更新记录
2.0.8(2024-10-03) 下载此版本
组件优化
2.0.6(2024-07-13) 下载此版本
组件优化
2.0.4(2024-05-16) 下载此版本
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-beautyTabs
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
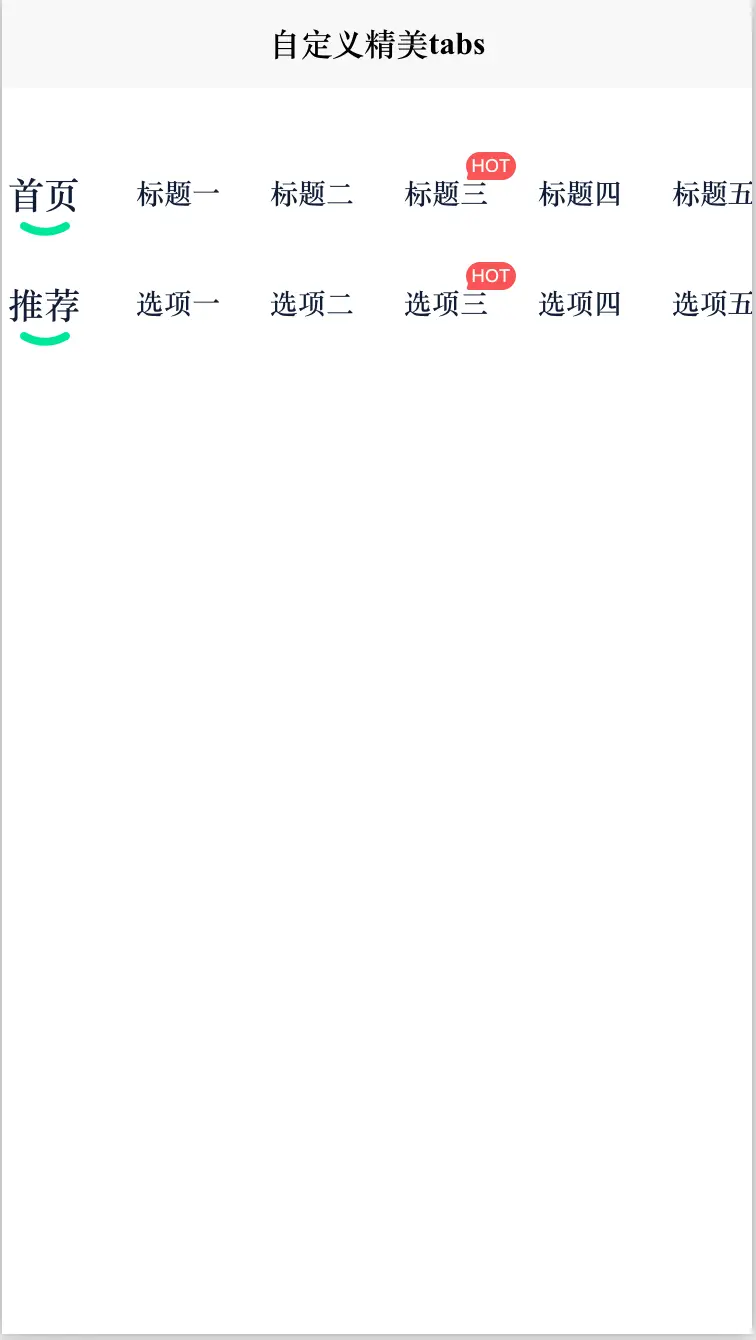
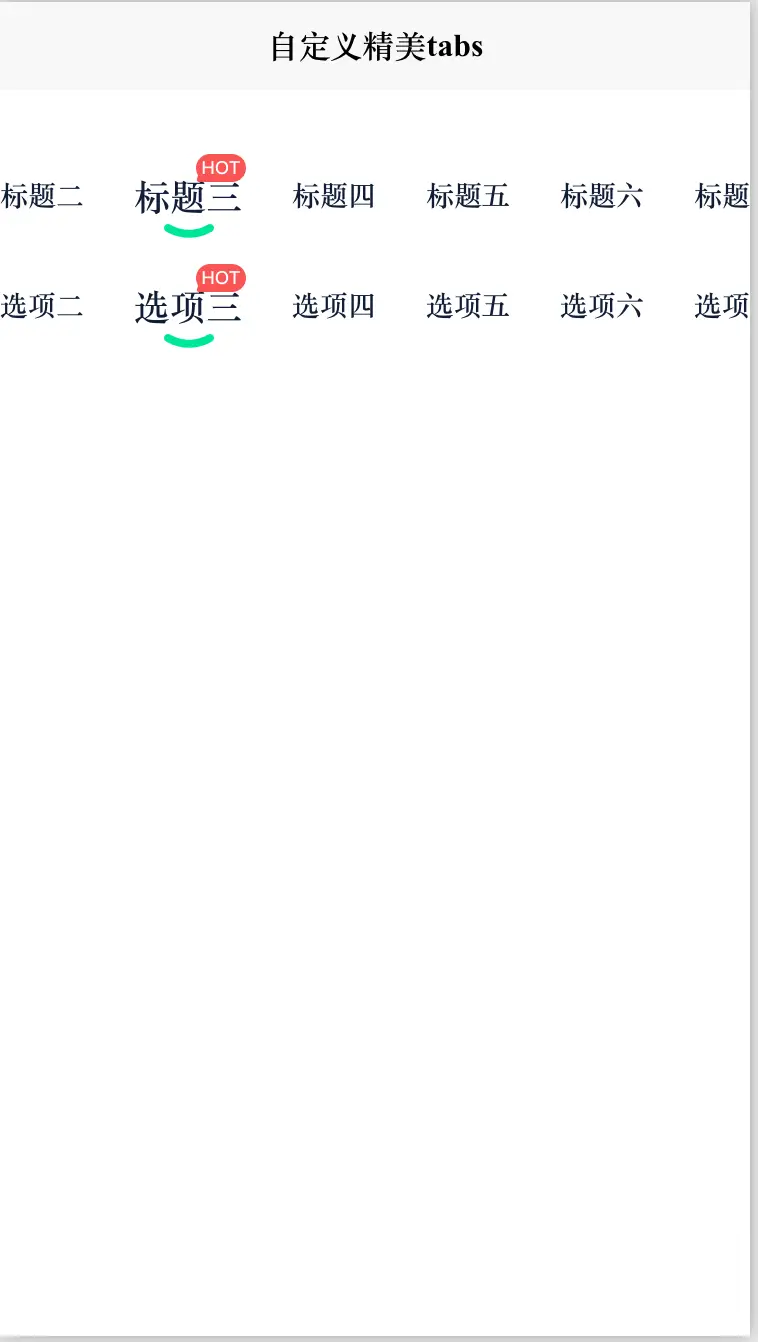
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 22px;"></view>
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
<view style="height: 2px;"></view>
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabListTwo"></cc-beautyTabs>
</view>
</template>
<script>
export default {
data() {
return {
tabList: [{
key: '1',
value: '首页'
},
{
key: '2',
value: '标题一'
},
{
key: '3',
value: '标题二'
},
{
key: '4',
value: '标题三'
},
{
key: '5',
value: '标题四'
},
{
key: '6',
value: '标题五'
},
{
key: '7',
value: '标题六'
},
{
key: '8',
value: '标题七'
},
{
key: '9',
value: '标题八'
},
],
tabListTwo: [{
key: '1',
value: '推荐'
},
{
key: '2',
value: '选项一'
},
{
key: '3',
value: '选项二'
},
{
key: '4',
value: '选项三'
},
{
key: '5',
value: '选项四'
},
{
key: '6',
value: '选项五'
},
{
key: '7',
value: '选项六'
},
{
key: '8',
value: '选项七'
},
{
key: '9',
value: '选项八'
},
],
}
},
onLoad() {
},
methods: {
tabChange: function(t) {
console.log("tab选择序列 = " + JSON.stringify(t));
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 6367
下载 6367
 赞赏 39
赞赏 39

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号