更新记录
1.0.6(2024-11-23) 下载此版本
组件优化
1.0.2(2024-01-07) 下载此版本
组件优化
1.0.1(2023-07-25) 下载此版本
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
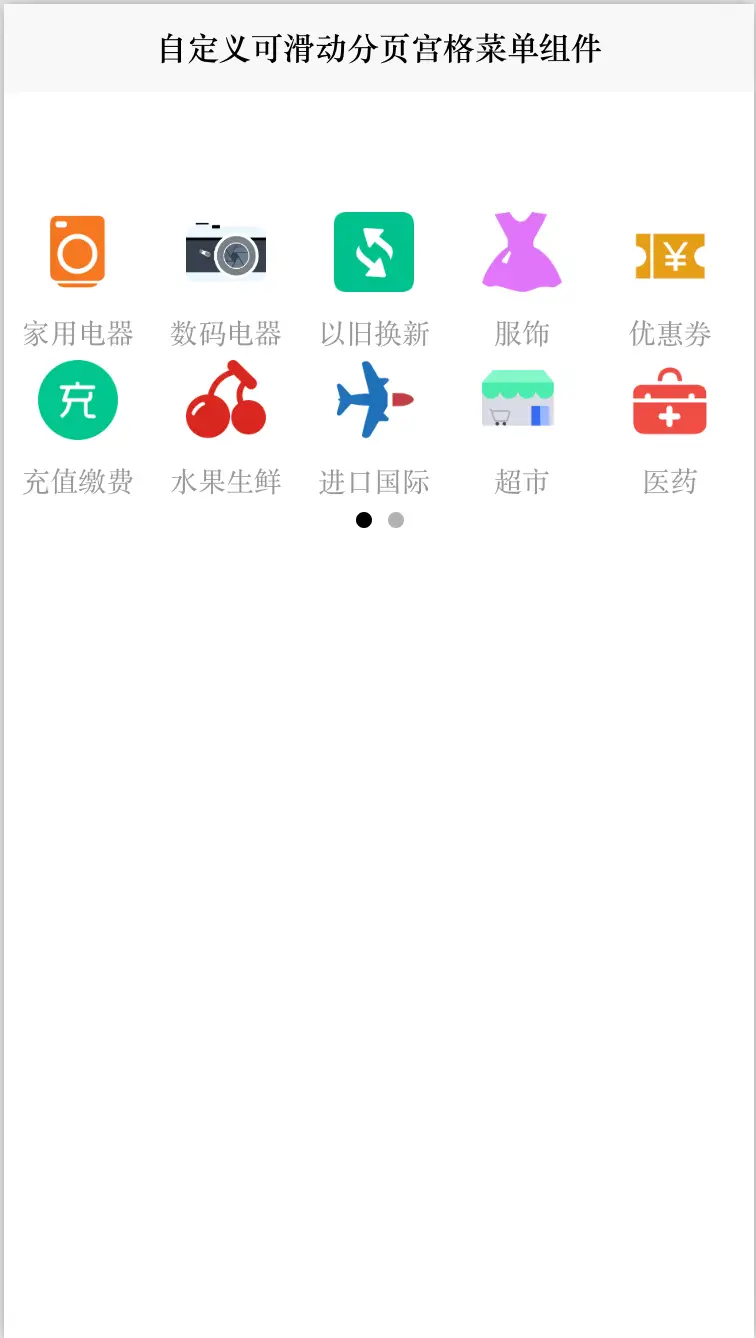
cc-nav-swiper
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- list:数据 rowCount:行数 columnCount:列数 @itemClick:条目点击事件 -->
<cc-nav-swiper :list="cateNavs" :rowCount="2" :columnCount="5" @itemClick="itemClick"></cc-nav-swiper>
// 数据设置
cateNavs: [{
url: '',
image: '/static/mock/index/cate-nav/domestic-appliance.png',
title: '家用电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/electronics.png',
title: '数码电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/exchange.png',
title: '以旧换新',
}, {
url: '',
image: '/static/mock/index/cate-nav/clothes.png',
title: '服饰',
},
{
url: '',
image: '/static/mock/index/cate-nav/coupon.png',
title: '优惠券',
},
{
url: '',
image: '/static/mock/index/cate-nav/fees.png',
title: '充值缴费',
},
{
url: '',
image: '/static/mock/index/cate-nav/fruits.png',
title: '水果生鲜',
},
{
url: '',
image: '/static/mock/index/cate-nav/import.png',
title: '进口国际',
},
{
url: '',
image: '/static/mock/index/cate-nav/market.png',
title: '超市',
},
{
url: '',
image: '/static/mock/index/cate-nav/medicine.png',
title: '医药',
},
{
url: '',
image: '/static/mock/index/cate-nav/pet.png',
title: '萌宠',
},
{
url: '',
image: '/static/mock/index/cate-nav/travel.png',
title: '旅行',
},
{
url: '',
image: '/static/mock/index/cate-nav/vip.png',
title: '会员',
},
{
url: '',
image: '/static/mock/index/cate-nav/more.png',
title: '更多',
}
],
//事件处理 条目点击
itemClick(item){
uni.showModal({
title:'点击条目数据',
content: '点击条目数据 = ' + JSON.stringify(item)
})
}
HTML代码实现部分
<template>
<view class="page">
<view style="height: 60px;"></view>
<!-- list:数据 rowCount:行数 columnCount:列数 @itemClick:条目点击事件 -->
<cc-nav-swiper :list="cateNavs" :rowCount="2" :columnCount="5" @itemClick="itemClick"></cc-nav-swiper>
</view>
</template>
<script>
export default {
data() {
return {
cateNavs: [{
url: '',
image: '/static/mock/index/cate-nav/domestic-appliance.png',
title: '家用电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/electronics.png',
title: '数码电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/exchange.png',
title: '以旧换新',
}, {
url: '',
image: '/static/mock/index/cate-nav/clothes.png',
title: '服饰',
},
{
url: '',
image: '/static/mock/index/cate-nav/coupon.png',
title: '优惠券',
},
{
url: '',
image: '/static/mock/index/cate-nav/fees.png',
title: '充值缴费',
},
{
url: '',
image: '/static/mock/index/cate-nav/fruits.png',
title: '水果生鲜',
},
{
url: '',
image: '/static/mock/index/cate-nav/import.png',
title: '进口国际',
},
{
url: '',
image: '/static/mock/index/cate-nav/market.png',
title: '超市',
},
{
url: '',
image: '/static/mock/index/cate-nav/medicine.png',
title: '医药',
},
{
url: '',
image: '/static/mock/index/cate-nav/pet.png',
title: '萌宠',
},
{
url: '',
image: '/static/mock/index/cate-nav/travel.png',
title: '旅行',
},
{
url: '',
image: '/static/mock/index/cate-nav/vip.png',
title: '会员',
},
{
url: '',
image: '/static/mock/index/cate-nav/more.png',
title: '更多',
}
],
}
},
methods: {
// 条目点击
itemClick(item){
uni.showModal({
title:'点击条目数据',
content: '点击条目数据 = ' + JSON.stringify(item)
})
}
},
}
</script>
<style lang="scss" scoped>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)




 下载 6367
下载 6367
 赞赏 39
赞赏 39

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号