更新记录
1.0.1(2023-07-13) 下载此版本
发布
- 同步发布微信小程序/app/h5代码
1.0.0(2023-07-12) 下载此版本
上线 uni-simple-router v3版 示例工程
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.11 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
router-v3-example
要运行示例功能非常简单,但在此之前,您必须已经获得授权并下载了 uni-simple-router v3 版本。如果您尚未获得授权或未下载,请点击此处获取授权和下载。
如果你正在使用 vue3 + vite 请参考 uni-simple-router v3 路由、拦截、最优雅的解决方案重磅来袭,或者查看 官方文档
注意:如果图片无法查看,可以在这里访问国内地址
安装 uni-simple-router
请将已经下载下来后的插件包解压,并放入项目根目录下的 uni-simple-router 文件夹中。如果没有 uni-simple-router 文件夹,你必须自己新建一个 uni-simple-router 文件夹,并将插件包放入里面,即可完成安装。
目录结构
C:\Users\Administrator\Desktop\v3-example
├─colorui
├─components
├─examples
├─node_modules
├─pagesA
├─pages-A-child
├─pagesB
├─pages-B-child
├─pagesMain
├─router
├─static
├─tabbar
├─uni-simple-router
| ├─appletRouterView.vue
| ├─compiler.d.ts
| ├─compiler.js
| ├─compiler.js.LICENSE.txt
| ├─index.d.ts
| ├─index.mjs
| ├─index.mjs.LICENSE.txt
| ├─version.json
├─utils
├─vk-uview-ui_1.4.5
├─App.vue
├─index.html
├─main.js
├─manifest.json
├─newMain.js
├─package.json
├─pages.json
├─pnpm-lock.yaml
├─uni.scss
├─vite.config.js安装依赖 {#install-dependencies}
在项目根目录下执行,安装示例项目所需依赖。
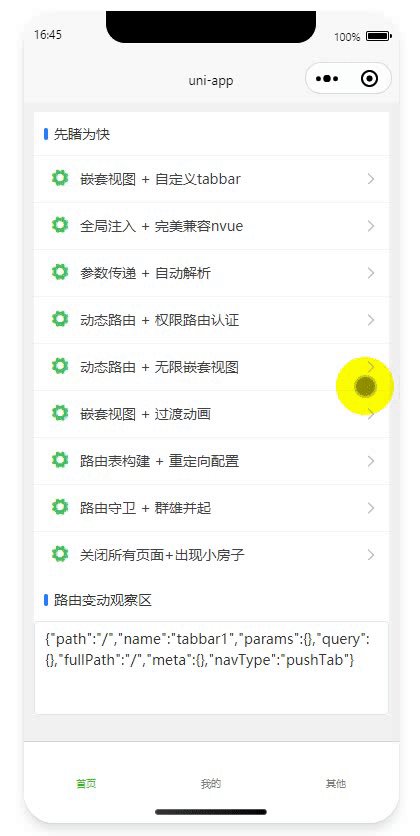
npm installH5 父级窗体转场动画

H5 父级窗体随机转场动画

H5 子路由转场动画

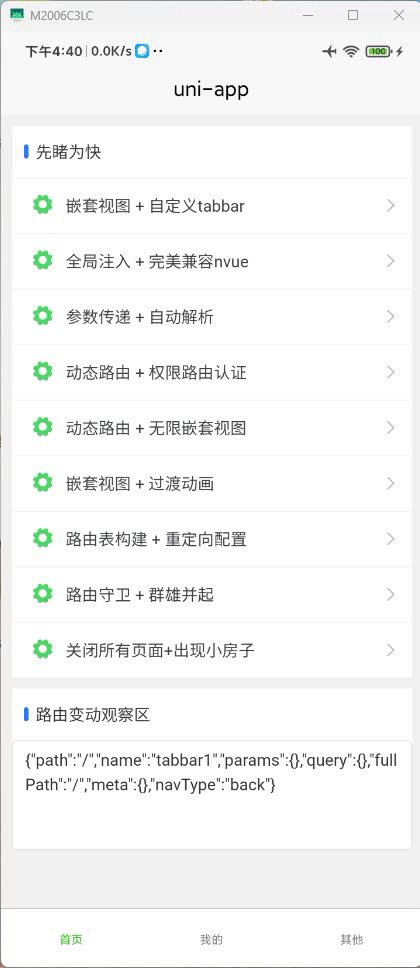
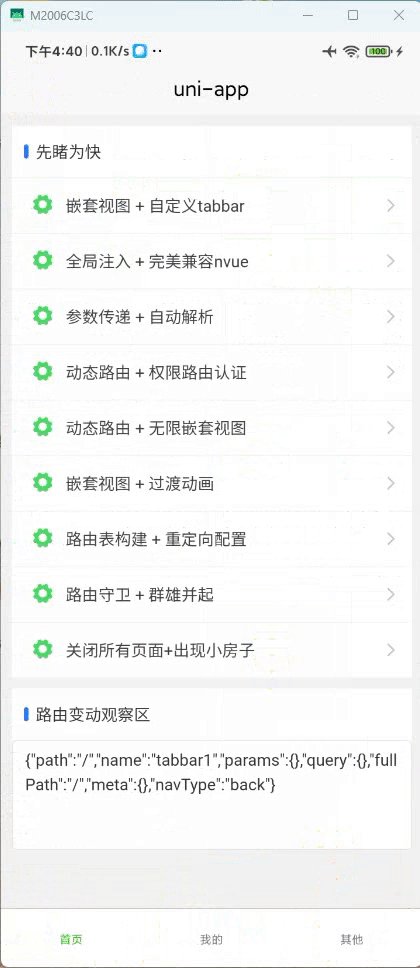
App 拦截所有返回

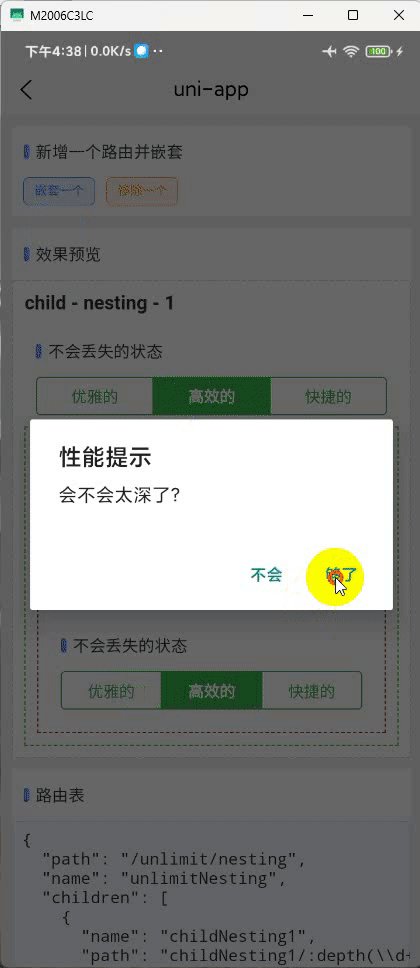
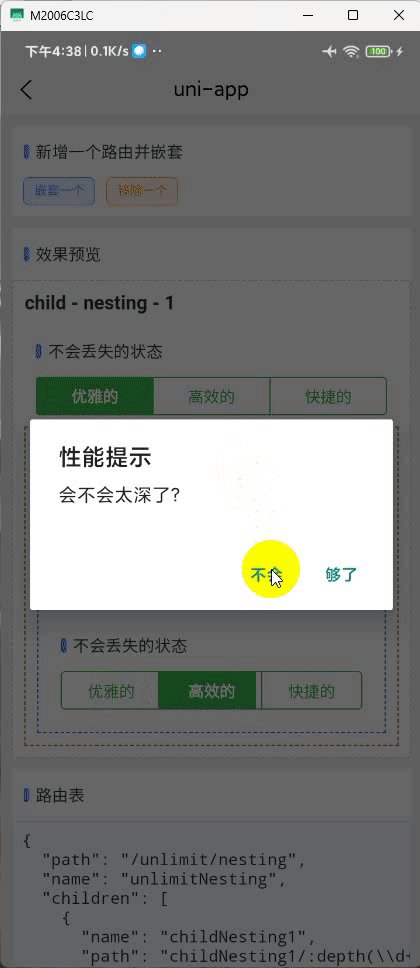
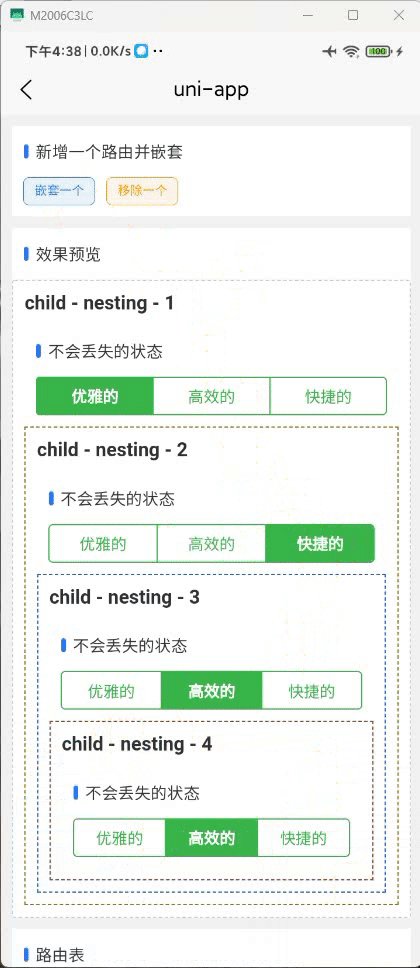
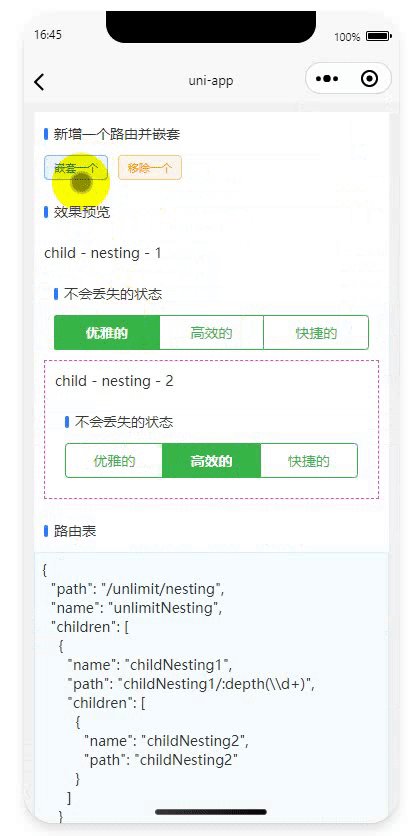
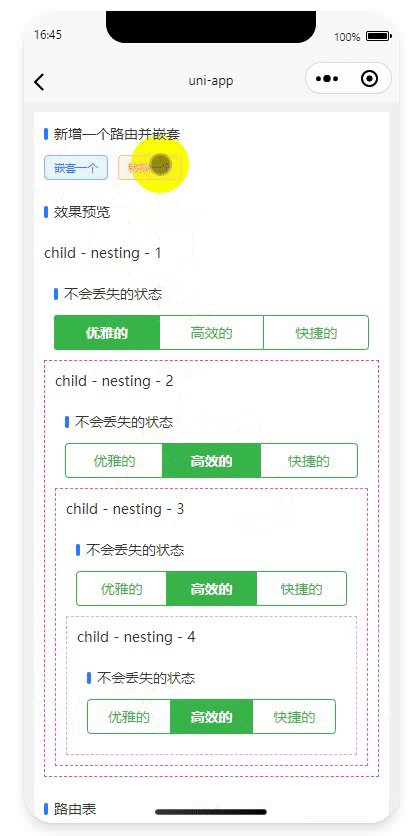
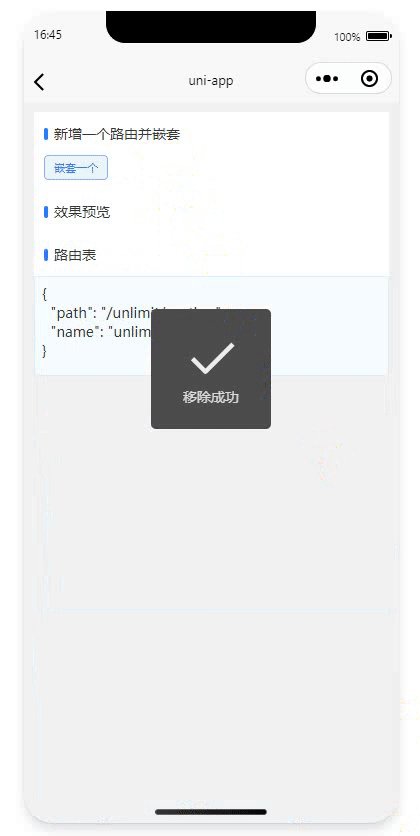
App 使用无限嵌套路由

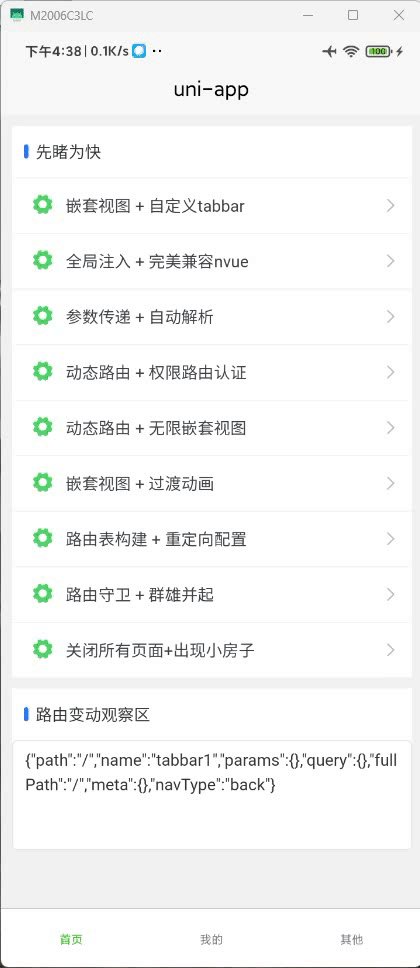
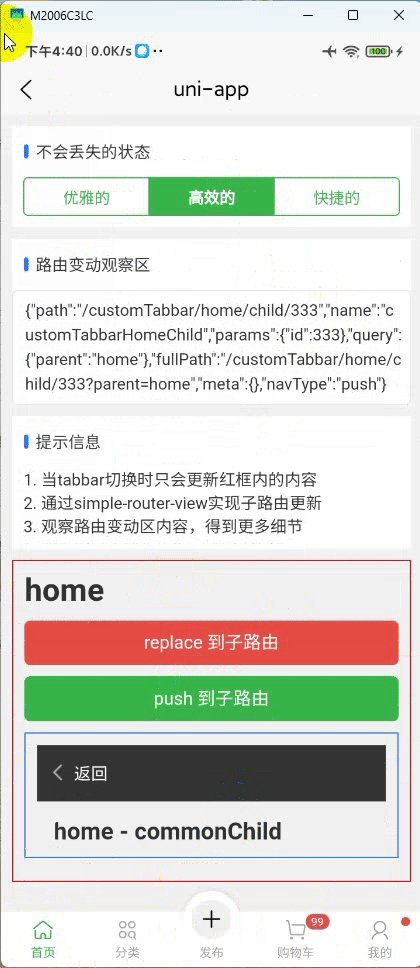
App 使用子路由

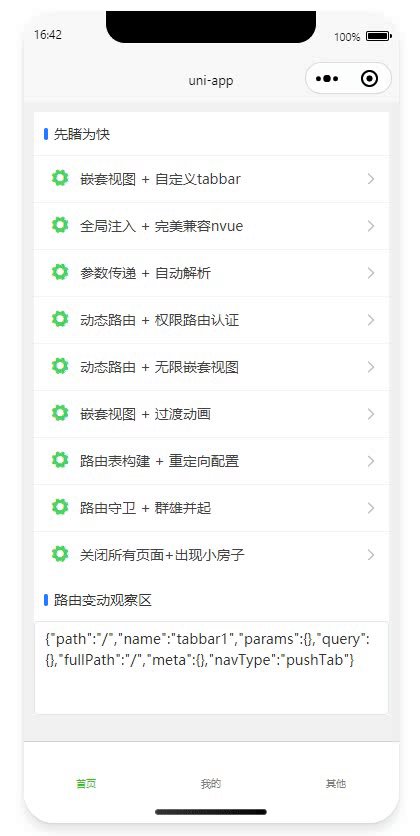
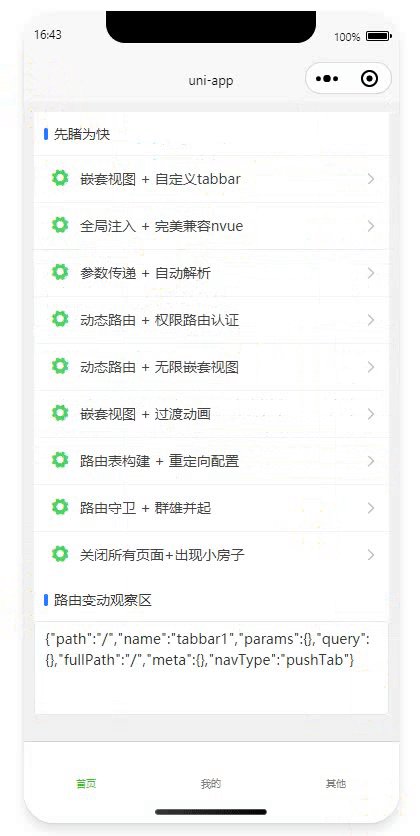
小程序 首屏拦截

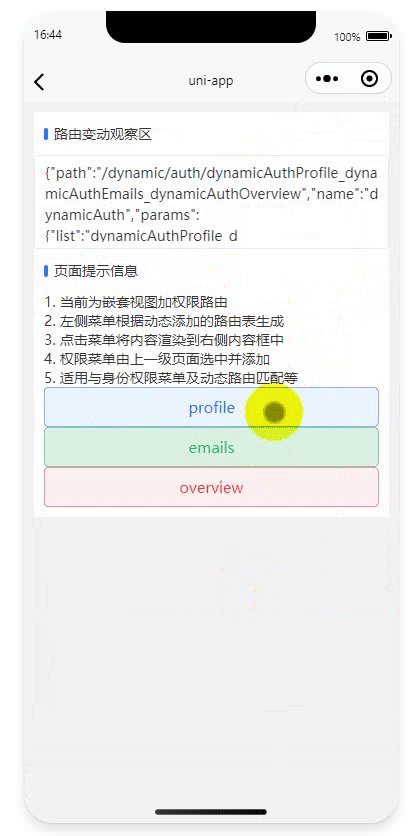
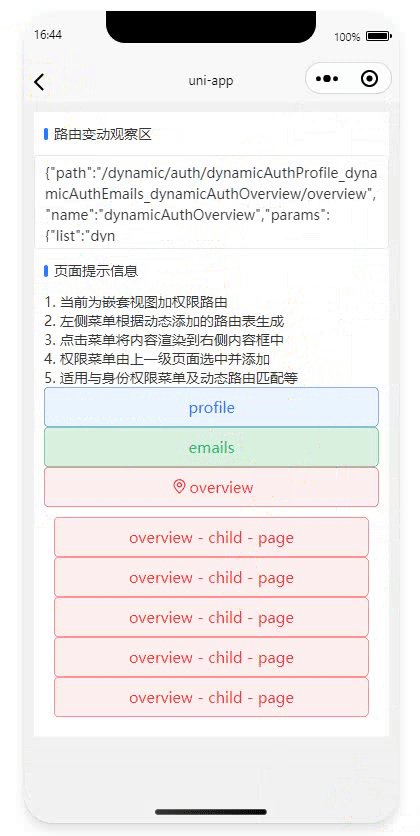
小程序 使用动态嵌套路由

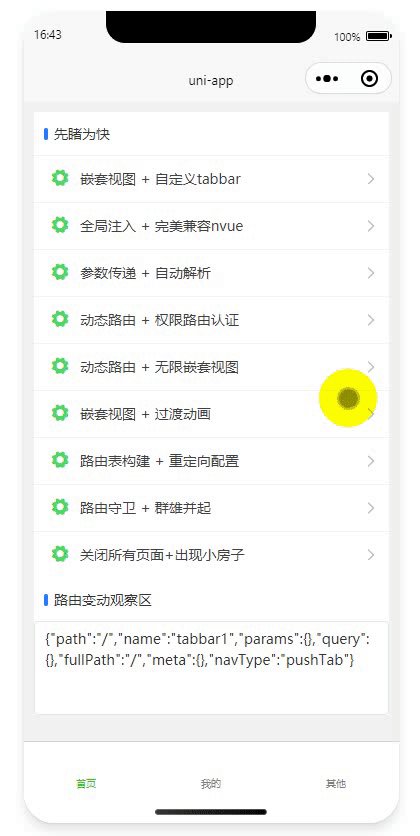
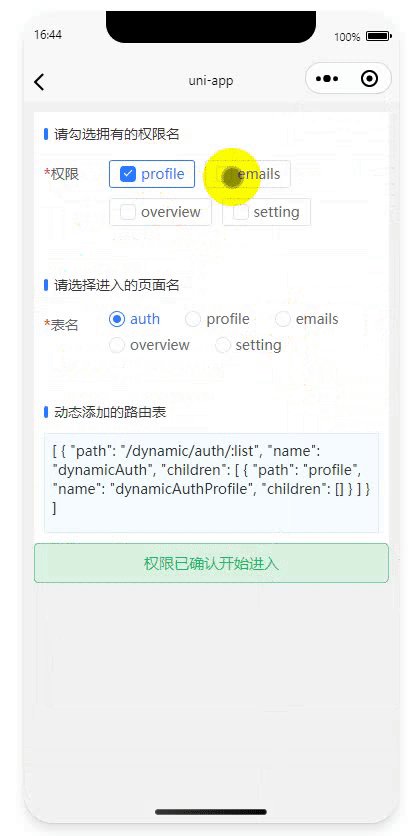
小程序 使用权限路由

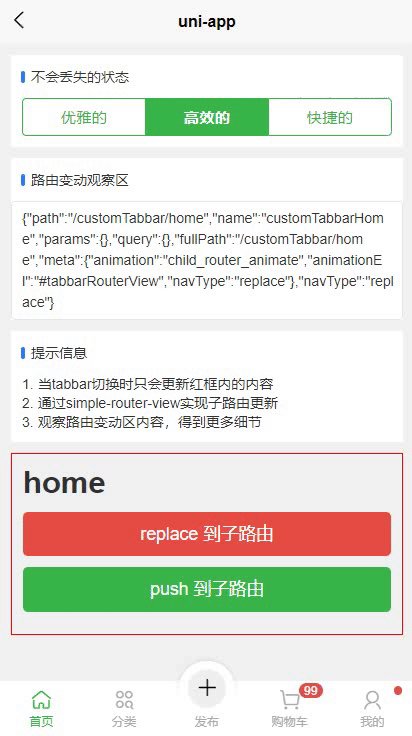
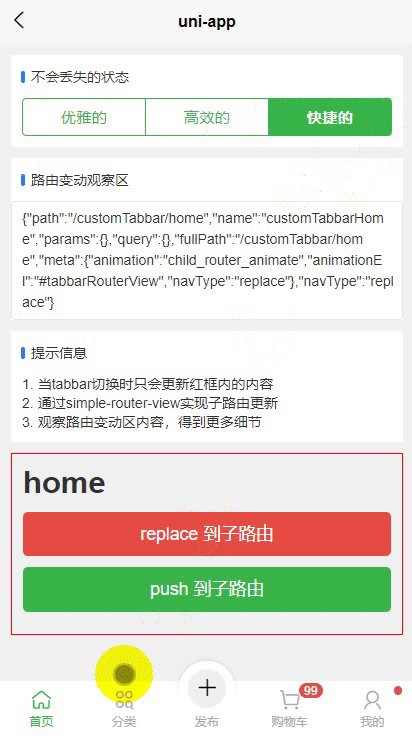
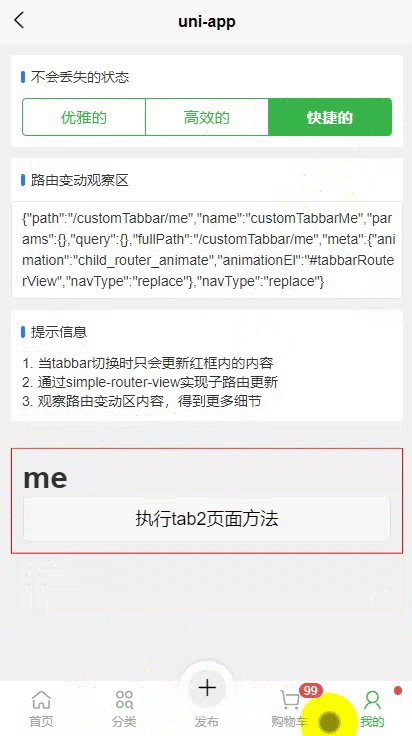
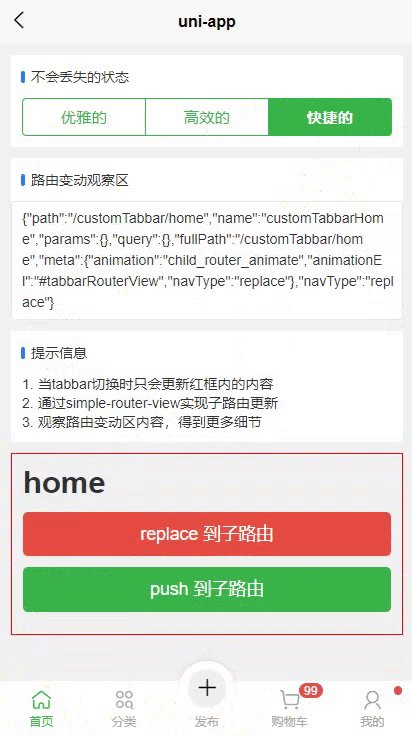
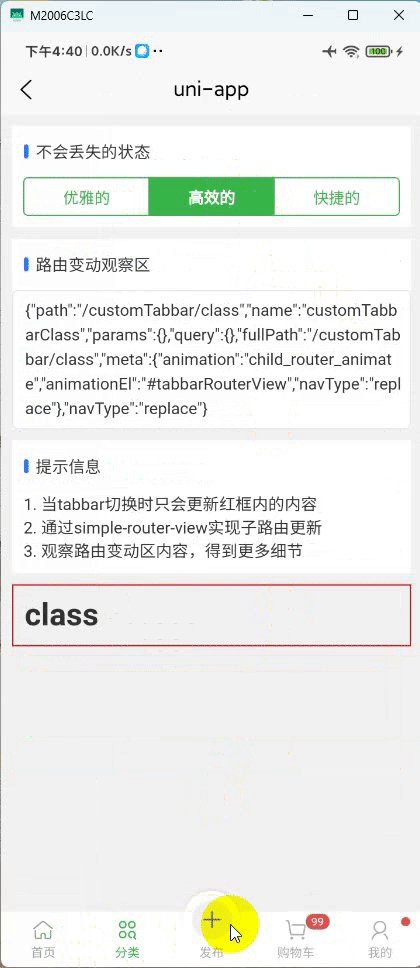
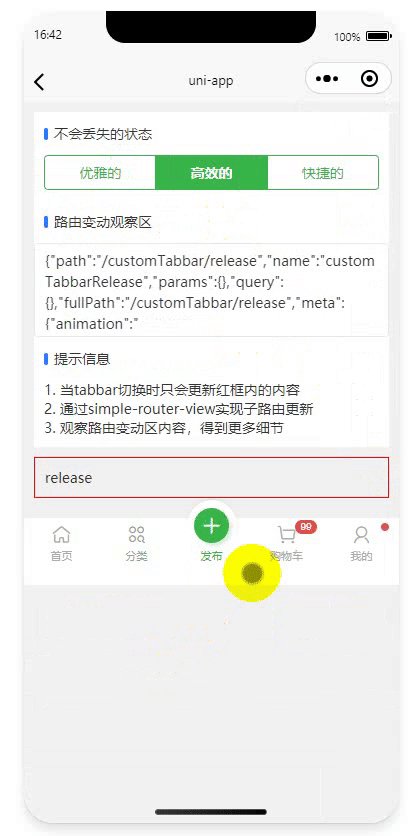
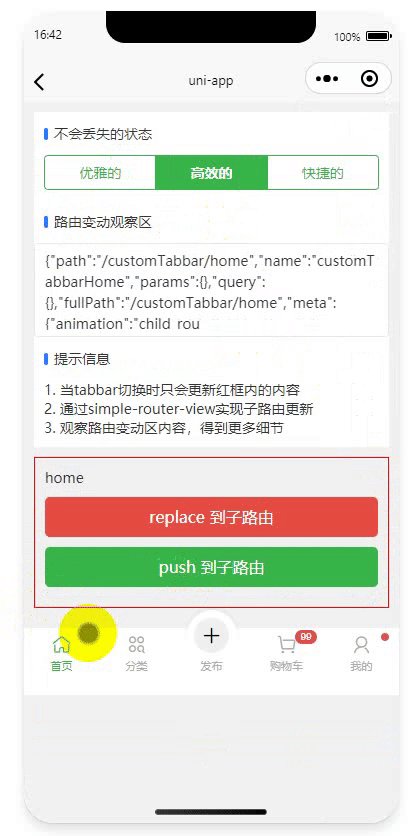
小程序 使用子路由

重定向及404

上帝函数组件通讯

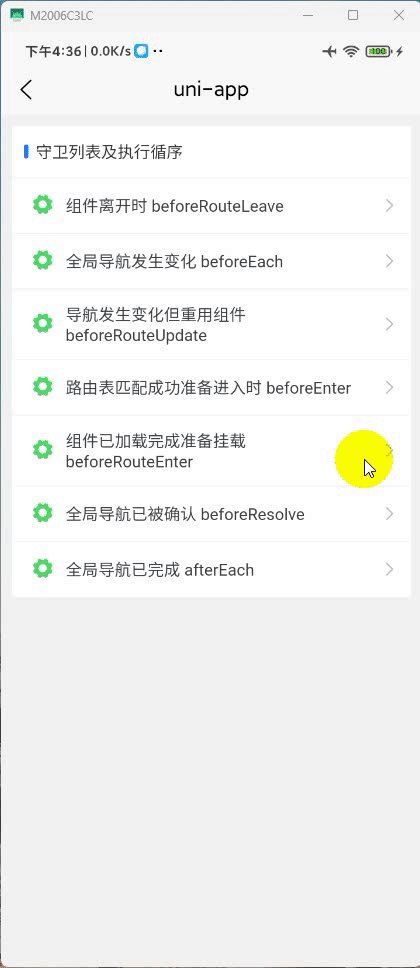
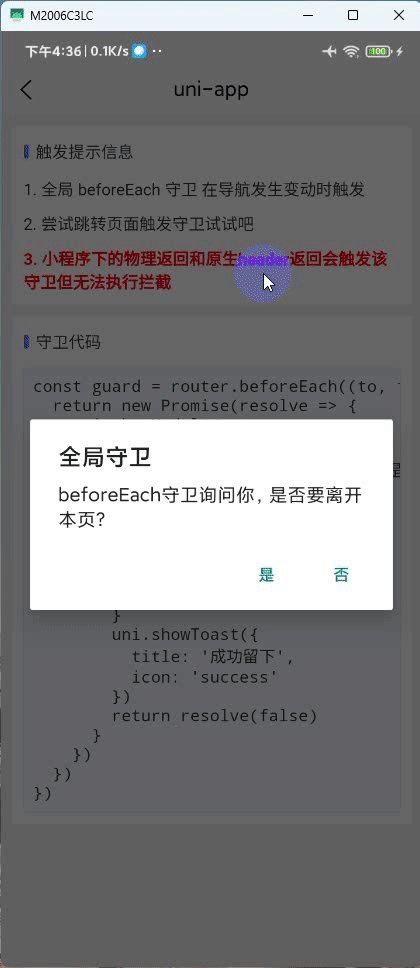
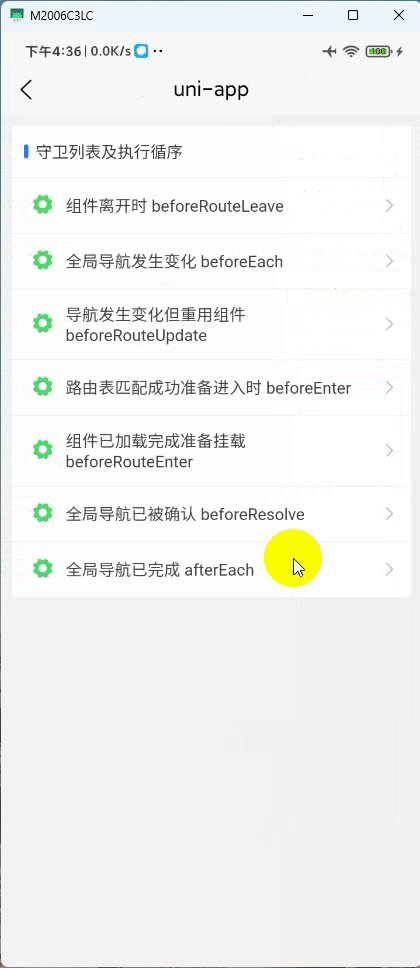
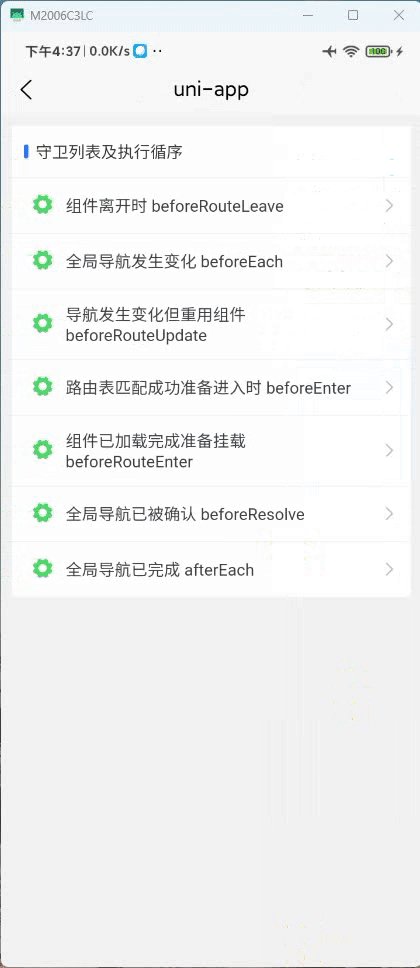
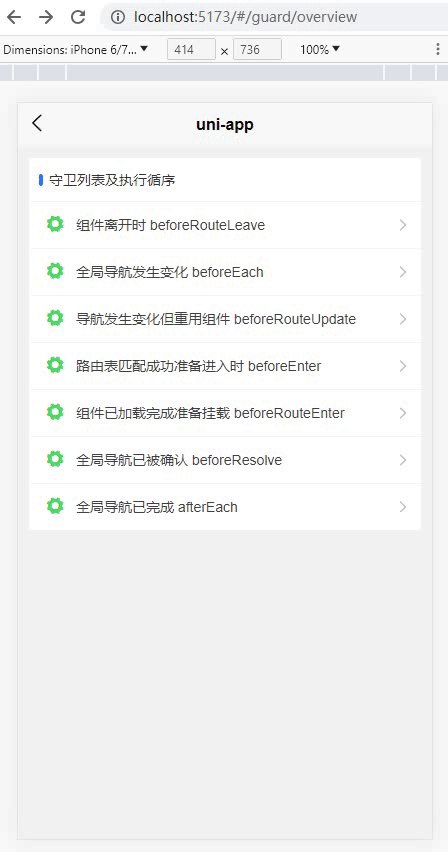
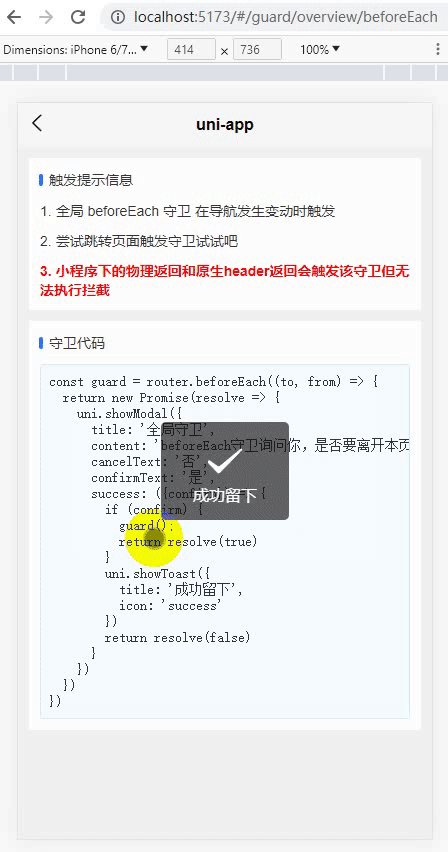
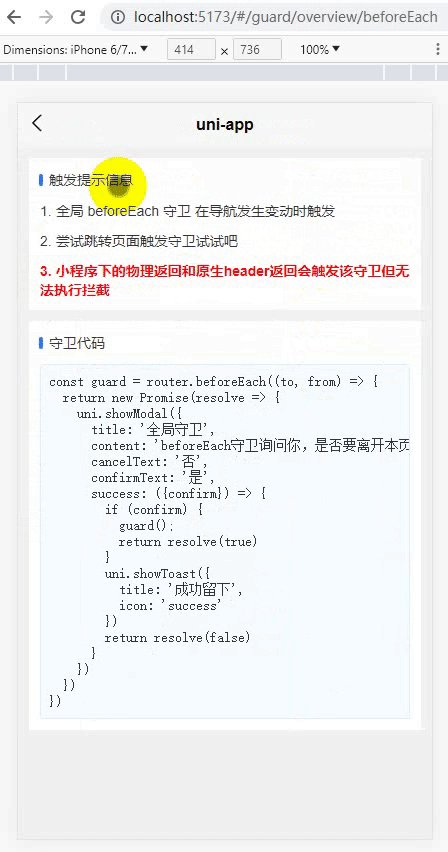
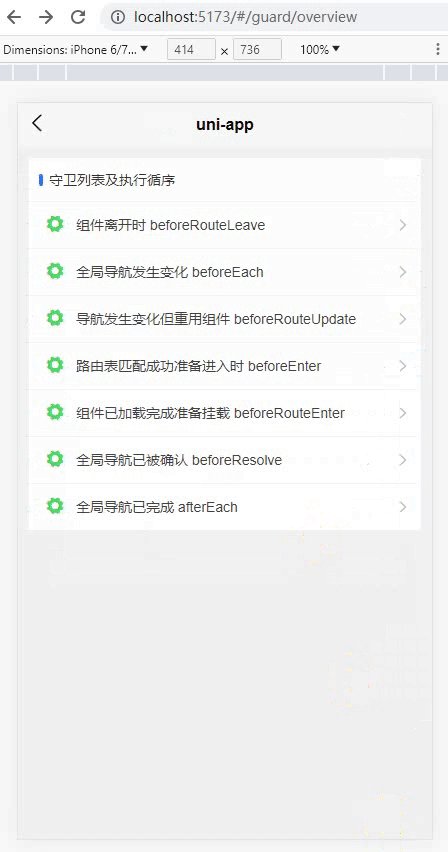
全局路由守卫

无限嵌套权限路由



 收藏人数:
收藏人数:
 https://github.com/SilurianYang/router-v3-example
https://github.com/SilurianYang/router-v3-example
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)
 下载 32421
下载 32421
 赞赏 23
赞赏 23

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号