更新记录
1.0.05(2024-03-15)
更新版本兼容性描述
1.0.04(2024-03-08)
增加接口
1.0.03(2024-03-08)
增加接口
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.98,Android:4.4,iOS:不支持,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
sangfor--uts
开发文档
UTS 语法 UTS API插件 UTS 组件插件 Hello UTS
深信服VPN-aTrust UTS插件使用说明
插件说明
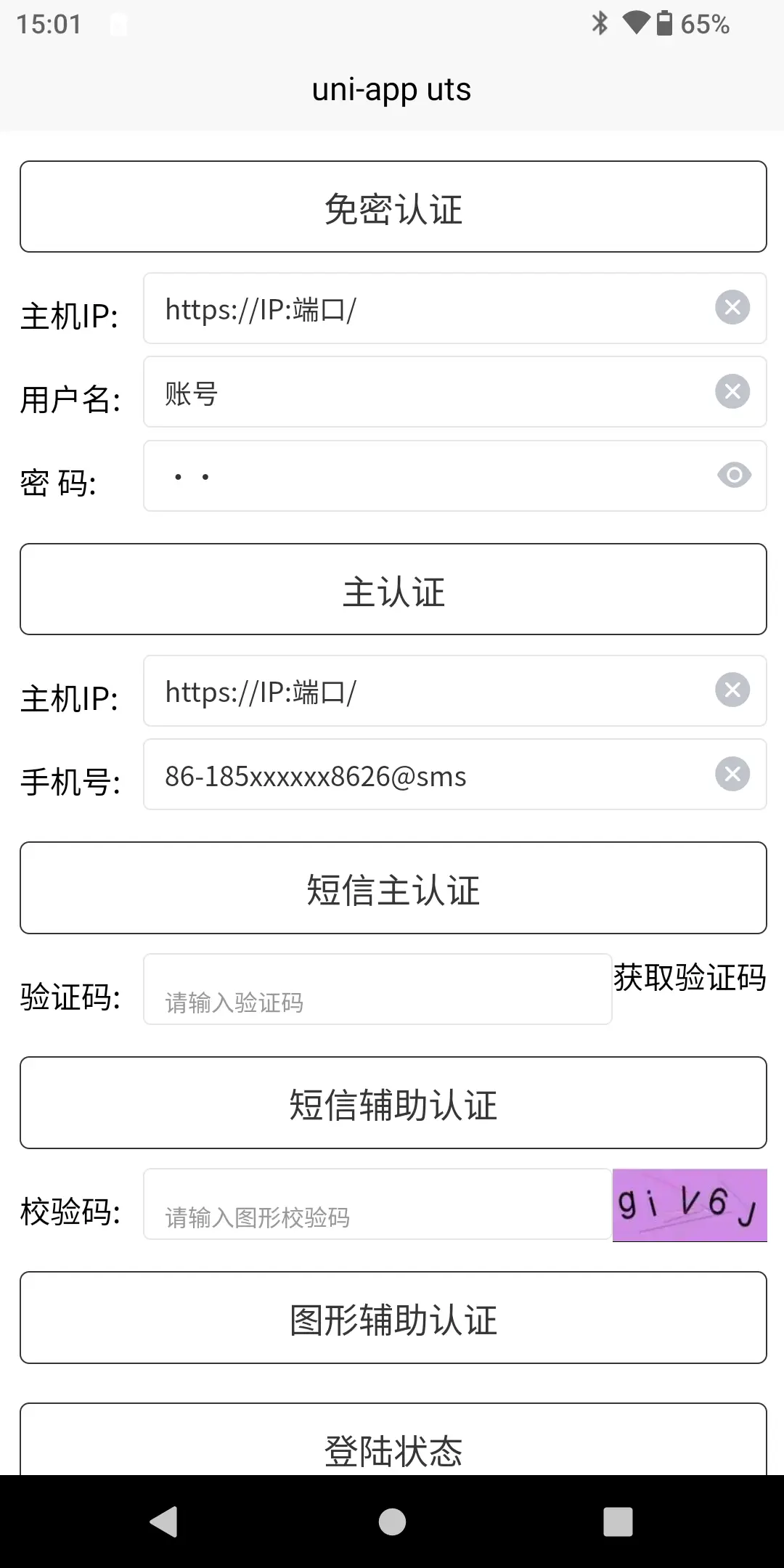
本插件支持 uni-app 和 uni-app x 项目,uni-app x 的uts语法上有细微的区别。请先下载示例项目进行学习、试用,使用 HBuilderX 导入示例项目后,点击插件页面“试用”按钮引入插件,打包自定义基座就可以进行使用了。深信服SDK仅支持armeabi-v7a架构, arm64-v8a架构模拟器, 不支持X86架构模拟器,建议在真机环境下运行调试。
获取插件对象
import * as aTrustVPN from "@/uni_modules/uts-sangfor-";初始化
created() {
this.initSDK();//SDK初始化,并设置监听
},
methods: {
aTrustVPN.initSDK()
}VPN账号主认证
data() {
return {
mVpnAddress: 'https://IP:端口/',
phoneNumber: '86-185xxxxxx8626@sms',
mUserName: '账号',
mUserPassword: '密码',
smsCode:'',
randCode:'',
randCodeBase64:''
}
},
loginVPN() {
if(this.getAuthStatus()!="SFAuthStatusAuthOk"){
uni.showLoading({
title:'VPN正在认证,请稍候...'
})
aTrustVPN.startPasswordAuth(this.mVpnAddress,this.mUserName,this.mUserPassword, result => {
uni.hideLoading();
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
// this.getRandCode();
console.log(result)
})
}else{
//已经登陆
uni.showToast({
title: 'VPN已认证!',
duration: 2000
});
}
}短信主验证
loginSMS() {
if(this.getAuthStatus()!="SFAuthStatusAuthOk"){
uni.showLoading({
title:'VPN正在认证,请稍候...'
})
aTrustVPN.startPrimarySmsAuth(this.mVpnAddress,this.phoneNumber, result => {
uni.hideLoading();
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
console.log(result)
})
}else{
//已经登陆
uni.showToast({
title: 'VPN已认证!',
duration: 2000
});
}
}辅助验证
secondLogin(type) {
console.log('验证码',this.smsCode)
if(this.getAuthStatus()=="SFAuthStatusPrimaryAuthOK"){
if(this.smsCode){
uni.showLoading({
title:'VPN正在认证,请稍候...'
})
if(type==1){
//短信验证
aTrustVPN.doSecondaryAuth({
code: this.smsCode
}, result => {
uni.hideLoading();
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
console.log(result)
})
}else if(type==2){
//图形校验
aTrustVPN.doSecondaryAuth({
u: this.mUserName,
p: this.mUserPassword,
randCode: this.randCode
}, result => {
uni.hideLoading();
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
console.log(result)
})
}
}else{
uni.showToast({
title: '验证码不能空!',
duration: 2000
});
}
}else if(this.getAuthStatus()=="SFAuthStatusAuthOk"){
//已经登陆
uni.showToast({
title: 'VPN已认证!',
duration: 2000
});
}else{
uni.showToast({
title: '请先进行VPN账号密码验证!',
duration: 2000
});
}
}免密登陆
loginAutoTicket() {
//自动免密上线接口,该接口可以实现免密认证。
if(this.getAuthStatus()!="SFAuthStatusAuthOk"){
// console.log("startAutoTicket");
//Android true代表免密调用成功,false代表免密调用失败。
//IOS YES代表免密调用成功,NO代表免密调用失败
let res=aTrustVPN.startAutoTicket();
console.log(res);
uni.showModal({
title: '提示',
content: ''+res,
showCancel:false
});
return res;
}else{
//已经登陆
uni.showToast({
title: 'VPN已认证!',
duration: 2000
});
}
}重新获取短信验证码
regetSmsCode() {
aTrustVPN.regetSmsCode({},result => {
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
console.log(result)
})
}获取登陆状态
getAuthStatus() {
// case 0:
// return SFAuthStatusNone;
// case 1:
// return SFAuthStatusLogining;
// case 2:
// return SFAuthStatusPrimaryAuthOK;
// case 3:
// return SFAuthStatusAuthOk;//已登陆
// case 4:
// return SFAuthStatusLogouting;
// case 5:
// return SFAuthStatusLogouted;//已经注销(登出)
let res = aTrustVPN.getAuthStatus();
console.log(res);
return res;
},登出、注销
logoutVPN() {
if(this.getAuthStatus()=="SFAuthStatusAuthOk"){
uni.showLoading({
title:'正在注销,请稍候...'
})
aTrustVPN.logout(result => {
uni.hideLoading();
uni.showModal({
title: '提示',
content: result.message,
showCancel:false
});
console.log(result)
})
}else{
//已经登陆
uni.showToast({
title: 'VPN未登陆!',
duration: 2000
});
}
}常见问题原因排查
常见错误码信息请查阅:https://bbs.sangfor.com.cn/atrustdeveloper/appsdk/android/error.html


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 6237
下载 6237
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号