更新记录
1.0.0(2023-07-06)
下载此版本
vue2-elementui-form表单组件二次封装
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
custom-form
vue2-elementui-form表单组件二次封装
使用需要搭配elementui框架
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| events |
function |
()=>{} |
事件 |
| data |
Array |
[] |
表单数据 |
| onChange |
function |
()=>{} |
表单事件 |
| bindProps |
Object |
{} |
表单 Attributes |
| ruleForm |
Object |
{} |
表单model 数据 |
| formRef |
String |
'' |
表单ref |
使用示例
复制代码 // 独行表单模式
<formCustom
:data="baseHeaders"
:bindProps="{ 'label-width': '124px', 'scroll-to-error': true }"
:ruleForm.sync="baseInfoForm"
:formRef.sync="baseInfoFormRef"
>
</formCustom>
// 行内表单模式
<formCustom
:data="searchHeaders"
:bindProps="{inline: true }"
:ruleForm.sync="searchRuleForm"
:formRef.sync="baseInfoFormRef"
>
</formCustom>
复制代码import formCustom from "@/components/custom-form/formCustom.vue";
export default {
components: {
formCustom
},
data() {
const formProps = {
style: {
marginBottom: "0",
marginRight: "16px",
}
}
return {
baseInfoForm: {
name: "",
discount_type: 1,
get_time:[],
},
baseInfoFormRef: {},
baseHeaders: [
{
label: "名称",
prop: "name",
Component: "ElInput",
defaultValue: "",
componentProps: {
placeholder: "请输入名称",
style: {
width: "240px",
},
maxLength: 15,
},
formProps: {
rules: {
required: true,
trigger: "blur",
validator: (rule, value, callback) => {
if (value === "") {
callback(new Error("请输入名称"));
}
const len = strLength(value);
if (len < 3) {
callback(new Error("名称需3个字符以上"));
}
callback();
},
},
},
afterSlot: () => (
<span style="font-size:12px;margin-left:8px;color:#36a4d0;">
示例?
</span>
),
beforeSlot: () => (
<span style="font-size:12px;margin-left:8px;color:#36a4d0;">
示例?
</span>
),
},
{
label: "使用门槛",
prop: "discount_type",
render: (row) => {
return (
<cusRadio
styleType="flex"
v-model={this.baseInfoForm.discount_type}
data={[
{
id: 1,
type: "none",
title: "无门槛",
},
{
id: 2,
type: "input",
beforeName: "满",
afterName: "元使用",
placeholder: "1-9999",
},
]}
useValue={this.baseInfoForm.min_pay_amount}
onChangeValue={(e) => {
this.changeType(e, "use_value");
}}
></cusRadio>
);
},
formProps: {
rules: {
required: true,
trigger: "blur",
},
},
},
{
label: "使用时间",
prop: "get_time",
Component: "ElDatePicker",
defaultValue: "",
componentProps: {
type: "datetimerange",
"range-separator": "-",
"start-placeholder": "开始日期",
"end-placeholder": "结束日期",
style: {
width: "360px",
},
format: "yyyy-MM-dd HH:mm:ss",
"value-format": "yyyy-MM-dd HH:mm:ss",
},
formProps: {
rules: {
required: true,
message:'请选择时间'
},
},
},
],
searchHeaders:[
{
formProps,
Component: 'el-button',
componentProps: {
type: "primary"
},
renderHTML: () => {
return '+添加'
},
on: {
click: this.addMaterial
},
afterslot: ()=> {
return <span style="font-size:12px;margin-left:8px;color:#36a4d0;">
示例?
</span>
}
},
{
formProps: {
style: {
flex: 1,
"margin-bottom": 0,
},
},
},
{
formProps,
defaultValue: '',
label: '状态',
Component: 'el-select',
prop: 'status',
componentProps: {
placeholder: '请选择'
},
on: {
change: (value) => {
this.$nextTick(() => {
this.$refs.useTable.getRequestRes('firstPage')
})
}
},
childSlot: statusList.map(item => {
return {
Component: 'el-option',
componentProps: {
label: item.label,
value: item.value,
key: item.value
}
}
})
}
]
}
},
}
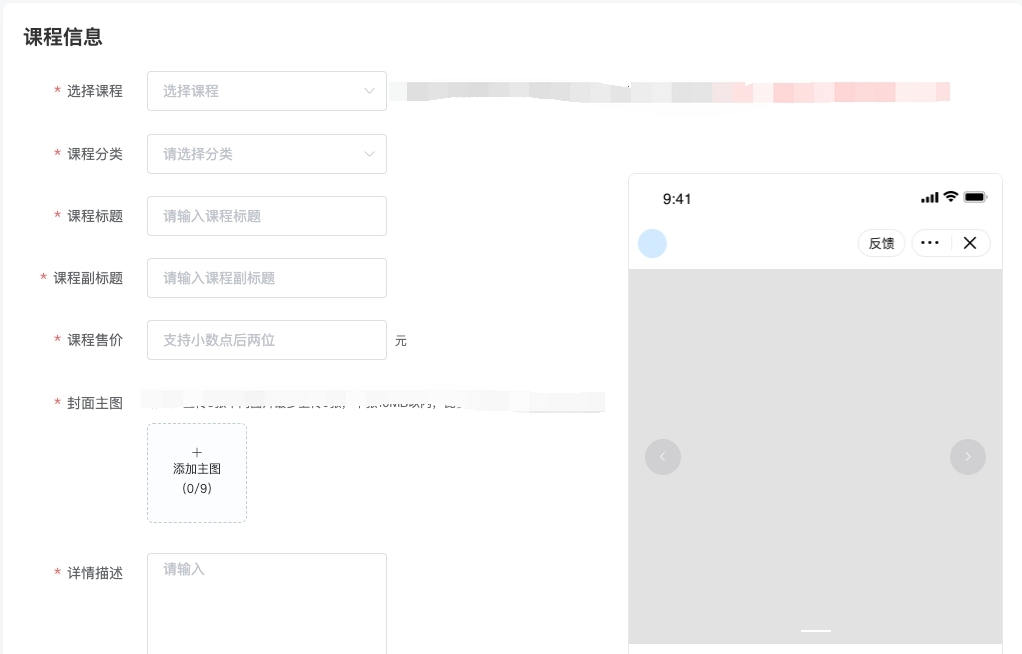
效果图
暂无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1796
下载 1796
 赞赏 21
赞赏 21

 下载 9695864
下载 9695864
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号