更新记录
2.1(2024-11-23) 下载此版本
组件优化
2.0(2024-10-03) 下载此版本
组件优化
1.0.2(2023-07-01) 下载此版本
组件初始化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-registerTemplate 注册/忘记密码界面模版
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
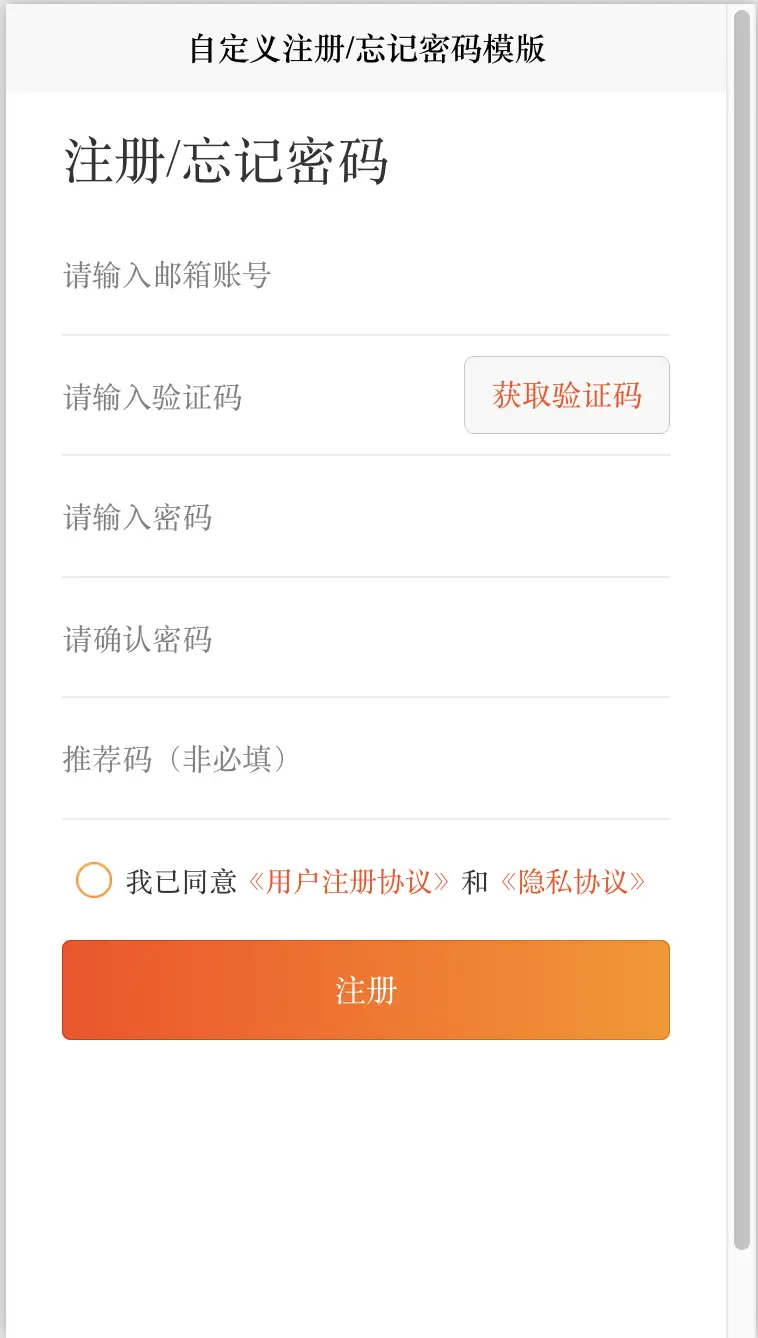
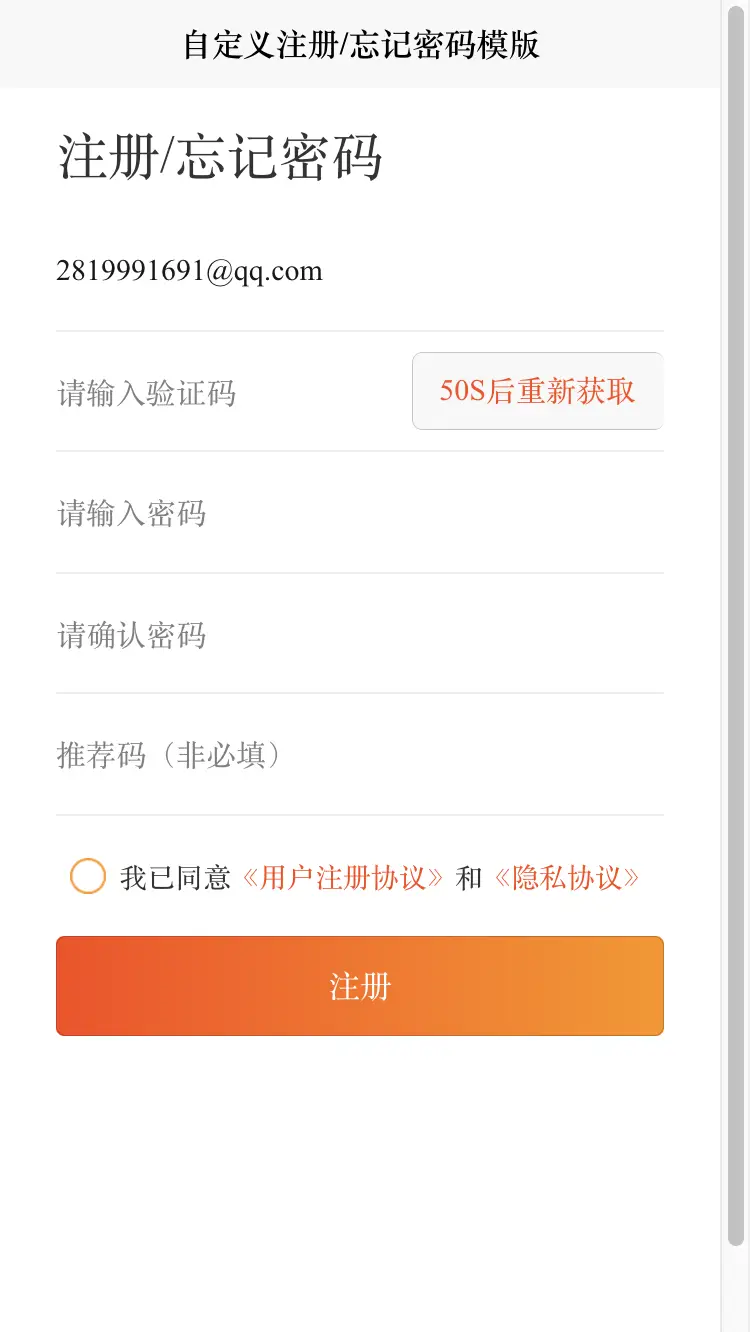
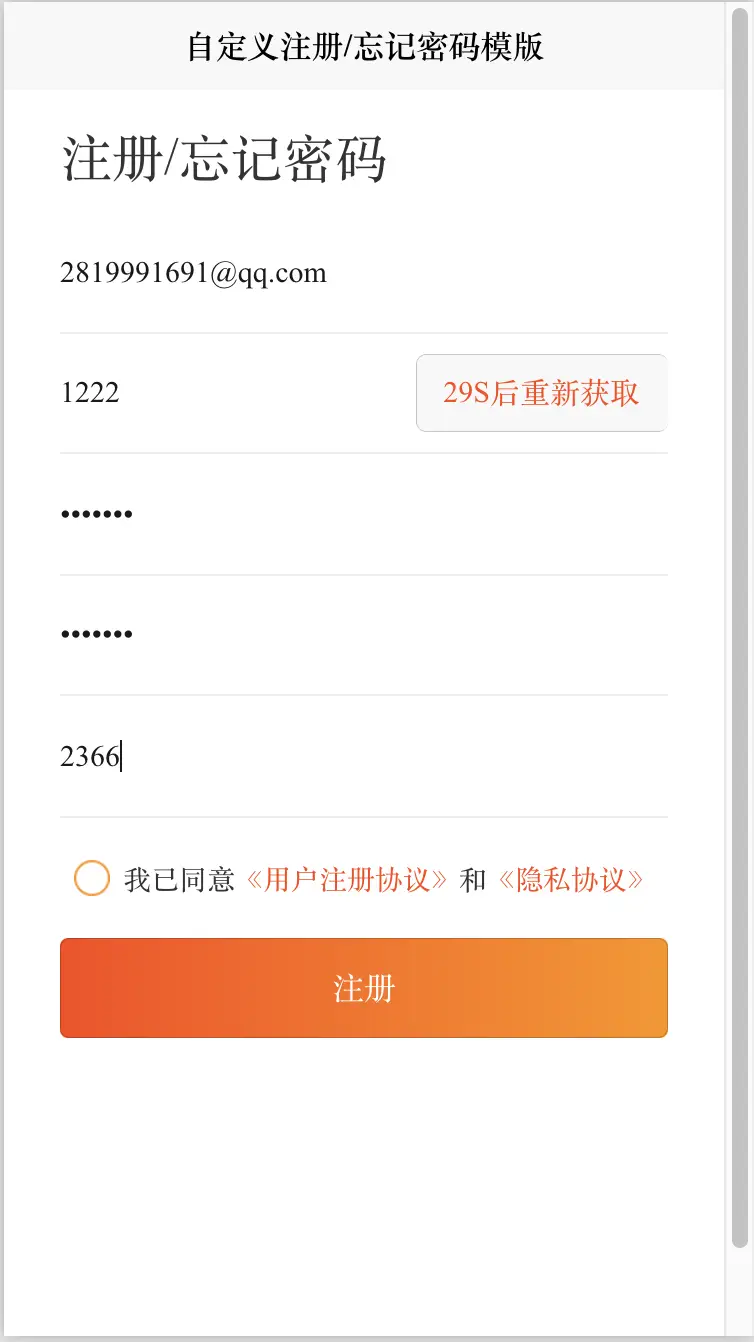
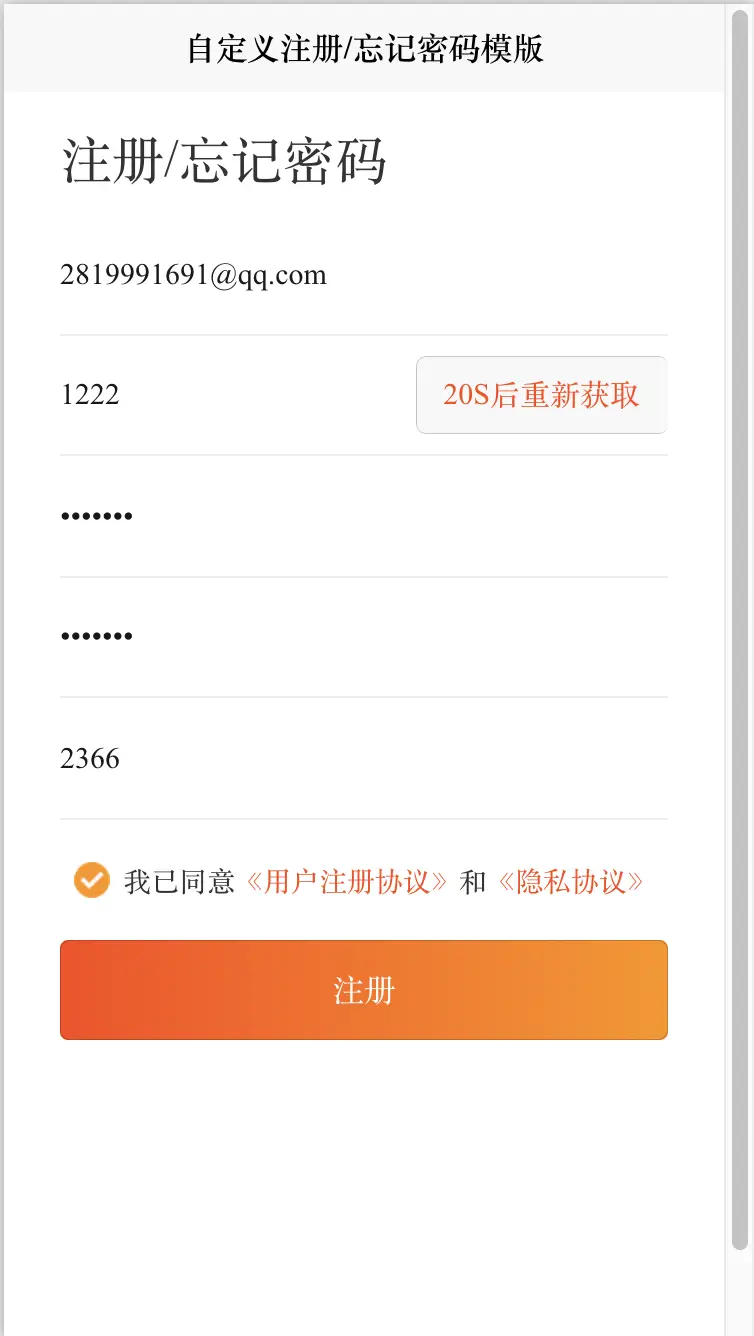
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

HTML代码实现部分
<template>
<view class="page">
<view class="title">注册/忘记密码</view>
<view class="input_box"><input type="text" v-model="email" placeholder="请输入邮箱账号" /></view>
<view class="input_box">
<input type="number" v-model="code" placeholder="请输入验证码" />
<button @click="getCode">{{codeText}}</button>
</view>
<view class="input_box"><input password v-model="password" placeholder="请输入密码" /></view>
<view class="input_box"><input password v-model="confirmPassword" placeholder="请确认密码" /></view>
<view class="input_box"><input type="text" v-model="recommendCode" placeholder="推荐码(非必填)" @confirm="onSubmit" />
</view>
<view class="protocol_box">
<view class="select" :class="{active: agree}" @click="agree = !agree"></view>
我已同意
<text @click="onPageJump('/pages/user/protocol')">《用户注册协议》</text>
和
<text @click="onPageJump('/pages/user/protocol')">《隐私协议》</text>
</view>
<view class="btn_box"><button @click="onSubmit">注册</button></view>
</view>
</template>
<script>
import md5 from '@/config/md5';
var clear;
export default {
data() {
return {
//邮箱
email: '',
// 密码
password: '',
//验证码
code: '',
//确认密码
confirmPassword: '',
// 推荐码
recommendCode: "",
//验证码
codeText: '获取验证码',
//验证码已发
readonly: false,
agree: false,
};
},
//第一次加载
onLoad(e) {},
//页面显示
onShow() {},
//方法
methods: {
onJumpPage(url) {
uni.navigateTo({
url: url
});
},
//获取验证码
getCode() {
if (this.readonly) {
uni.showToast({
title: '验证码已发送',
icon: 'none'
});
return;
}
if (!this.email) {
uni.showToast({
title: '请输入邮箱',
icon: 'none'
});
return;
}
if (!this.$base.mailRegular.test(this.email)) {
uni.showToast({
title: '请输入正确的邮箱',
icon: 'none'
});
return;
}
this.getCodeState();
},
//验证码按钮文字状态
getCodeState() {
const _this = this;
this.readonly = true;
this.codeText = '60S后重新获取';
var s = 60;
clear = setInterval(() => {
s--;
_this.codeText = s + 'S后重新获取';
if (s <= 0) {
clearInterval(clear);
_this.codeText = '获取验证码';
_this.readonly = false;
}
}, 1000);
},
onSubmit() {
if (!this.agree) {
uni.showToast({
title: '请先同意《用户协议》和《隐私协议》',
icon: 'none'
});
return;
}
if (!this.email) {
uni.showToast({
title: '请输入邮箱',
icon: 'none'
});
return;
}
if (!this.$base.mailRegular.test(this.email)) {
uni.showToast({
title: '请输入正确的邮箱',
icon: 'none'
});
return;
}
if (!this.code) {
uni.showToast({
title: '请输入验证码',
icon: 'none'
});
return;
}
if (!this.password) {
uni.showToast({
title: '请输入密码',
icon: 'none'
});
return;
}
if (!this.confirmPassword) {
uni.showToast({
title: '请输入确认密码',
icon: 'none'
});
return;
}
if (this.confirmPassword != this.password) {
uni.showToast({
title: '两次密码不一致',
icon: 'none'
});
return;
}
let httpData = {
email: this.email,
code: this.code,
password: md5(this.password),
};
if (this.recommendCode) {
httpData.recommendCode = this.recommendCode;
}
},
//页面隐藏
onHide() {},
//页面卸载
onUnload() {},
//页面下来刷新
onPullDownRefresh() {},
//页面上拉触底
onReachBottom() {},
},
}
</script>
<style lang="scss" scoped>
@import '@/style/mixin.scss';
.page {
background-color: #FFF;
padding: 0 56rpx;
min-height: 100vh;
.title {
padding: 28rpx 0 20rpx 0;
font-size: 52rpx;
color: #333333;
}
.input_box {
display: flex;
justify-content: space-between;
height: 100rpx;
padding-top: 20rpx;
border-bottom: 1rpx solid #eeeeee;
input {
flex: 1;
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
}
button {
height: 78rpx;
line-height: 78rpx;
font-size: 30rpx;
color: $themeColor;
&:active {
background-color: transparent;
}
}
}
.btn_box {
margin-top: 40rpx;
button {
font-size: 32rpx;
@include theme('btn_bg') color: #fff;
height: 100rpx;
line-height: 100rpx;
border-radius: 8rpx;
}
}
.protocol_box {
margin-top: 40rpx;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
font-size: 28rpx;
color: #333333;
.select {
width: 36rpx;
height: 36rpx;
background-image: url("../../static/icon/ic_gender_unselected.png");
background-position: center center;
background-repeat: no-repeat;
background-size: 100% auto;
margin-right: 15rpx;
&.active {
background-image: url("../../static/icon/ic_agreed.png");
}
}
>text {
color: $themeColor;
}
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)




 下载 6367
下载 6367
 赞赏 39
赞赏 39

 下载 9692431
下载 9692431
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号