更新记录
1.0.1(2023-08-13) 下载此版本
优化下
1.0.0(2023-08-13) 下载此版本
列表四剑客,首次亮相
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
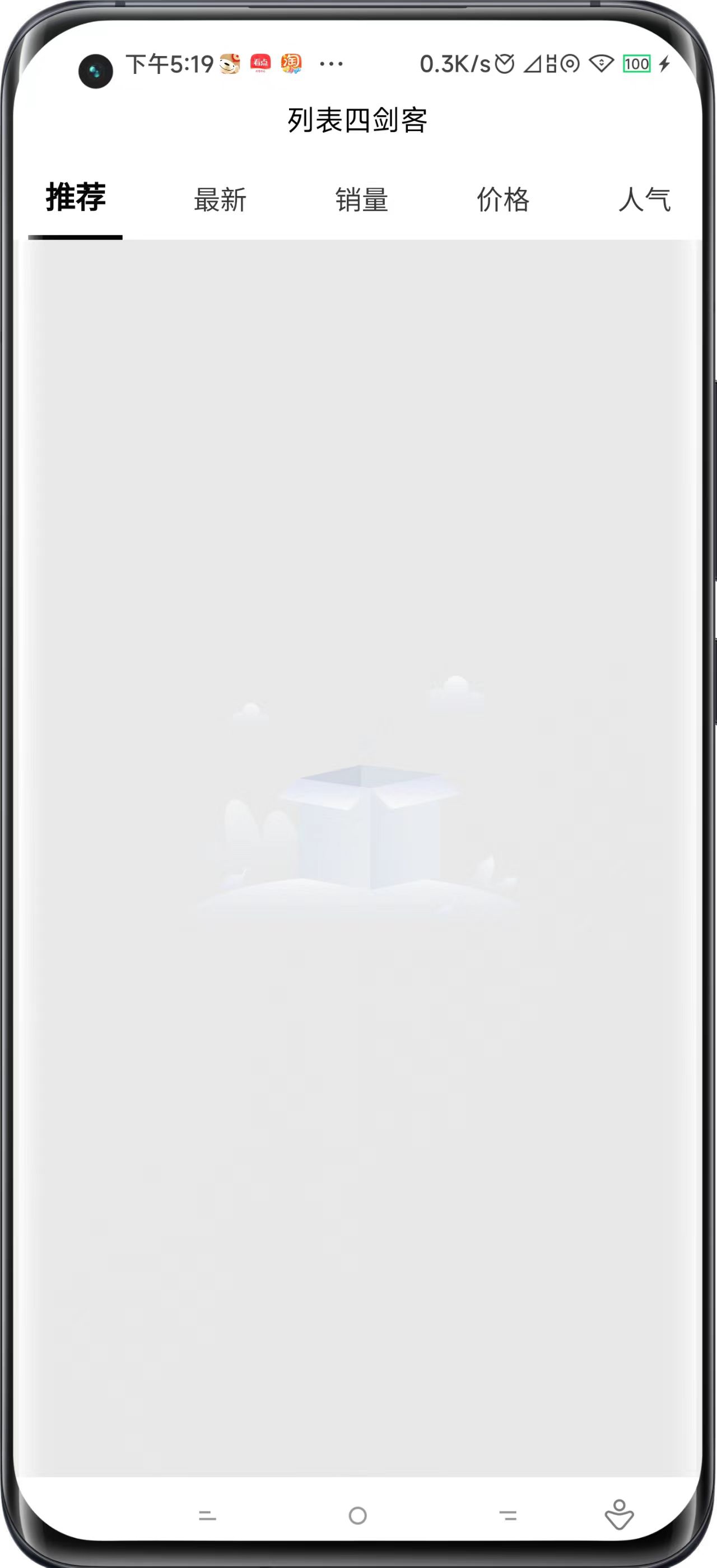
列表四剑客---没有数据
列表四剑客--tab选项卡:tab选项卡地址->
列表四剑客--加载动画:加载动画->
列表四剑客--加载更多:加载更多->
列表四剑客--没有数据:没有数据->
步骤
1.导入
2.使用示例(详细的可导入示例项目进行体验和观看)
<template>
<view>
<!-- 顶部tab -->
<gb-tab :tabBarArr="tabList" :tabIndex="tabIndex" @tabtap="tabtap" style="position:sticky;"></gb-tab>
<!-- 加载图标 -->
<gb-loading :loadGif="loadGif" v-if="loading && tableData.length<1"></gb-loading>
<!-- 列表 -->
<view v-if="tableData.length>0">
<view v-for="(item,i) in tableData" :key="i">
<view class="index_box" style="">
<image :src="item.img" mode="widthFix" class="index_box_img"></image>
</view>
</view>
</view>
<!-- 没有数据 -->
<gb-nothing :nothingImg="nothingImg" v-if="isnothing && tableData.length<1"></gb-nothing>
<!-- 上拉加载 -->
<gb-more :loadingGif="loadingGif" :hasMore="hasMore" :loading="loading" v-if="tableData.length>9"></gb-more>
</view>
</template>
<script>
export default {
data() {
return {
loadGif: "../../static/loading.gif",
nothingImg: '../../static/nothing.png',
loadingGif: '../../static/loadings.gif',
isnothing: false,
tabIndex: 0,
hasMore: true,
loading: true,
tableData: [],
tabList: [{
name: '推荐'
},
{
name: '最新'
},
{
name: '销量'
},
{
name: '价格'
},
{
name: '人气'
}
]
}
},
onLoad() {
this.loadData()
},
onReachBottom() {
this.hasMore = true
this.loading = true
this.loadData(1)
},
onPullDownRefresh() {
this.loading = true
this.isnothing = false
this.loadData()
setTimeout((res) => {
uni.stopPullDownRefresh()
}, 500)
},
methods: {
// 模拟加载
async loadData(i) {
try {
if (!i) {
this.tableData = []
}
setTimeout((res) => {
let arr = []
let obj = {
img: '../../static/listimg.jpg'
}
for (let i = 0; i < 20; i++) {
arr.push(obj)
console.log("111111111111: ", 11111);
}
console.log("arr: ", arr);
this.loading = false
if (this.tableData.length > 0) {
this.tableData = this.tableData.concat(arr || [])
} else {
this.tableData = arr || []
if (this.tableData.length == 0) {
this.isnothing = 1
}
}
console.log("this.tableData.length: ", this.tableData.length);
console.log("this.tableData: ", this.tableData);
}, 1000)
} catch (e) {
console.log("e: ", e);
}
},
// tabbar点击事件
tabtap(index) {
if (this.tabIndex != index) {
this.loading = true
this.tableData = []
this.isnothing = false
this.tabIndex = index;
this.loadData()
}
}
},
}
</script>
<style>
page {
background-color: #e8e8e8;
}
.index_box {
margin: 30rpx 30rpx 0 30rpx;
border-radius: 30rpx;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.index_box_img {
width: 100%;
border-radius: 30rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 10711
下载 10711
 赞赏 7
赞赏 7

 下载 9109781
下载 9109781
 赞赏 1356
赞赏 1356















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号