更新记录
1.0.4(2023-09-19) 下载此版本
改为uni_modules规范
1.0.3(2023-06-16) 下载此版本
优化细节
1.0.2(2023-06-13) 下载此版本
优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
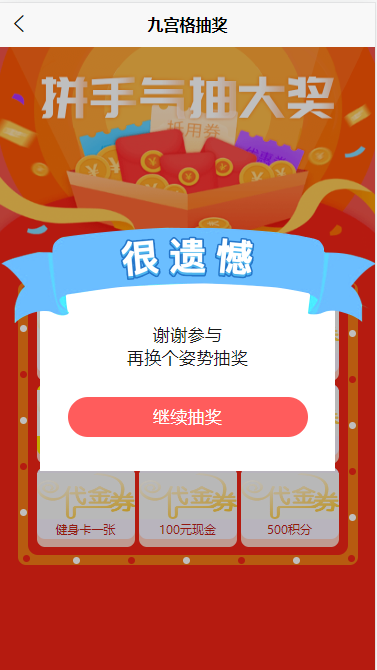
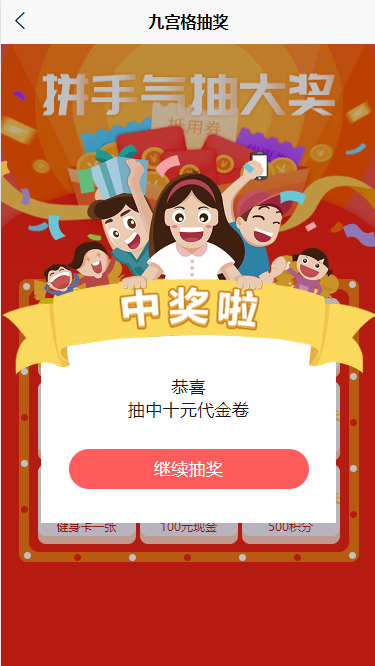
piaoyi-loader-animate css loader加载动画特效
使用示例如下:
<template>
<view class="">
<piaoyiNinePalaceDraw></piaoyiNinePalaceDraw>
</view>
</template>
<script>
import piaoyiNinePalaceDraw from '@/uni_modules/piaoyi-nine_palace_draw/components/piaoyi-nine_palace_draw/piaoyi-nine_palace_draw.vue'
export default {
data() {
return {
}
},
components: {
piaoyiNinePalaceDraw
},
methods: {
}
}
</script>
<style>
</style>使用说明
可根据自定义奖品数据


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 7649
下载 7649
 赞赏 62
赞赏 62

 下载 9316449
下载 9316449
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号