更新记录
1.0.0(2023-08-18)
下载此版本
上线
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
阿里矢量图-图标组件
组件名:jp-zoosemy-option
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
本组件为单选选择器、多选选择器
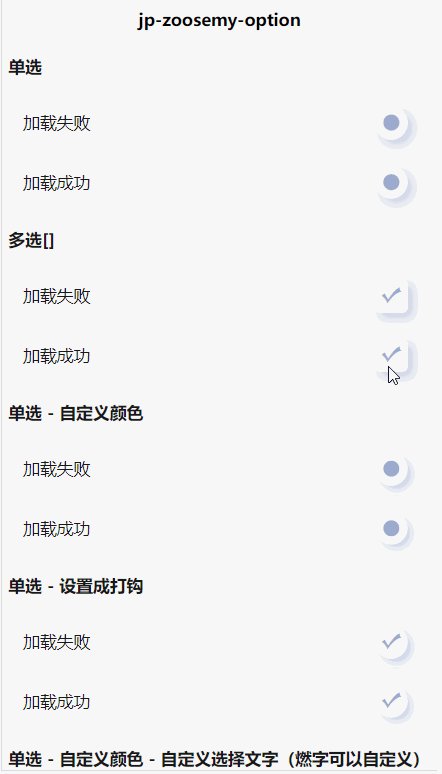
拥有单选、多选、自定义颜色、自定义选择样式等,具体如图所示。采用v-model双向绑定操作,用户使用更加方便
用法
<template>
<view class="kik">
<view class="hader">单选{{va1}}</view>
<jp-zoosemy-option :list="list" code="img" v-model="va1"></jp-zoosemy-option>
<view class="hader">多选{{va2}}</view>
<jp-zoosemy-option type="checkbox" :list="list" code="img" v-model="va2"></jp-zoosemy-option>
<view class="hader">单选 - 自定义颜色</view>
<jp-zoosemy-option :list="list" code="img" color="#f00" backgroundColor="#fff" v-model="va9"></jp-zoosemy-option>
<view class="hader">单选 - 设置成打钩</view>
<jp-zoosemy-option :list="list" code="img" radioType="duihao" backgroundColor="#fff" v-model="va96"></jp-zoosemy-option>
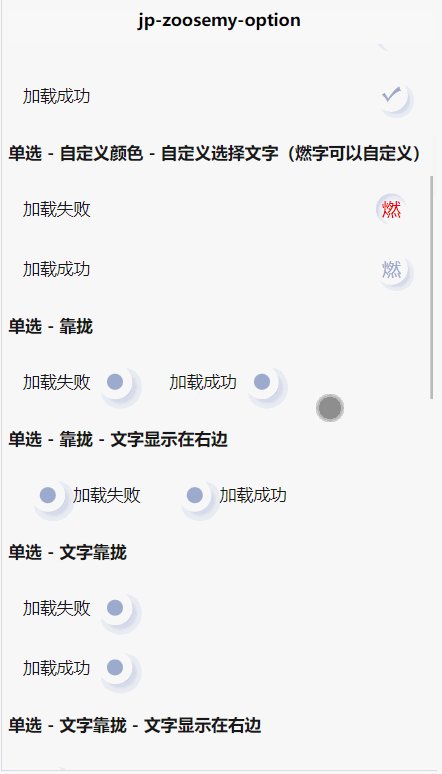
<view class="hader">单选 - 自定义颜色 - 自定义选择文字(燃字可以自定义)</view>
<jp-zoosemy-option :list="list" code="img" radioType="燃" color="#f00" backgroundColor="#fff" v-model="va95"></jp-zoosemy-option>
<view class="hader">单选 - 靠拢</view>
<jp-zoosemy-option :list="list" flex code="img" v-model="va3"></jp-zoosemy-option>
<view class="hader">单选 - 靠拢 - 文字显示在右边</view>
<jp-zoosemy-option :list="list" site="right" flex code="img" v-model="va7"></jp-zoosemy-option>
<view class="hader">单选 - 文字靠拢 </view>
<jp-zoosemy-option :list="list" distance code="img" v-model="va71"></jp-zoosemy-option>
<view class="hader">单选 - 文字靠拢 - 文字显示在右边</view>
<jp-zoosemy-option :list="list" site="right" distance code="img" v-model="va72"></jp-zoosemy-option>
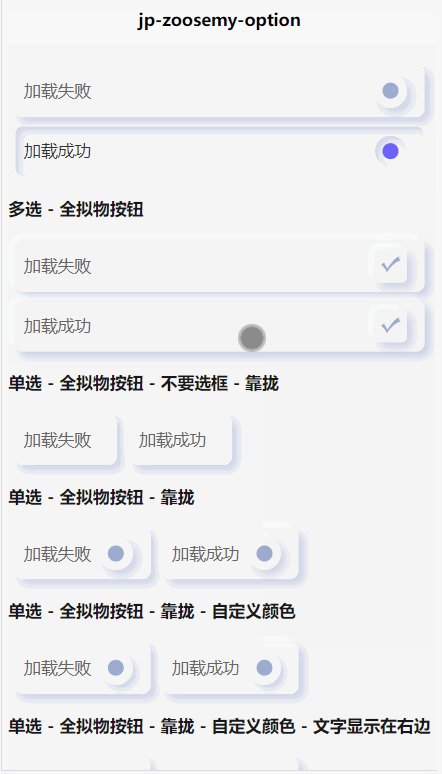
<view class="hader">单选 - 全拟物按钮</view>
<jp-zoosemy-option :list="list" code="img" button v-model="va4"></jp-zoosemy-option>
<view class="hader">多选 - 全拟物按钮</view>
<jp-zoosemy-option type="checkbox" :list="list" button code="img" v-model="va2"></jp-zoosemy-option>
<view class="hader">单选 - 全拟物按钮 - 不要选框 - 靠拢</view>
<jp-zoosemy-option :list="list" :isRadio="false" flex code="img" button v-model="va8"></jp-zoosemy-option>
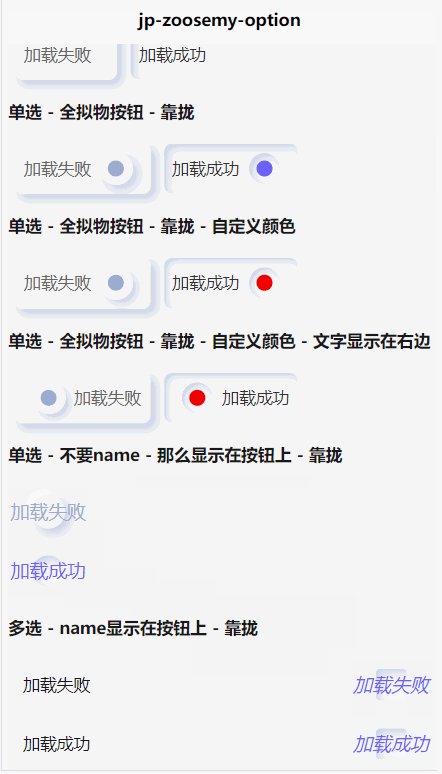
<view class="hader">单选 - 全拟物按钮 - 靠拢</view>
<jp-zoosemy-option :list="list" flex code="img" button v-model="va5"></jp-zoosemy-option>
<view class="hader">单选 - 全拟物按钮 - 靠拢 - 自定义颜色</view>
<jp-zoosemy-option :list="list" flex code="img" backgroundColor="#fff" color="#f00" button v-model="va6"></jp-zoosemy-option>
<view class="hader">单选 - 全拟物按钮 - 靠拢 - 自定义颜色 - 文字显示在右边</view>
<jp-zoosemy-option :list="list" flex code="img" site="right" backgroundColor="#fff" color="#f00" button v-model="va61"></jp-zoosemy-option>
<view class="hader">单选 - 不要name - 那么显示在按钮上 - 靠拢</view>
<jp-zoosemy-option :list="list" code="img" :isName="false" radioType="name" v-model="va92"></jp-zoosemy-option>
<view class="hader">多选 - name显示在按钮上 - 靠拢</view>
<jp-zoosemy-option type="checkbox" :list="list" code="img" radioType="name" v-model="va91"></jp-zoosemy-option>
</view>
</template>
<script>
export default {
data() {
return {
va2:[],
va3:'',
va4:'',
va5:'',
va6:'',
va1:'',
va7:'',
va71:'',
va61:'',
va72:'',
va8:'',
va9:'',
va92:'',
va95:'',
va96:'',
va91: [],
list: [
{
name:'加载失败',
img:'failed'
},{
name:'加载成功',
img:'succeed'
}
]
}
},
}
</script>
<style lang="scss" scoped>
.kik{
padding: 0 12rpx;
background-color: #f5f5f5;
.hader{
line-height: 80rpx;
font-weight: 800;
}
}
</style>
API
参数
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
|
需要选择的数据(如果是对象需要配置 code 和 showName 具体说明如下 ) |
| code |
String |
code |
需要识别的code标识 |
| showName |
String |
name |
需要展示标识 |
| value |
[String, Array] |
|
初始值,多选时必须为数组 |
| type |
String |
radio |
单选还是多选 (radio单选)(checkbox多选) |
| radioType |
|
|
按钮样式(checked 点)(duihao 打钩)(name showName的值)其它参数则直接显示 |
| size |
String |
55rpx |
按钮大小 |
| site |
String |
left |
文字位置 可选值 : left、right |
| backgroundColor |
String |
|
选择项背景色 |
| color |
String |
#6d5dfc |
按钮颜色 |
| button |
Boolean |
false |
是否全拟物 |
| isRadio |
Boolean |
true |
是否显示按钮 |
| isName |
Boolean |
true |
是否显示name |
| flex |
Boolean |
false |
是否独占一行 |
| distance |
Boolean |
false |
是否集中 |
事件
| 事件名 |
类型 |
回调参数 |
说明 |
| input |
function |
当前选择的数据 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 4662
下载 4662
 赞赏 40
赞赏 40

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号