更新记录
1.0.1(2023-11-11) 下载此版本
已发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.4 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
全局引入
vue2引入
main.js添加
import inputDirective from './components/lq-input-directive/install.js';
Vue.use( inputDirective );vue3引入
main.js
import inputDirective from './components/lq-input-directive/install.js'
export function createApp() {
const app = createSSRApp(App)
app.use(inputDirective)
return {
app
}
}页面使用
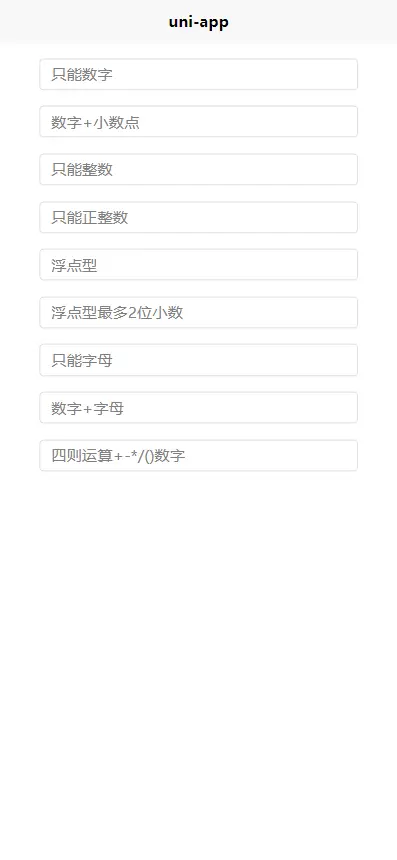
只需要在input或textare或u-input标签上添加指令v-input:[类型]即可,也支持动态指令 例如:
<input class="input" v-model="value1" v-input:num placeholder="只能数字" />
<input class="input" v-model="value2" v-input:num_point placeholder="数字+小数点" />
<input class="input" v-model="value3" v-input:int placeholder="只能整数" />
<input class="input" v-model="value4" v-input:intp placeholder="只能正整数" />
<input class="input" v-model="value5" v-input:float placeholder="浮点型" />
<input class="input" v-model="value6" v-input:float="2" placeholder="浮点型最多2位小数" />
<input class="input" v-model="value7" v-input:alp placeholder="只能字母" />
<input class="input" v-model="value8" v-input:num_alp placeholder="数字+字母" />
<input class="input" v-model="value9" v-input:arith placeholder="四则运算+-*/()数字" />动态指令:
<input class="input" v-model="value" v-input:[type] placeholder="只能整数" />
<script setup>
import {
ref
} from 'vue'
const value = ref('')
const type=ref('int')
</script>指令说明
| 指令 | 说明 | 值 |
|---|---|---|
| v-input:num | 只能输入数字(开头可以多个零) | 无 |
| v-input:num_point | 只能输入数字+小数点(可以多个小数点,开头可以多个零) | 无 |
| v-input:int | 只能输入整数(0+正整数)(开头不能多个0) | 无 |
| v-input:intp | 只能输入正整数 | 无 |
| v-input:float | 只能输入浮点型 | n:限制输入小数点后n位,默认不限制 |
| v-input:alp | 只能输入字母 | 无 |
| v-input:num_alp | 只能输入数字+字母 | 无 |
| v-input:arith | 四则运算符+数字 | 无 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 1930
下载 1930
 赞赏 14
赞赏 14


 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号