更新记录
2.6.2(2024-10-03) 下载此版本
组件优化
2.6(2024-08-17) 下载此版本
组件优化
2.3.0(2024-07-10) 下载此版本
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.98 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
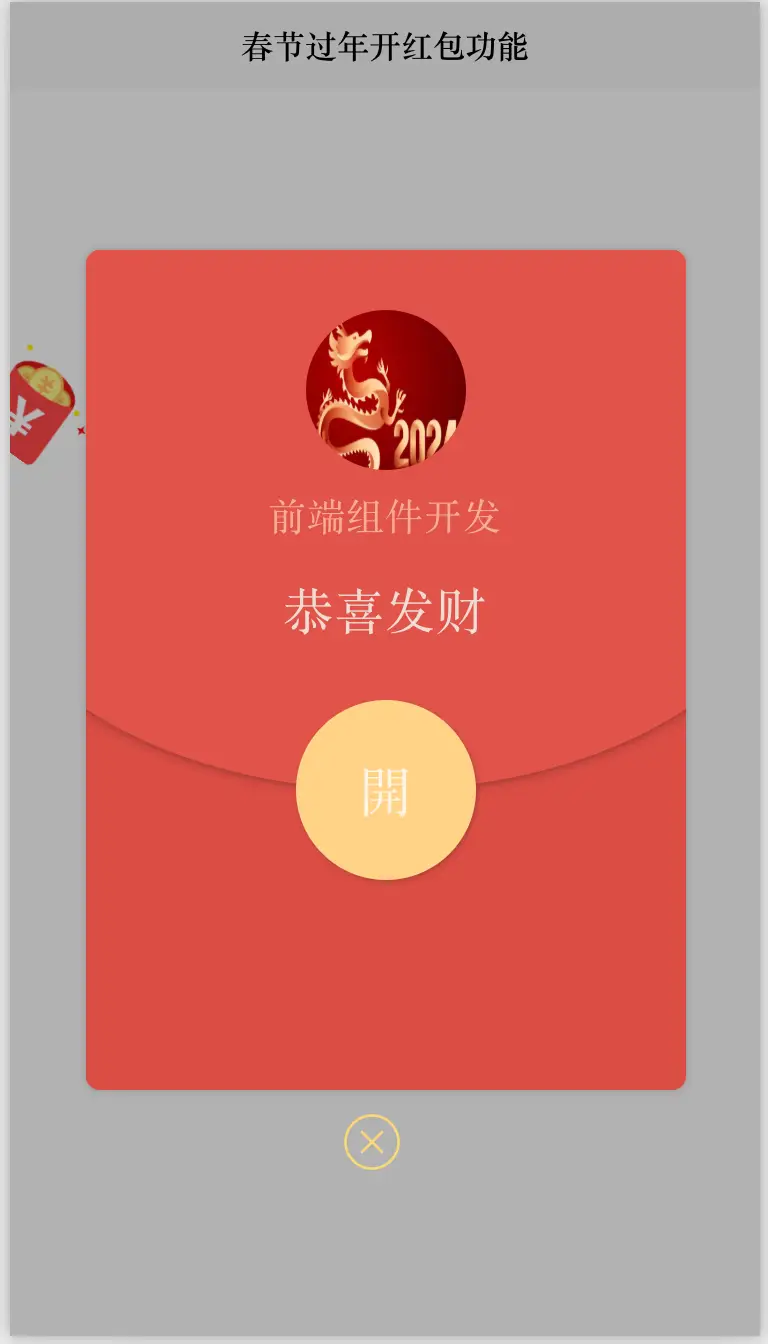
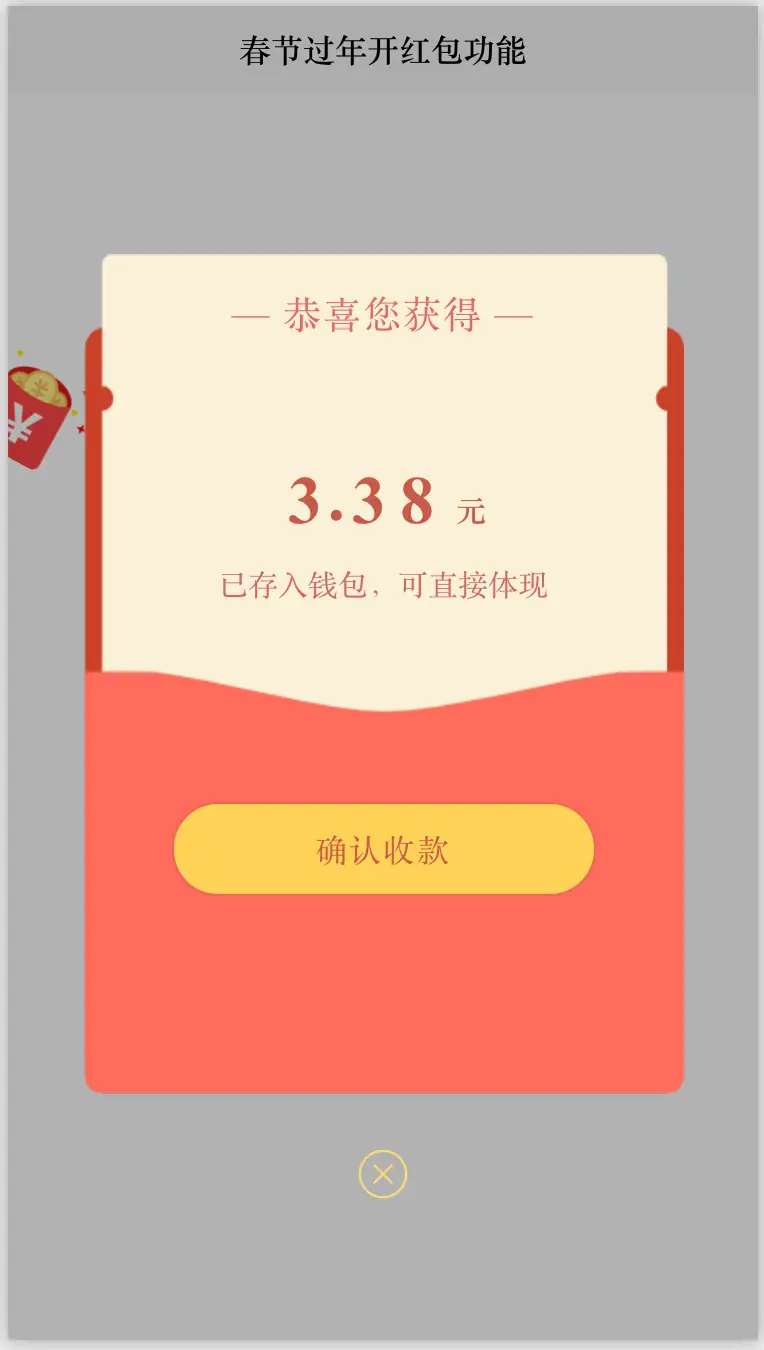
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛颇为不错,应该可能算为数不多专门进行技术交流的前端群,同时也涵盖后端技术产品交流,偶尔成员们会聊天摸鱼。

使用方法
<!-- money:金额 rbagmodelshow:红包弹框是否显示 options:红包参数设置 @onOpenRedBag:打开红包弹框事件 @onOpen:打开红包事件 @onConfirm:确认收款事件 -->
<cc-red-bag :money="moneyStr" :rbagmodelshow="isShowModel" :options="redBagConfig" @onOpenRedBag="onOpenRedBag"
@onOpen="onOpen" @onConfirm="onConfirm"></cc-red-bag>options 属性详情
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| userImg | String | - | 用户头像 |
| userName | String | - | 用户名称 |
| money | String | 88.88 | 红包金额 |
| coverTitle | String | 恭喜发财 | 红包封面标题 |
| openTitle | String | 恭喜您获得 | 打开红包后的标题文本 |
| openTips | String | 已存入钱包,可直接体现 | 打开红包后的提示文本 |
| btnText | String | 查看我的钱包 | 打开红包后的按钮文本 |
示例代码
<template>
<view class="content">
<!-- money:金额 rbagmodelshow:红包弹框是否显示 options:红包参数设置 @onOpenRedBag:打开红包弹框事件 @onOpen:打开红包事件 @onConfirm:确认收款事件 -->
<cc-red-bag :money="moneyStr" :rbagmodelshow="isShowModel" :options="redBagConfig" @onOpenRedBag="onOpenRedBag"
@onOpen="onOpen" @onConfirm="onConfirm"></cc-red-bag>
</view>
</template>
<script>
export default {
data() {
return {
moneyStr: '',
isShowModel: false,
redBagConfig: {
btnText: "确认收款",
}
}
},
onLoad() {
},
methods: {
// 生成0-100随机金额 并保留两位小数
createRandom() {
// 生成0-100随机小数
var min = 0;
var max = 100;
return (min + Math.random() * (max - min)).toFixed(2) + '';
},
// 打开红包弹框
onOpenRedBag() {
this.isShowModel = true;
},
// 打开红包
onOpen() {
// 生成随机金额
this.moneyStr = this.createRandom();
},
// 点击确认收款按钮事件
onConfirm(e) {
console.log("点击确认收款按钮事件");
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 6080
下载 6080
 赞赏 34
赞赏 34

 下载 9311691
下载 9311691
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号