更新记录
0.0.1(2023-11-26)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |
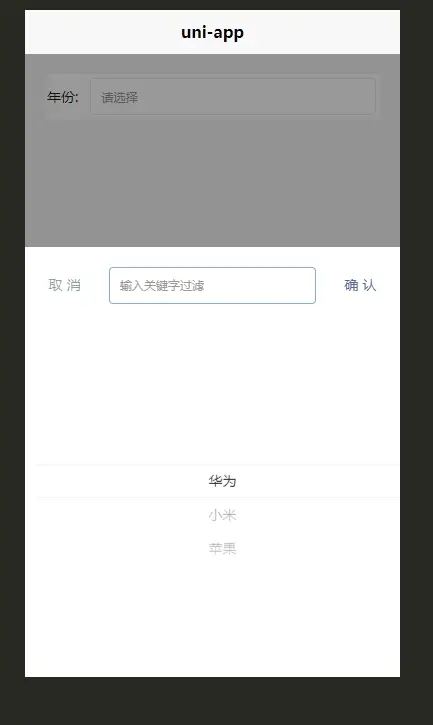
下拉选择器
组件名:complex-picker
下拉选择器 ,可搜索( 快速过滤下拉选项 ) 可清空
属性
label --- 字符串类型 , 选择器的标签
pickeArr --- 数组类型 , 选择器的下拉数据, 元素只能为字符串
事件
@confirm --- 弹出框中点击 确定 触发, 参数为选中的值
示例代码
<template>
<view class="container">
<complex-picker label="年份" :pickeArr="selectArr" @confirm='confirm' />
</view>
</template>
<script>
export default {
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui',
selectArr: ['华为', '小米', '苹果']
}
},
methods: {
confirm(selectValue) {
console.log('selectValue', selectValue);
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 68
下载 68
 赞赏 0
赞赏 0

 下载 8965294
下载 8965294
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号