更新记录
1.0.1(2023-06-22)
下载此版本
组件说明修改
1.0.0(2023-06-22)
下载此版本
组件初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
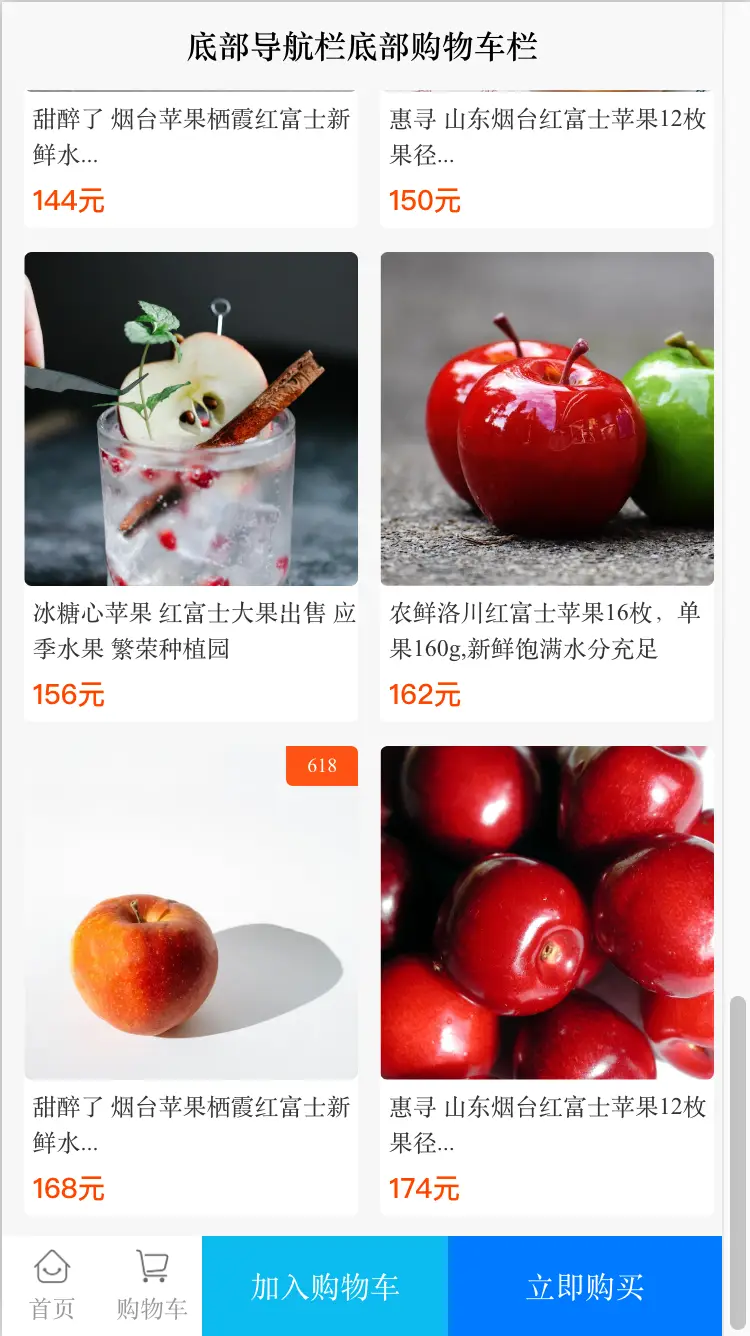
cc-botToolBar
使用方法
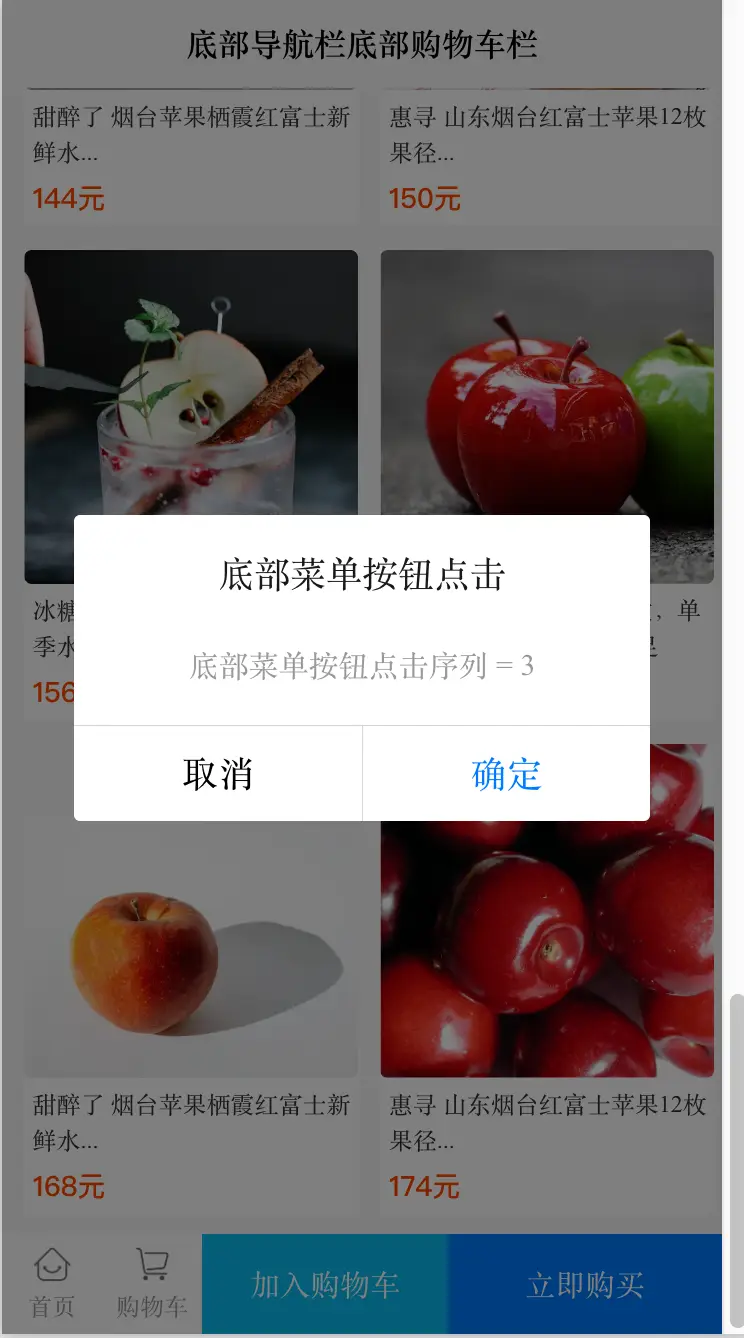
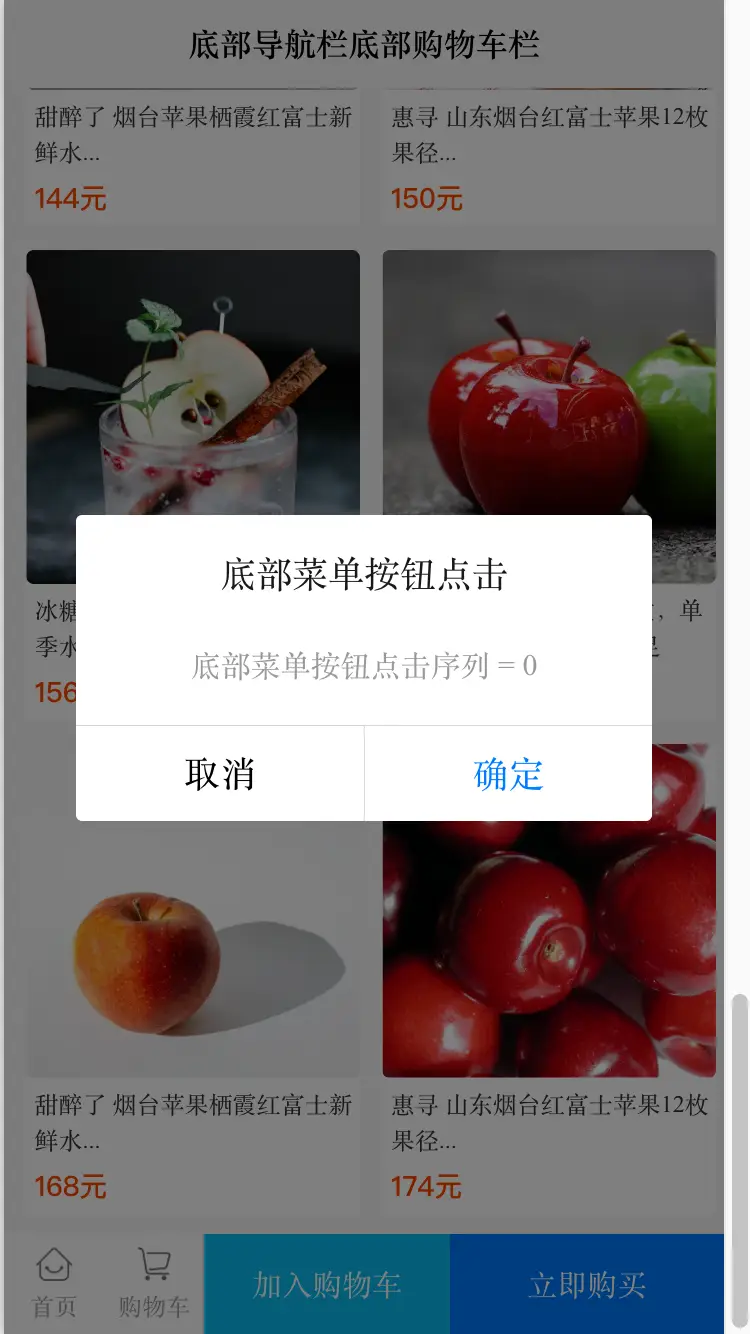
<!--botMenuClick: 底部toolsBar菜单按钮点击事件 返回从左到右点击的序列 -->
<cc-botToolBar @click="botMenuClick"></cc-botToolBar>
botMenuClick(flag) {
console.log("底部菜单按钮点击序列 = " + flag);
uni.showModal({
title: '底部菜单按钮点击',
content: '底部菜单按钮点击序列 = ' + flag
})
}
HTML代码实现部分
<template>
<view class="content">
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
<!--botMenuClick: 底部toolsBar菜单按钮点击事件 返回从左到右点击的序列 -->
<cc-botToolBar @click="botMenuClick"></cc-botToolBar>
</view>
</template>
<script>
export default {
data() {
return {
// 列表数组
projectList: []
}
},
mounted() {
this.requestData();
},
methods: {
botMenuClick(flag) {
console.log("底部菜单按钮点击序列 = " + flag);
uni.showModal({
title: '底部菜单按钮点击',
content: '底部菜单按钮点击序列 = ' + flag
})
},
// 列表条目点击事件
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
// 模拟请求参数设置
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
// 模拟请求接口
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://images.pexels.com/photos/7214784/pexels-photo-7214784.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg',
'https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800'
]
let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...',
'惠寻 山东烟台红富士苹果12枚 果径...'
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 4],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
padding-bottom: 60px;
}
.content {
display: flex;
flex-direction: column;
}
.mui-content-padded {
margin: 0px 14px;
/* background-color: #ffffff; */
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 6367
下载 6367
 赞赏 39
赞赏 39

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号