更新记录
1.0.2(2024-01-14)
优化用户加载体验
1.0.1(2024-01-14)
测试中,请勿下载
1.0.0(2024-01-14)
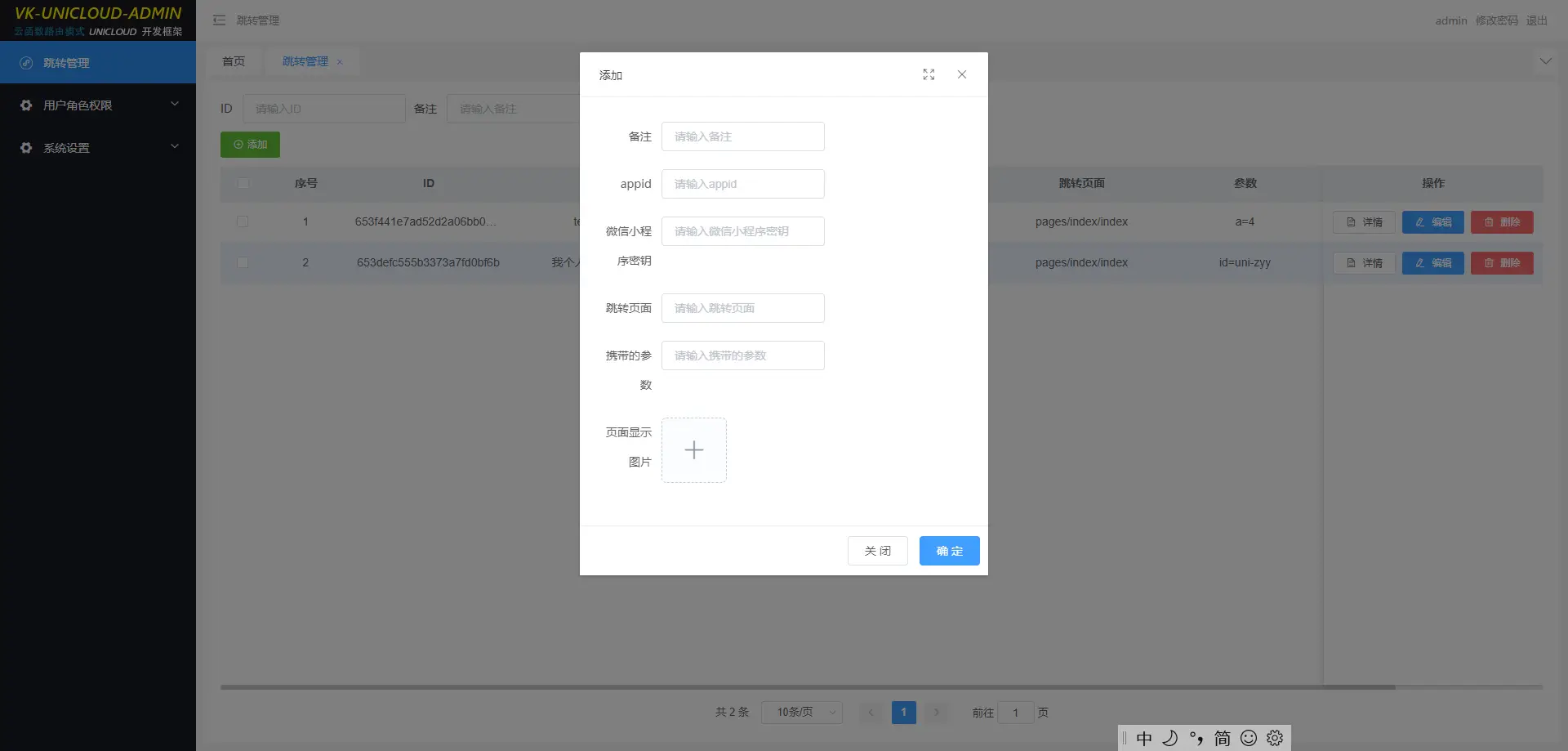
此版本支持多小程序、多链接、多页面直接后台创建
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
能干什么?
(此版本支持多小程序、多链接、多页面直接后台创建)
1.需要企业\个体户资质才能用
2.微信外浏览器直接跳转打开微信小程序
3.打破新规则限制

4.免服务器,免运维,不怕攻击
5.市面上几十块一个月,欢迎对比
6.直接跳转微信加群、加好友
7.还有PHP独立版本请联系作者qq:3305900000
线上体验
我们的其他插件:
快速安装
作者qq:3305900000 全程一对一辅助上线
一、申请小程序
申请地址:微信公众平台 https://mp.weixin.qq.com。
二、下载微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

三、下载解压HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html

四、搭建开始
请确保 HBuilderX 更新到最新版
(4.1)点击购买普通授权版本
(4.2)新建阿里云或者腾讯云空间(腾讯更稳定)
(创建 uniCloud 服务空间),右键uniCloud目录关联到与管理后台同一个服务空间,全部勾选,点击直接部署服务空间,导入HBuilderX

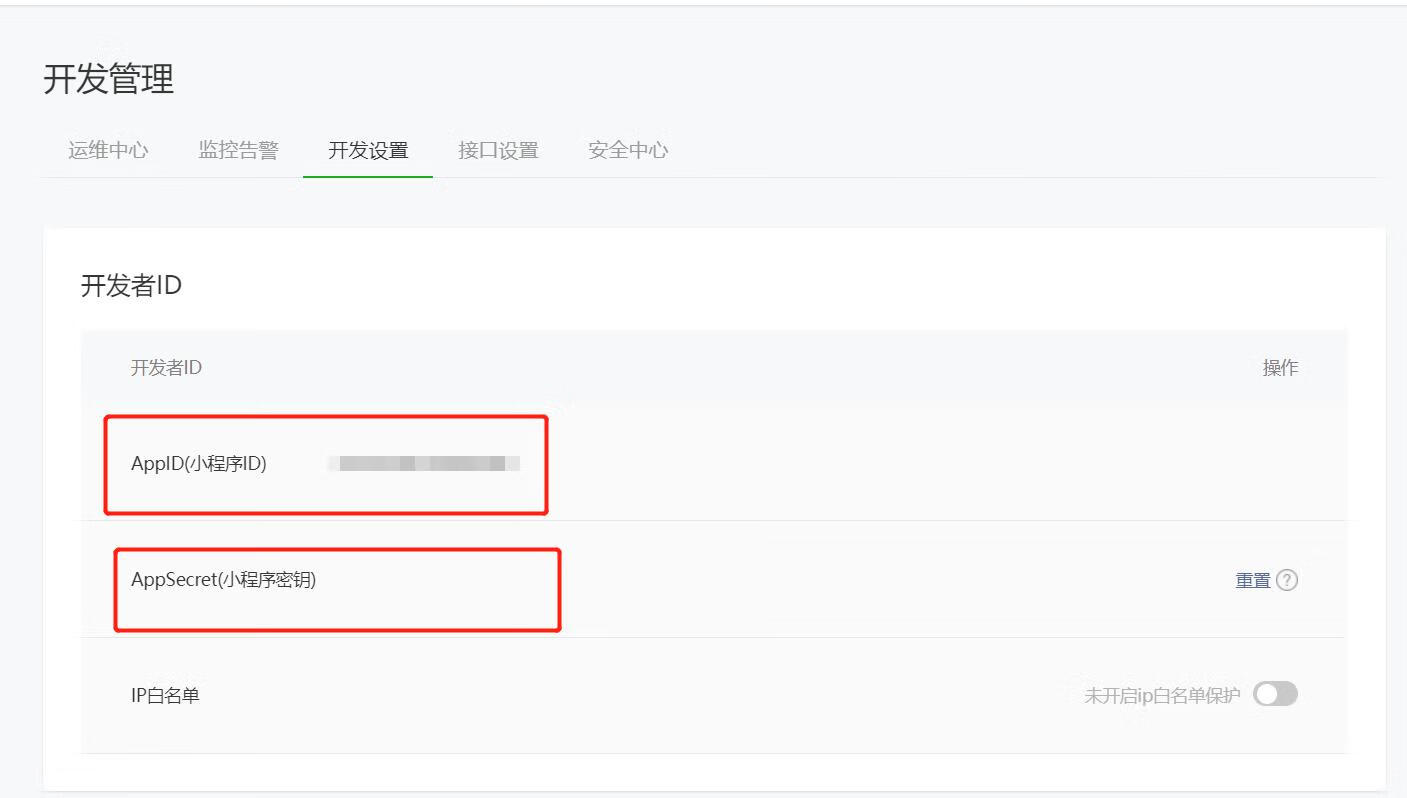
(4.3)配置微信小程序
1.打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json
配置 你自己的 appid 和 secret(在微信小程序官方的后台获取)
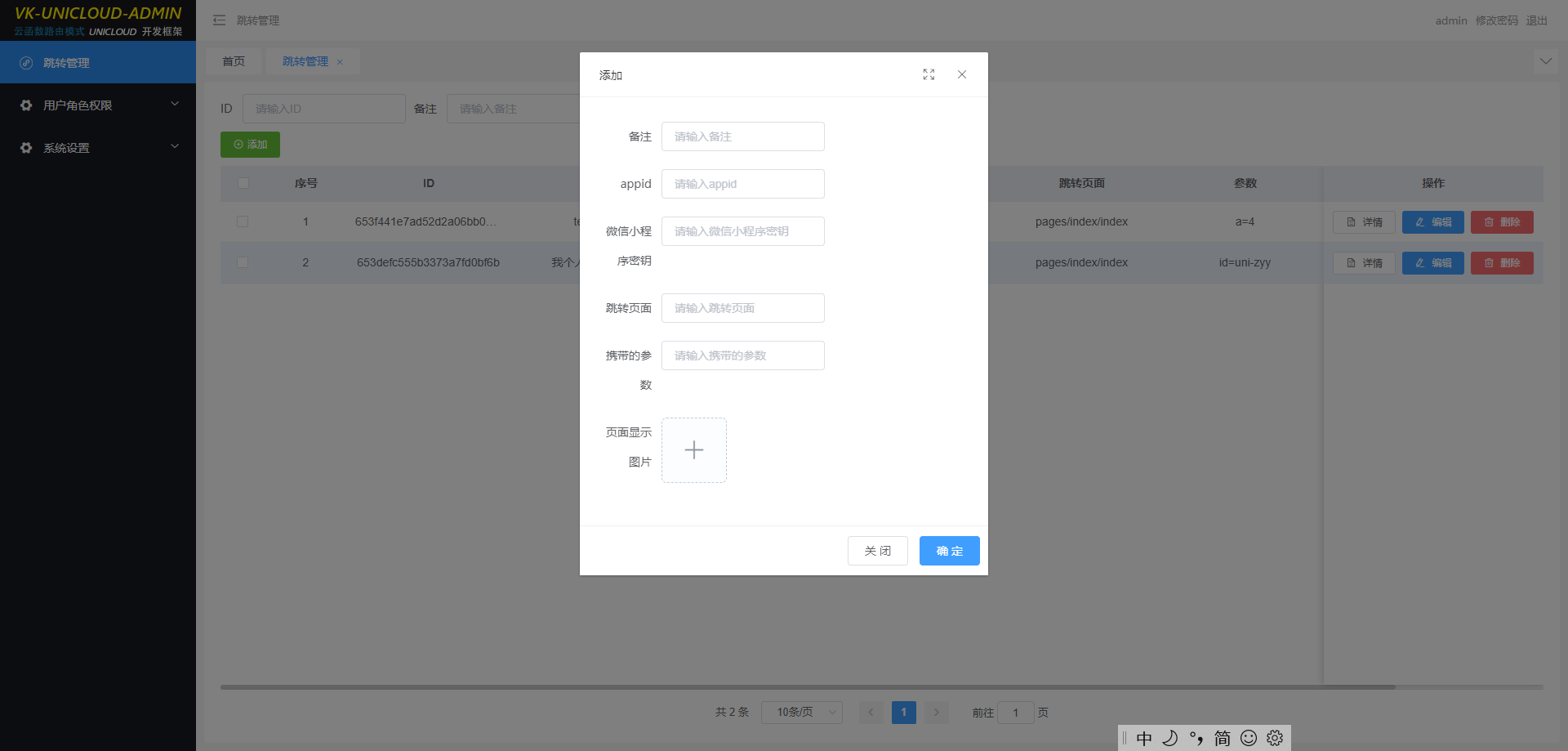
2.配置跳转路径和query,打开文件 uniCloud => cloudfunctions => common=> uni-config-center => uni-id => config.json(就是上一个地方)
3.重新上传配置和云函数
3、前端托管
点击发行,找到网站PC或者H5选项,选择将编译后的只需要发布到前端托管

4、绑定自己的域名
常见问题
1、云函数请求报跨域错误
#解决办法:
将你用到的域名全部加入到unicloud web控制台的跨域白名单(托管域名记得加) 如:
- static-****-2c2d-**-b4f5-d60ff1b9a8cb.bspapp.com
- 自己的域名2
同时顺便把localhost也加入了
-
localhost:8080
-
localhost:8081
-
localhost:8082
-
localhost:8083
-
localhost:3000
-
localhost:3001
-
localhost:3002
-
localhost:3003
#步骤:
-
1、 进入unicloud web控制台 https://unicloud.dcloud.net.cn/domain
-
2、 点击跨域配置 - 新增域名
-
3、 输入域名
升级指南
升级前请务必先备份一份旧代码另外保存
- (1)云函数common下的所有配置请对比更新(不要覆盖之前已经填写过的)
- (2)根目录下mainfest.json 请对比更新(不要覆盖之前已经填写过的)
- 然后重新上传函数和数据库即可!
特别鸣谢
感谢开源的各位大佬,@VK@uVIEW@colorUI


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)


 下载 2049
下载 2049
 赞赏 5
赞赏 5

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号