更新记录
1.0.0(2023-06-07)
下载此版本
1.0.0版本 可以筛选下拉框信息
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.3 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
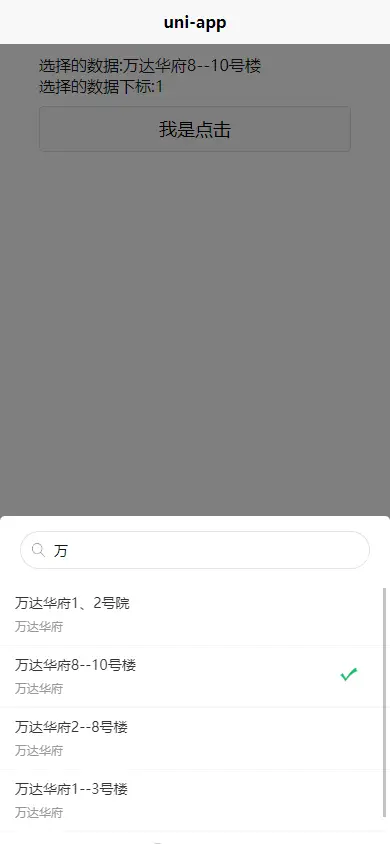
1.导入并使用
<template>
<view class="content">
<view class="liy-content" style="width: 80%;margin: 0 auto;">
<view class="liy-content-info">
<view>选择的数据:{{address}}</view>
<view>选择的数据下标:{{index}}</view>
</view>
<view class="liy-content-btn">
<button @click="open = true">我是点击</button>
</view>
</view>
<liy-select :list="selectList"
:open="open"
@close="open = false"
@change="changeSelect"
titleKey="communityName"
subtitleKey="address"
></liy-select>
</view>
</template>
<script>
import liySelect from "../../components/liy-select/liy-select.vue"
export default {
components: {
liySelect
},
data() {
return {
open: false,
selectList: [{
"communityName": "乐彩花园",
"address": "乐彩花园(新华路东100米)"
}, {
"communityName": "进行蓉城",
"address": "运河城万佳广场(兴隆桥北街)"
}, {
"communityName": "万达华府1、2号院",
"address": "万达华府",
}, {
"communityName": "万达华府8--10号楼",
"address": "万达华府",
}, {
"communityName": "万达华府2--8号楼",
"address": "万达华府",
}, {
"communityName": "万达华府1--3号楼",
"address": "万达华府",
}], //列表
index: null,
address: null
}
},
onLoad() {
},
methods: {
changeSelect(item, index) {
console.log("============数据============");
console.log(item);
console.log("============数据============");
console.log("============排序============");
console.log(index);
console.log("============排序============");
this.index = index;
this.address = item.communityName;
}
}
}
</script>
<style scoped lang="scss">
.liy-content {
.liy-content-info {
padding-top: 20rpx;
}
.liy-content-btn {
padding-top: 20rpx;
}
}
</style>
2.可自定义标题和副标题
selectList: [{
"communityName": "乐彩花园",
"address": "乐彩花园(新华路东100米)"
}, {
"communityName": "进行蓉城",
"address": "运河城万佳广场(兴隆桥北街)"
}, {
"communityName": "万达华府1、2号院",
"address": "万达华府",
}, {
"communityName": "万达华府8--10号楼",
"address": "万达华府",
}, {
"communityName": "万达华府2--8号楼",
"address": "万达华府",
}, {
"communityName": "万达华府1--3号楼",
"address": "万达华府",
}],
3.监听所选
changeSelect(item,index){
console.log("============数据============");
console.log(item);
console.log("============数据============");
console.log("============排序============");
console.log(index);
console.log("============排序============");
this.index = index;
this.address = item.communityName;
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
传入的数据列表 |
| open |
Boolean |
false |
控制显示下拉框 |
| titleKey |
String |
null |
标题字段(不填写则提示:未选择标题) |
| subtitleKey |
String |
null |
副标题字段(不填写则不显示) |
#SearchBar Events
| 事件称名 |
说明 |
返回参数 |
| @change |
点击选择后返回(数据+所属下标) |
|
| @close |
触发关闭弹窗 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 608
下载 608
 赞赏 0
赞赏 0

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号