更新记录
1.0.1(2024-11-23) 下载此版本
组件优化
1.0.0(2023-07-08) 下载此版本
组件初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-orderTabs
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
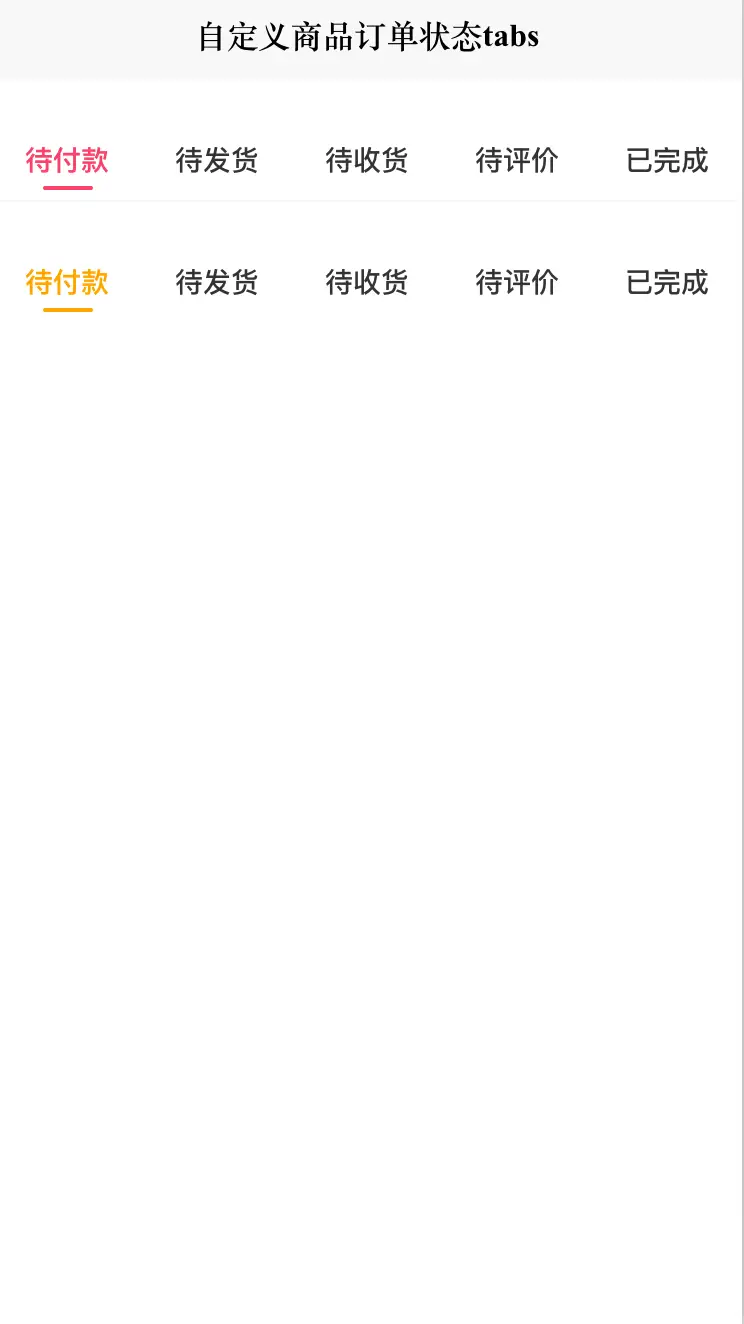
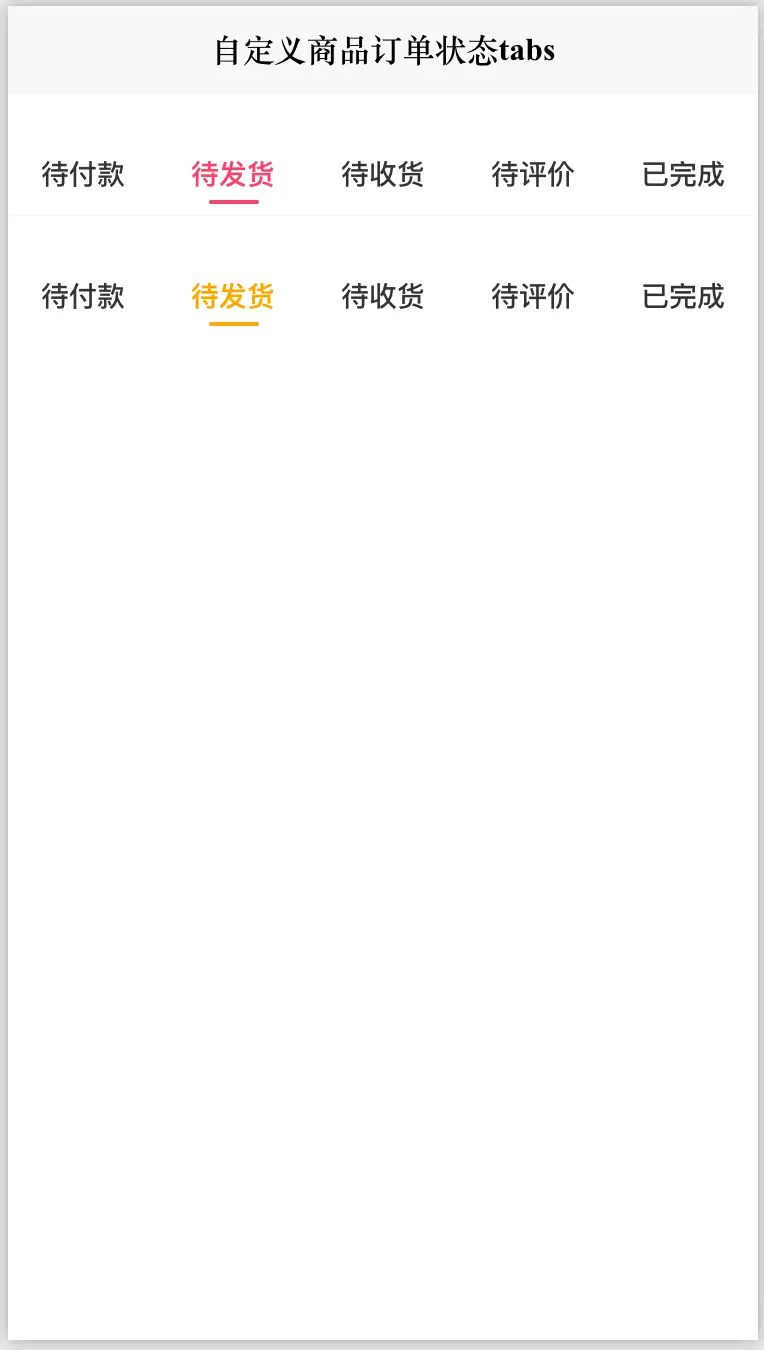
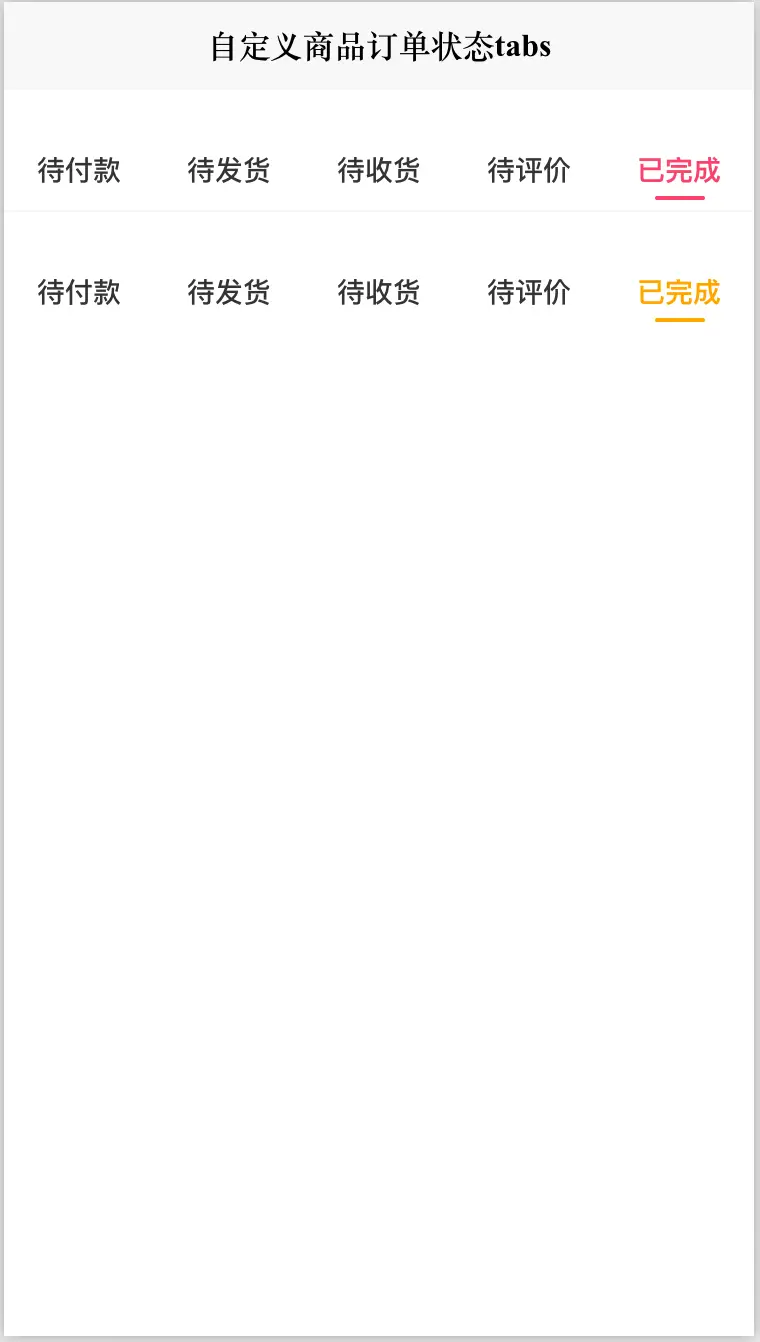
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid #F8F8F8;margin-top: 10px;">
<cc-orderTabs :colors="colors" :tabList="tabList" :active="active" @tabsClick="tabsClick"></cc-orderTabs>
</view> HTML代码实现部分
<template>
<view class="content">
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid #F8F8F8;margin-top: 10px;">
<cc-orderTabs :colors="colors" :tabList="tabList" :active="active" @tabsClick="tabsClick"></cc-orderTabs>
</view>
<!-- colors:设置颜色 tabList:tabs数组 active:当前选择序列 tabsClick:点击事件 -->
<view class="nav_top" style="border-bottom: 1upx solid lightgray;margin-top: 160px;">
<cc-orderTabs colors="orange" :tabList="tabListTwo" :active="activeTwo"
@tabsClick="tabsClickTwo"></cc-orderTabs>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
colors: '#fa436a',
tabList: [{
name: '待付款',
id: 0
}, {
name: '待发货',
id: 1
}, {
name: '待收货',
id: 2
}, {
name: '待评价',
id: 3
},
{
name: '已完成',
id: 4
}
],
active: 0,
tabListTwo: [{
name: '食品饮料',
id: 0
}, {
name: '新能源电池',
id: 1
}, {
name: '航空航天',
id: 2
}, {
name: '半导体芯片',
id: 3
}],
activeTwo: 0,
}
},
methods: {
tabsClick(item, index) {
this.active = item.id
},
tabsClickTwo(item, index) {
this.activeTwo = item.id
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 6080
下载 6080
 赞赏 34
赞赏 34

 下载 9311502
下载 9311502
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号