更新记录
1.0.3(2023-07-13) 下载此版本
- app有瑕疵,去除app端支持
1.0.2(2023-07-11) 下载此版本
- 修复app vue页面数字滚动问题
1.0.1(2023-07-10) 下载此版本
- 修复预览图不显示问题
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
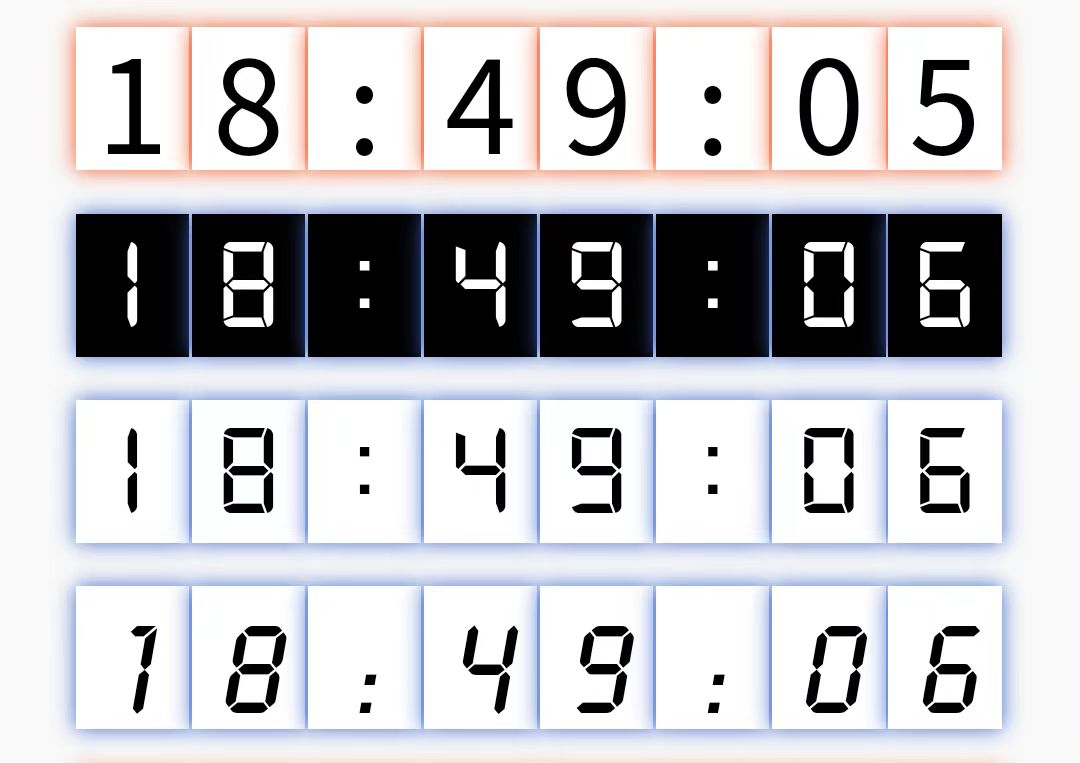
时间滚动组件
组件名:h-time-roll
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<!-- 基本使用 -->
<h-time-roll ref="timeRoll"></h-time-roll>
<h-time-roll ref="timeRoll14" fontFamily="digital-7"></h-time-roll>
<h-time-roll ref="timeRoll15" fontFamily="digital-7" background="#000" color="#fff"
boxShadow="#3F6BCB"></h-time-roll>
<!-- 自定义字体 -->
<h-time-roll ref="timeRoll1" fontFamily="digital-7"></h-time-roll>
<h-time-roll ref="timeRoll2" fontFamily="LcdD"></h-time-roll>
<!-- 自定义字体颜色 -->
<h-time-roll ref="timeRoll3" fontFamily="digital-7" color="#f15723"></h-time-roll>
<h-time-roll ref="timeRoll4" fontFamily="digital-7" color="#30b6a2"></h-time-roll>
<h-time-roll ref="timeRoll5" fontFamily="digital-7" color="#0079fe"></h-time-roll>
<!-- 自定义背景颜色 -->
<h-time-roll ref="timeRoll6" fontFamily="digital-7" background="#f15723"></h-time-roll>
<h-time-roll ref="timeRoll7" fontFamily="digital-7" background="#30b6a2"></h-time-roll>
<h-time-roll ref="timeRoll8" fontFamily="digital-7" background="#0079fe"></h-time-roll>
<!-- 是否显示阴影 -->
<h-time-roll ref="timeRoll9" fontFamily="digital-7" :boxShow="false"></h-time-roll>
<!-- 自定义阴影颜色 -->
<h-time-roll ref="timeRoll10" fontFamily="digital-7"></h-time-roll>
<h-time-roll ref="timeRoll11" fontFamily="digital-7" boxShadow="#30b6a2"></h-time-roll>
<h-time-roll ref="timeRoll12" fontFamily="digital-7" boxShadow="#0079fe"></h-time-roll>
<!-- 自定义字体大小 -->
<h-time-roll ref="timeRoll13" fontFamily="digital-7" fontSize="50rpx"></h-time-roll>在 script 中使用onShow、onHide进行启动和关闭数字滚动(既启动和关闭定时器)(因切换页面时组件不销毁,所有需要使用生命周期onShow和onHide来启动和关闭定时器,防止定时器一直运行)
onShow() {
this.$nextTick(() => {
this.$refs.timeRoll.openTime()
})
},
onHide() {
this.$refs.timeRoll.closeTime()
},依赖
因使用了uview-ui,所以需要引用
在 根目录下的 App.vue 文件中引入
<style lang="scss">
@import "@/uni_modules/uview-ui/index.scss";
</style>在 根目录下的 main.js 文件中引入
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
uni.$u.config.unit = 'rpx'在 根目录下的 uni.scss 文件中引入
@import '@/uni_modules/uview-ui/theme.scss';API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| color | String | #000 | 字体颜色 |
| background | String | #fff | 背景颜色 |
| boxShow | Boolean | true | 是否显示阴影 |
| boxShadow | String | #f15723 | 阴影颜色 |
| fontSize | String | 90rpx | 数字字体大小 |
| fontFamily | String | - | 字体 (可选值-(digital-7、LcdD、自定义)) |
Method
| 方法名 | 参数 | 说明 |
|---|---|---|
| openTime | - | 启动数字滚动(打开定时器) |
| closeTime | - | 关闭数字滚动(关闭定时器) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 4381
下载 4381
 赞赏 3
赞赏 3

 下载 9025899
下载 9025899
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号