更新记录
1.0.0(2023-11-27)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.5 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
vue2,vue3表格,只支持H5端,列通过配置渲染,无须写标签
props
| 参数名 |
类型 |
默认值 |
说明 |
| data |
Array[object] |
[] |
表格渲染数据 |
| column |
Array[object] |
[] |
表格列配置,具体见下面说明 |
| width |
String或Number |
100% |
表格宽度,支持百分比,单位默认rpx |
| height |
String或Number |
—— |
表格高度,单位默认rpx |
| max-height |
String或Number |
—— |
表格最大高度,单位默认rpx,超出出现滚动条 |
| stripe |
Boolean |
false |
是否斑马纹表格 |
| border-color |
String |
#EBEEF5 |
表格边框颜色 |
| size |
String或Number |
26 |
表格单元格文字大小,单位rpx |
| show-overflow |
Boolean |
false |
内容过长是否隐藏,单行显示 |
column(列配置)
| 参数名 |
类型 |
默认值 |
说明 |
| type |
String |
—— |
列的类型。 如果设置了selection则显示多选框; 如果设置了 index 则显示该行的索引(从 1 开始计算); 如果设置了slot为自定义插槽 |
| label |
String |
—— |
列标签 |
| prop |
String |
—— |
字段名称,对应列内容在表格数据字段名 |
| width |
String或Number |
—— |
列宽度,单位rpx |
| formatter |
Function |
—— |
用来格式化单元格内容,function(row, column, cellValue),返回值为显示的内容 |
| slotName |
String |
—— |
自定义插槽名称 |
Event
| 事件名 |
说明 |
参数 |
| cell-click |
点击单元格触发 |
{row,col,cellValue} |
| select |
单个多选框选择触发 |
{checked,row} |
| select-all |
全选多选框选择触发 |
checked:是否全选 |
| select-change |
多选框选择变化 |
selectionList:选中行数组 |
Scoped Slot
| name |
说明 |
| column内部slotName字段 |
自定义列单元格内容,参数为 { row,index },row行数据,index:行索引 |
demo
普通表格:
<template>
<view class="container">
<view class="demo">
<text class="label">普通表格:</text>
<lq-table :data="data" :column="column"></lq-table>
</view>
<view class="demo">
<text class="label">斑马纹表格:</text>
<lq-table :data="data" :column="column" stripe></lq-table>
</view>
<view class="demo">
<text class="label">固定高度表格:</text>
<lq-table :data="data" :column="column" :height="600"></lq-table>
123
</view>
<view class="demo">
<text class="label">最大高度表格:</text>
<lq-table :data="data" :column="column" :max-height="400"></lq-table>
123
</view>
<view class="demo">
<text class="label">格式化列内容:</text>
<lq-table :data="data" :column="column2"></lq-table>
</view>
<view class="demo">
<text class="label">设置宽度:</text>
<lq-table :data="data" :column="column3"></lq-table>
</view>
<view class="demo">
<text class="label">文字过长隐藏:</text>
<lq-table :data="data" :column="column4" show-overflow></lq-table>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//表格数据
data: [{
name: '小李',
age: 10,
address: '北京',
sex: 2,
time:'2022-01-02 18:00'
}, {
name: '小张',
age: 11,
address: '天津',
sex: 1,
time:'2022-01-02 18:00'
}, {
name: '小刘',
age: 11,
address: '上海',
sex: 1,
time:'2022-01-02 18:00'
}, {
name: '小罗',
age: 14,
address: '杭州',
sex: 1,
time:'2022-01-02 18:00'
}, {
name: '小文',
age: 11,
address: '成都',
sex: 2,
time:'2022-01-02 18:00'
}, {
name: '小黄',
age: 11,
address: '深圳',
sex: 1,
time:'2022-01-02 18:00'
}],
//表格列配置
column: [{
type: 'index',
label: '序号'
}, {
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
}],
column3:[{
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
},{
label:'时间',
prop:'time',
width:250
}],
column4:[{
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
},{
label:'时间',
prop:'time',
width:180
}]
}
},
computed: {
column2() {
return [...this.column, {
label: '性别',
prop: 'sex',
formatter(row, col, cell) {
return cell === 1 ? '男' : '女'
}
}]
},
},
}
</script>
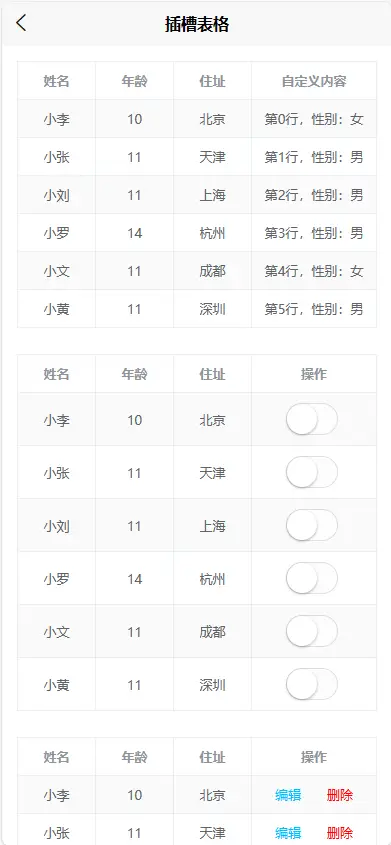
插槽表格:
<template>
<view class="container">
<view class="demo">
<lq-table :data="data" :column="column" stripe>
<template v-slot:custom="{row,index}">
<text>第{{index}}行,性别:{{row.sex===1 ?'男':'女'}}</text>
</template>
</lq-table>
</view>
<view class="demo">
<lq-table :data="data" :column="column2" stripe>
<template v-slot:action="{row,index}">
<switch></switch>
</template>
</lq-table>
</view>
<view class="demo">
<lq-table :data="data" :column="column2" stripe>
<template v-slot:action="{row,index}">
<view class="action-btn">
<view class="btn" @click="handleEdit(row,index)">编辑</view>
<view class="btn delete" @click="handleDelete(row,index)">删除</view>
</view>
</template>
</lq-table>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//表格数据
data: [{
name: '小李',
age: 10,
address: '北京',
sex: 2
}, {
name: '小张',
age: 11,
address: '天津',
sex: 1
}, {
name: '小刘',
age: 11,
address: '上海',
sex: 1
}, {
name: '小罗',
age: 14,
address: '杭州',
sex: 1
}, {
name: '小文',
age: 11,
address: '成都',
sex: 2
}, {
name: '小黄',
age: 11,
address: '深圳',
sex: 1
}],
//表格列配置
column: [{
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
}, {
label: '自定义内容',
width: 200,
type: 'slot',
slotName: 'custom'
}],
//表格列配置2
column2: [{
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
}, {
label: '操作',
width: 200,
type: 'slot',
slotName: 'action'
}],
}
},
computed: {
},
methods:{
handleEdit(row,index){
console.log(row,'编辑行数据')
console.log(index,'编辑行索引')
},
handleDelete(row,index){
console.log(row,'删除行数据')
console.log(index,'删除行索引')
}
}
}
</script>
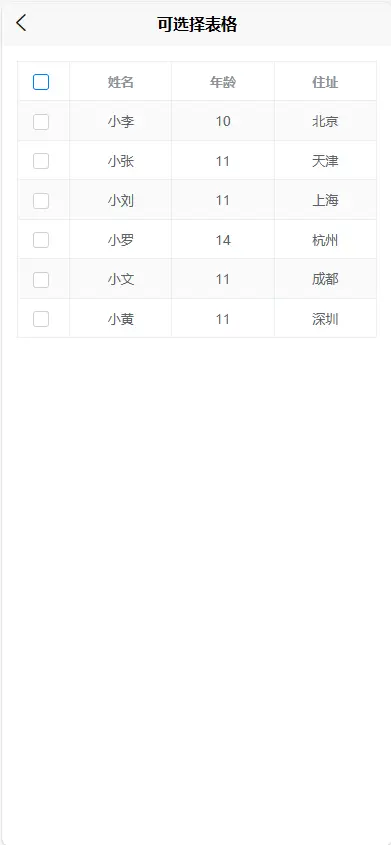
多选表格
<template>
<view class="container">
<view class="demo">
<lq-table :data="data" :column="column" stripe @cell-click="handleCellClick" @select-change="handleSelectChange">
</lq-table>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//表格数据
data: [{
name: '小李',
age: 10,
address: '北京',
sex: 2,
time: '2022-01-02 18:00'
}, {
name: '小张',
age: 11,
address: '天津',
sex: 1,
time: '2022-01-02 18:00'
}, {
name: '小刘',
age: 11,
address: '上海',
sex: 1,
time: '2022-01-02 18:00'
}, {
name: '小罗',
age: 14,
address: '杭州',
sex: 1,
time: '2022-01-02 18:00'
}, {
name: '小文',
age: 11,
address: '成都',
sex: 2,
time: '2022-01-02 18:00'
}, {
name: '小黄',
age: 11,
address: '深圳',
sex: 1,
time: '2022-01-02 18:00'
}],
//表格列配置
column: [{
type: 'selection',
}, {
label: '姓名',
prop: 'name'
}, {
label: '年龄',
prop: 'age',
}, {
label: '住址',
prop: 'address'
}]
}
},
methods:{
//勾选
handleSelectChange(selectionList){
console.log(selectionList,'已勾选行数据')
},
//点击单元格
handleCellClick(cell){
console.log(cell,'单元格数据')
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP




 下载 1930
下载 1930
 赞赏 14
赞赏 14


 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号