更新记录
1.0.0(2023-06-12)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
l-collapse
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
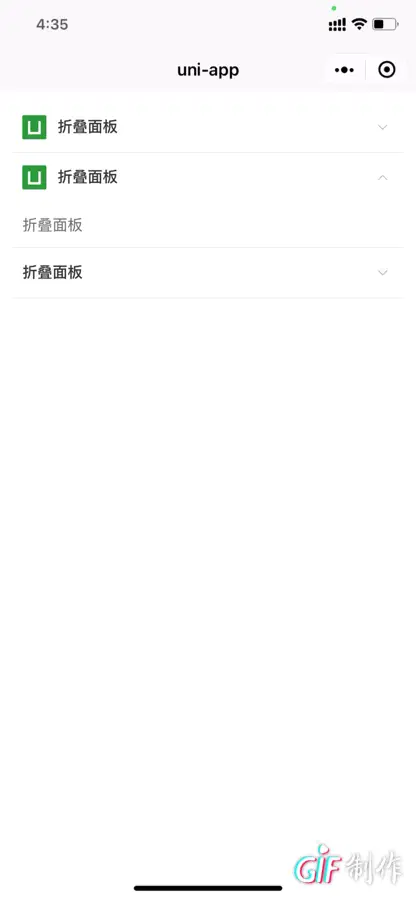
<template>
<l-collapse :accordion="true">
<l-collapse-item title="折叠面板" titleImg="/static/logo.png">
<view class="content">
<text class="text">折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板</text>
</view>
</l-collapse-item>
<l-collapse-item title="折叠面板" :open="true" titleImg="/static/logo.png">
<view class="content">
<text class="text">折叠面板</text>
</view>
</l-collapse-item>
<l-collapse-item title="折叠面板">
<view class="content">
<text class="text">折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板</text>
</view>
</l-collapse-item>
</l-collapse>
</template>
l-collapse组件属性
| 属性 |
类型 |
默认值 |
说明 |
| accordion |
Boolean |
false |
是否开启手风琴效果 |
l-collapse-item组件属性
| 属性 |
类型 |
默认值 |
说明 |
| title |
String |
- |
列表标题 |
| open |
Boolean |
false |
是否展开 |
| titleImg |
String |
- |
标题左侧缩略图 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 2590
下载 2590
 赞赏 15
赞赏 15

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号