更新记录
1.0.2(2023-09-06)
下载此版本
- 修改图标默认值
- 优化默认图标大小
- 去除图标class
1.0.1(2023-09-05)
下载此版本
1.0.0(2023-09-04)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
音乐图标组件
组件名:h-icon-music
图标来自即时设计软件,感谢作者(lyxa)的开源支持
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
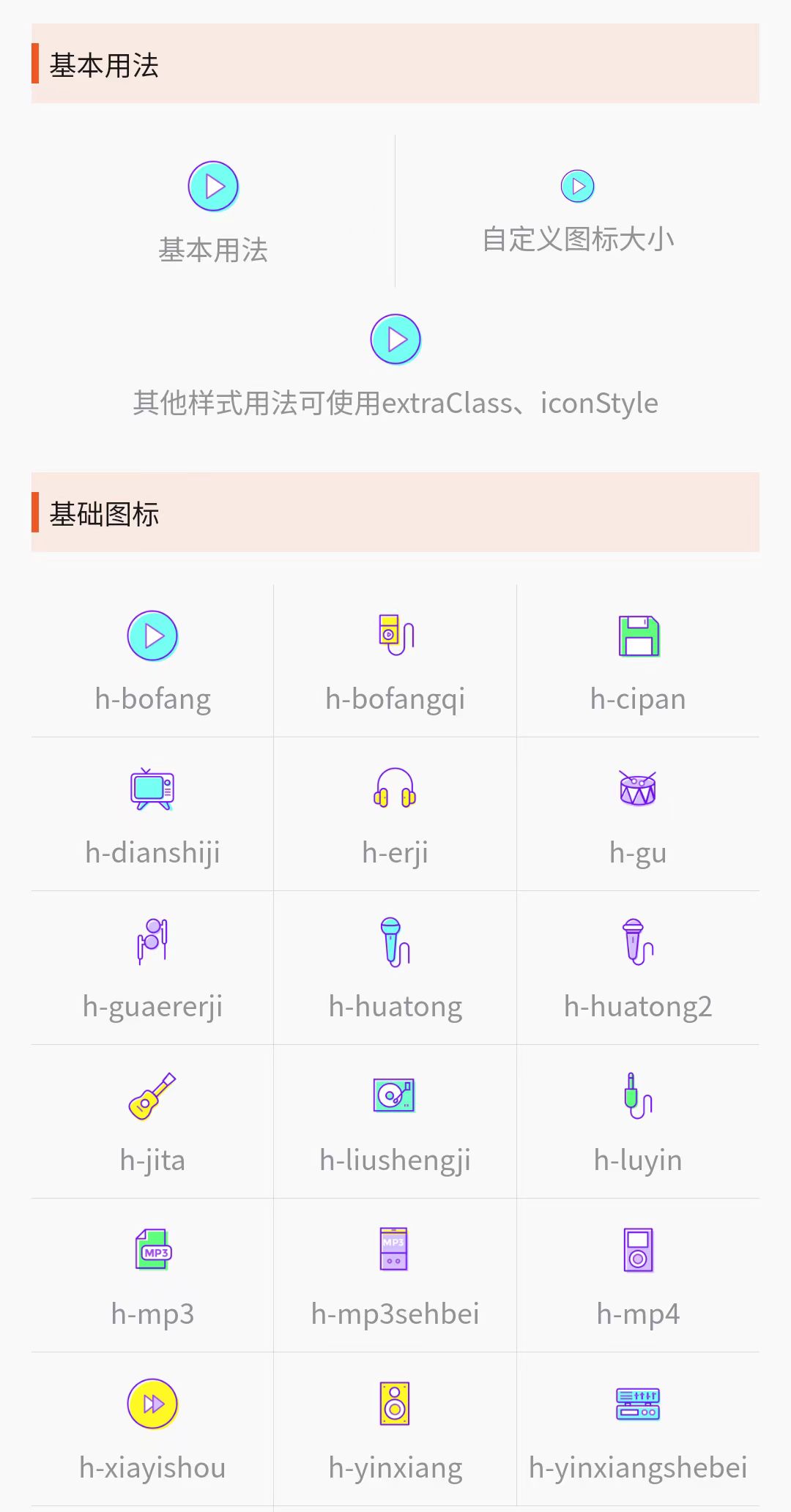
基本用法
在 template 中使用组件
<!-- 基本用法 -->
<h-icon-music icon="h-bofang"></h-icon-music>
<!-- 自定义图标大小 -->
<h-icon-music icon="h-bofang" size="40rpx"></h-icon-music>
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| icon |
String |
h-bofang |
音乐图标代码 |
| extraClass |
String |
- |
图标样式class |
| iconStyle |
Object |
- |
图标样式style |
| size |
String |
60rpx |
图标大小 |
Events
| 事件名 |
类型 |
回调参数 |
说明 |
| active |
function |
无 |
图标点击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 4363
下载 4363
 赞赏 3
赞赏 3

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号