更新记录
2.0.1(2023-06-21)
下载此版本
组件优化
2.0.0(2023-06-21)
下载此版本
组件优化
1.0(2023-06-11)
下载此版本
组件初始化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
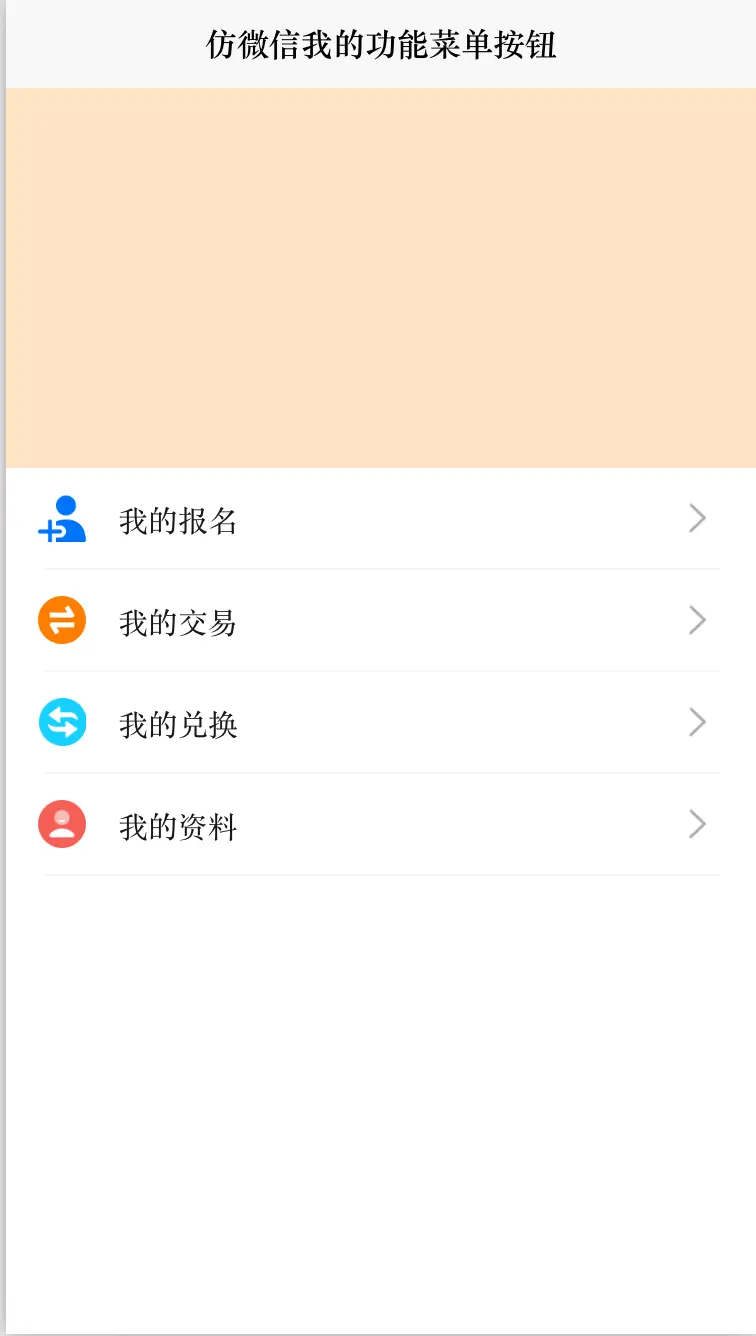
cc-wxMenuBtn
使用方法
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<cc-wxMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></cc-wxMenuBtn>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 190px;background-color: bisque;"></view>
<!-- leftTitle:标题 icon:左边图标 @click:点击事件 -->
<cc-wxMenuBtn leftTitle="我的报名" icon="../../static/my_enroll.png" @click="goFunctionClick(0)"></cc-wxMenuBtn>
<cc-wxMenuBtn leftTitle="我的交易" icon="../../static/my_exchange.png" @click="goFunctionClick(1)"></cc-wxMenuBtn>
<cc-wxMenuBtn leftTitle="我的兑换" icon="../../static/my_booktrade.png" @click="goFunctionClick(1)"></cc-wxMenuBtn>
<cc-wxMenuBtn leftTitle="我的资料" icon="../../static/my_info.png" @click="goFunctionClick(3)"></cc-wxMenuBtn>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
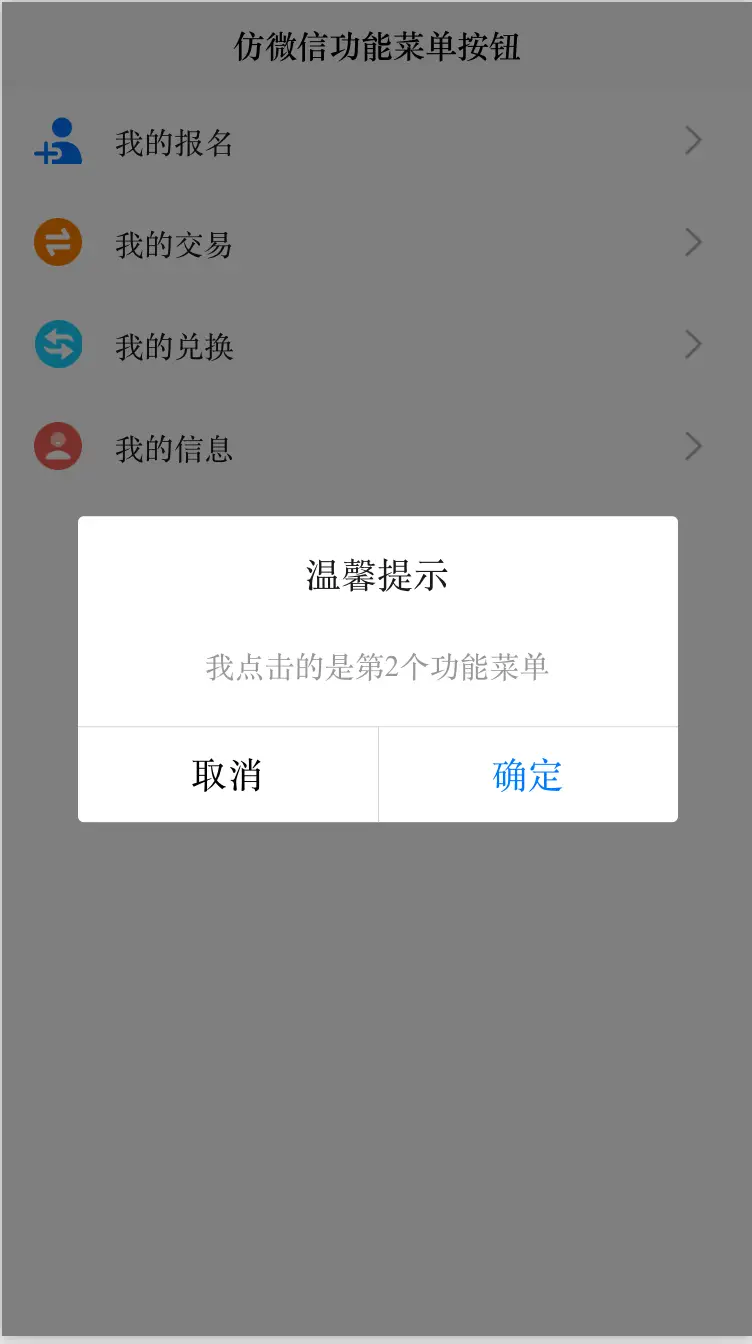
goFunctionClick(flag){
console.log("点击的功能菜单 = " + flag);
uni.showModal({
title:'温馨提示',
content:'我点击的是第' + (flag+1) + '个功能菜单'
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 5764
下载 5764
 赞赏 30
赞赏 30

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号