更新记录
1.0(2020-03-21)
下载此版本
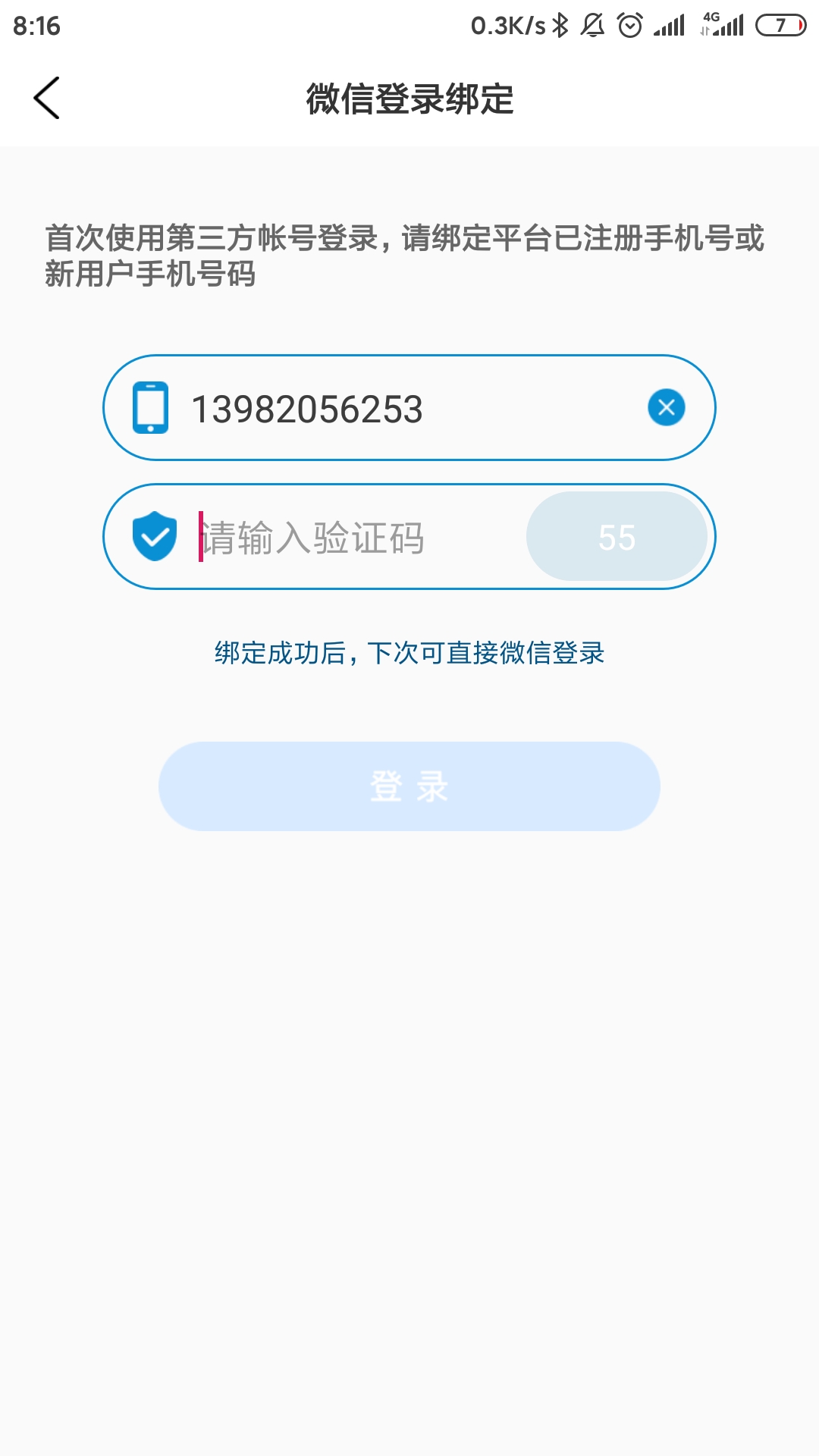
绑定微信页面-VUE模板
布局、样式、JS分离
首次使用第三方帐号登录,请绑定平台已注册手机号或新用户手机号码 绑定成功后,下次可直接微信登录
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.解压,打开复制pages/bindWx和static\bindWx到对应的地方
2.在pages.json中添加
{
"path": "pages/bindWx/bindWx",
"style": {
"navigationBarTitleText": "微信登录绑定",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1962
下载 1962
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号