更新记录
1.0.4(2024-02-17)
下载此版本
- 更新文档
- 更新示例工程
1.0.3(2024-01-30)
下载此版本
- 解决发布报错问题
1.0.2(2024-01-30)
下载此版本
- 发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
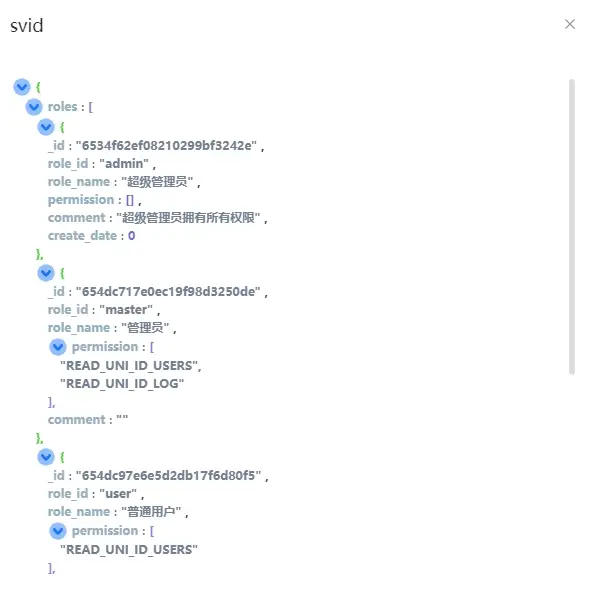
sv-json-view
写在前面
本组件用于对json格式数据进行格式化可视化展示,基于vue3-json-view组件改
改动内容
- 优化完善其uni_modules规范,无需导入,直接使用
- 解决部分场景下的警告报错
- 添加容错判断,现传json数据、json字符串、普通数字、普通字符串会在内部进行自动处理,无需手动预处理
props
obj: {
// 添加容错,obj可传值为json数据,json字符串,普通数字,普通字符串
type: [Object, String, Number],
default() {
return {}
}
},
collapsable: {
type: Boolean,
default: true
},
fontSize: {
type: Number,
default: 24
},
icon: {
type: String,
default: 'arrow' // 可选arrow/plusminus
}
使用方式
<sv-json-view :obj="jsonData" :key="jsonviewKey"></sv-json-view>
// 绑定切换key值以刷新组件,用于动态切换展示的json数据
const jsonviewKey = ref(0)
jsonviewKey.value++ // 手动刷新json-view组件
写在最后
若对插件有任何疑问或者优化建议,欢迎在评论区留言,在插件市场中的私信消息本人可能不经常留意,导致没能及时回复,
可以加入本人的插件问答QQ交流群: 852637893,欢迎进群交流。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 4370
下载 4370
 赞赏 39
赞赏 39

 下载 9025899
下载 9025899
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号