-color: hsl(223,90%,90%);
margin: 20px;
height: 300px;
overflow: auto;
}
.dark {
border-radius: 10px;
padding: 20rpx;
font-size: 24rpx;
background-color: hsl(223,90%,10%);
color: white;
margin: 20px;
height: 300px;
overflow: auto;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 450
下载 450
 赞赏 2
赞赏 2

 下载 9695170
下载 9695170
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号