更新记录
1.0.1(2024-02-23) 下载此版本
修改打包问题
1.0.0(2024-02-07) 下载此版本
android经典蓝牙开发,包含搜索,发送等功能
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
经典蓝牙插件使用文档
一、引入插件
const bluetoothModule = uni.requireNativePlugin("mb-bluetooth")
二、完整示例
index.vue
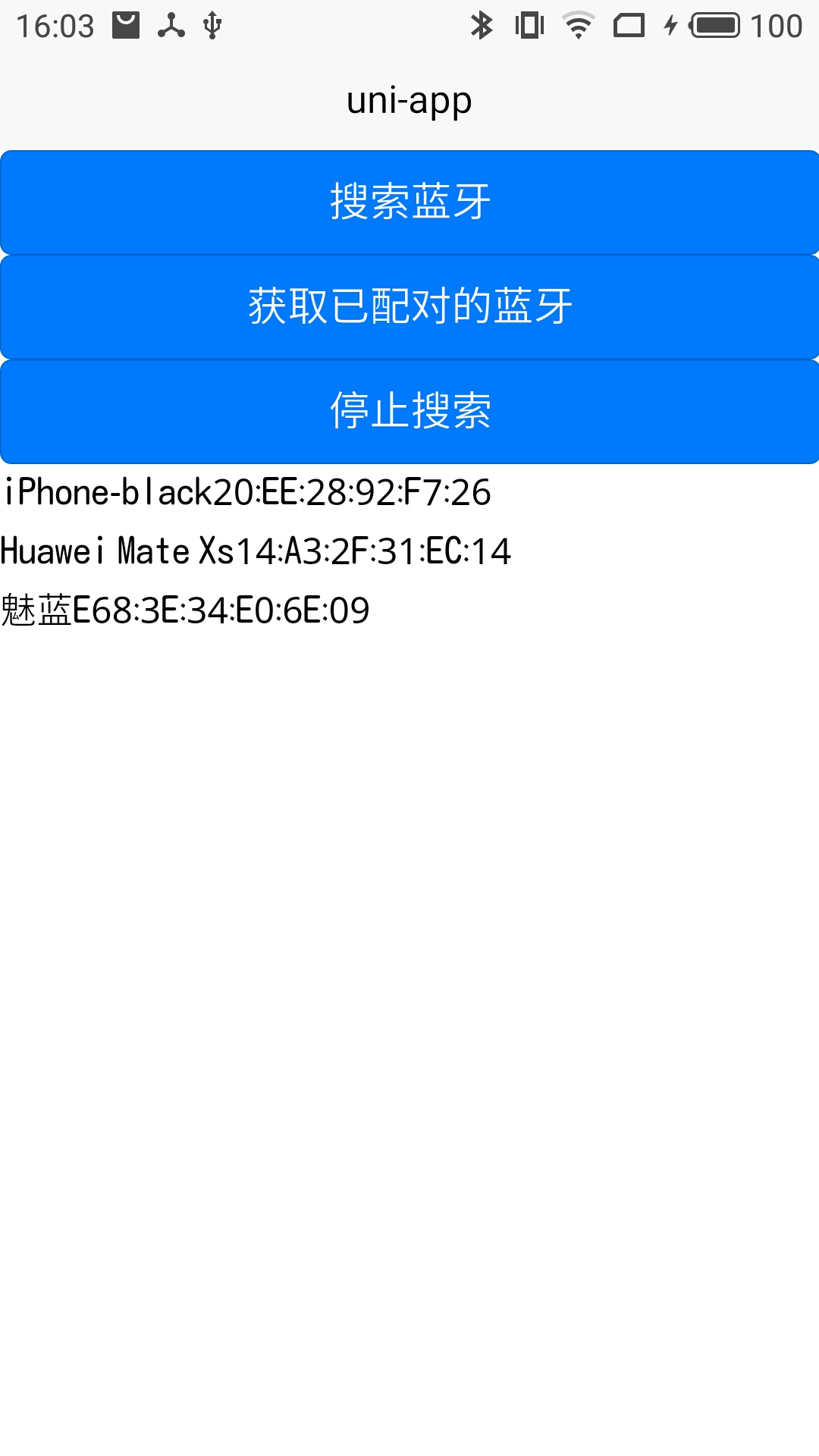
<template>
<div>
<button type="primary" @click="searchBTDevices">搜索蓝牙</button>
<button type="primary" @click="getPairedDevices">获取已配对的蓝牙</button>
<button type="primary" @click="stopSearchBT">停止搜索</button>
<view v-for="item in deviceList" class="" @click="goDetailPage(item.address)">
{{item.name}}{{item.address}}
</view>
</div>
</template>
<script>
// 获取 module
const bluetoothModule = uni.requireNativePlugin("mb-bluetooth")
export default {
data() {
return {
deviceList: []
}
},
onLoad() {},
destroyed() {
bluetoothModule.disconnectBluetooth(() => {
if (res.success) {
uni.showToast({
icon: 'none',
title: '断开连接'
})
}
})
},
methods: {
searchBTDevices() {
bluetoothModule.enableBluetooth(data => {
if (data.success) {
bluetoothModule.startBluetoothDiscovery((res) => {
this.deviceList.push(res)
})
} else {
uni.showToast({
icon: 'none',
title: '请开启蓝牙'
})
}
})
},
getPairedDevices(){
bluetoothModule.enableBluetooth(data => {
if (data.success) {
bluetoothModule.getPairedDevices((res) => {
this.deviceList = res.devices
})
} else {
uni.showToast({
icon: 'none',
title: '请开启蓝牙'
})
}
})
},
stopSearchBT() {
bluetoothModule.stopBluetoothDiscovery((res) => {
if (res.success) {
uni.showToast({
icon: 'none',
title: res.msg
})
}
})
},
goDetailPage(address) {
uni.navigateTo({
url: `/pages/index/detail?address=${address}`
})
}
}
}
</script>detail.vue
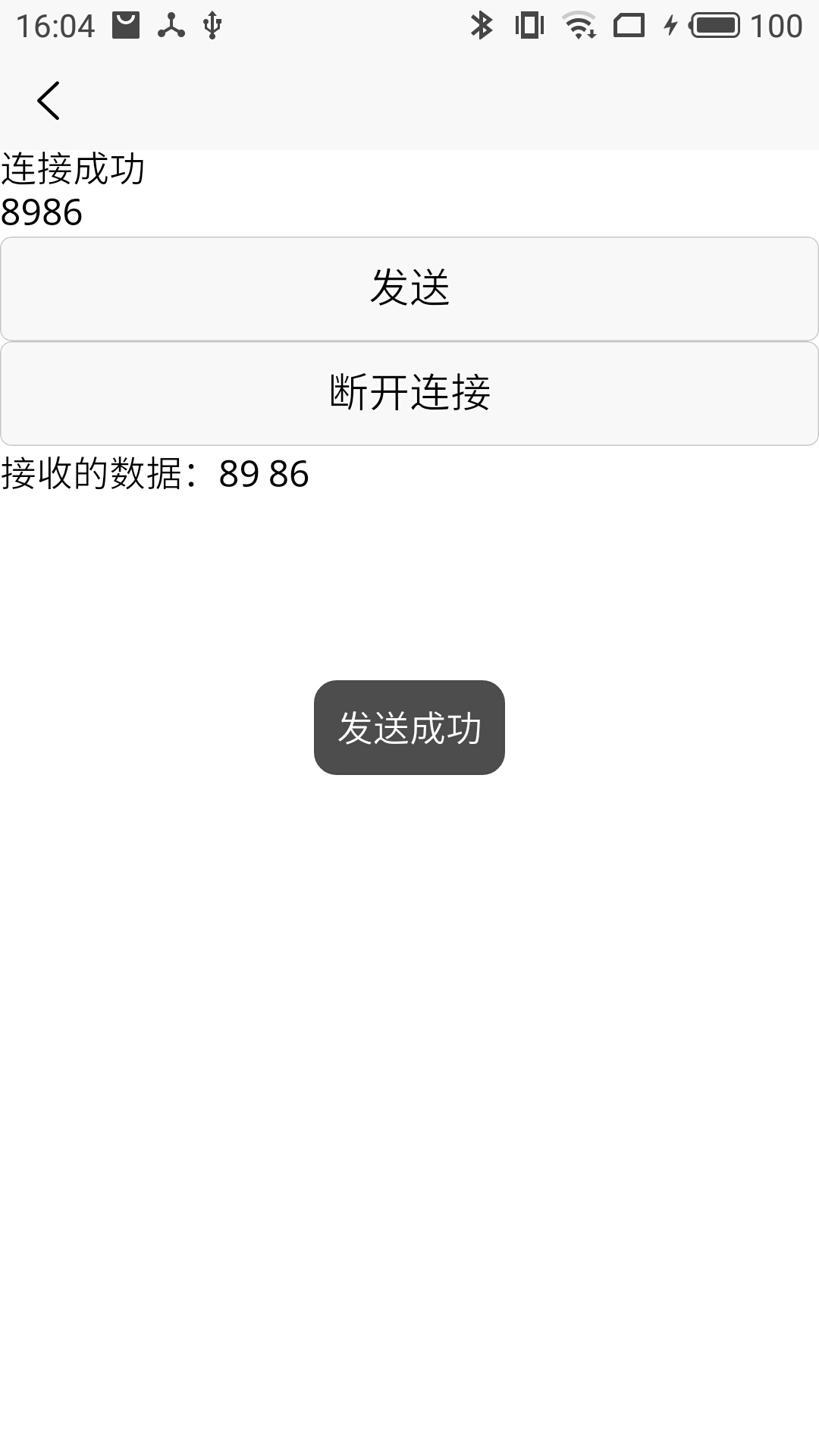
<template>
<view>
{{deviceState}}
<view class="">
<input type="text" v-model="sendMessageVal" />
<button @click="sendMessage">发送</button>
<button @click="close">断开连接</button>
接收的数据:{{receiveMsg}}
</view>
</view>
</template>
<script>
const bluetoothModule = uni.requireNativePlugin("mb-bluetooth")
export default {
data() {
return {
deviceAddress: '',
deviceState: '连接中',
sendMessageVal: '',
receiveMsg:''
}
},
onLoad(option) {
setTimeout(()=>{
this.deviceAddress = option.address
this.connectBT(this.deviceAddress)
this.getBtState()
},500)
},
methods: {
connectBT(address) {
bluetoothModule.connectBluetooth(address, (res) => {
// 设备是否连接成功
if (res.success) {
this.deviceState = '连接成功'
} else {
this.deviceState = '连接失败'
}
uni.showToast({
icon: 'none',
title: res.msg
})
}, (res) => {
// 接收的数据
this.receiveMsg = res.msg
})
},
getBtState(){
bluetoothModule.bluetoothStatusChange((res) => {
this.deviceState = res.msg
})
},
sendMessage() {
bluetoothModule.writeHexData(this.sendMessageVal, (res) => {
if (res.success) {
uni.showToast({
icon: 'none',
title: '发送成功'
})
} else {
uni.showToast({
icon: 'none',
title: '发送失败'
})
}
})
},
close() {
bluetoothModule.disconnectBluetooth((res) => {
if (res.success) {
uni.showToast({
icon: 'none',
title: res.msg
})
} else {
uni.showToast({
icon: 'none',
title: res.msg
})
}
})
}
}
}
</script>
<style>
</style>

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(2)
赞赏(2)


 下载 319
下载 319
 赞赏 2
赞赏 2

 下载 10012
下载 10012












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号