更新记录
1.0.8(2024-09-14) 下载此版本
更新说明
1.0.7(2023-12-14) 下载此版本
修复icon
1.0.6(2023-09-25) 下载此版本
增加多选,多次搜索默认值选项回显功能
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.1 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | × | × | × |
next-search-select --下拉多选,单选,搜索
遇到问题或有建议可以加入QQ群(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
使用
<template>
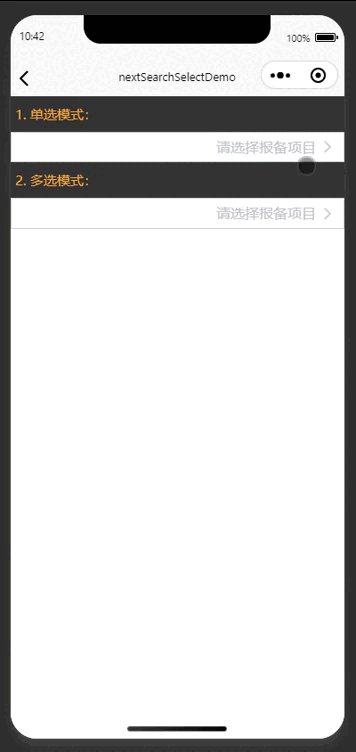
<view class="title"><text>1. 单选模式:</text></view>
<view class="item">
<next-search-select
:multiple="false"
:list="options"
label-key="projectName"
value-key="id"
placeholder=" 请选择报备项目"
title="选择报备项目"
v-model:value="projectId"
@search="searchFunc"
@change="changeCallback"
clearable
></next-search-select>
</view>
<view class="title"><text>2. 多选模式:</text></view>
<view class="item">
<next-search-select
:multiple="true"
:list="options"
label-key="projectName"
value-key="id"
placeholder=" 请选择报备项目"
title="选择报备项目"
v-model:value="projectIds"
@search="searchFunc"
@change="changeCallback"
clearable
></next-search-select>
</view>
</template>vue3 + ts 使用
<script setup lang="ts">
import {ref, unref} from "vue"
const options = ref<any>([])
// 单选模式下绑定的值是字符串
const projectId = ref("")
// 多选模式值必须是数值类型
const projectIds = ref([])
let dataLength = 0
function searchFunc(val?) {
console.log("搜索的关键字:", val)
uni.showLoading({
title: '请稍后...',
icon: 'none'
})
// 模拟ajax请求
setTimeout(() => {
options.value = []
dataLength = 0
if (dataLength < 40) {
for (let i = 0; i < 40; i++) {
options.value.push({
id: `id-${val ? val + '-' : ''}${dataLength + i}`,
projectName: `项目item-${val ? val + '-' : ''}${dataLength + i}`,
ohterKey: `test-${i}`,
disabled: i%2 === 0
})
}
dataLength = unref(options).length
}
uni.hideLoading()
}, 1000)
}
function changeCallback(item) {
console.log("选中的item:", item)
}
searchFunc()
</script>
<style lang="scss">
.title {
color: #f9ae3d;
font-size: 30rpx;
padding: 20rpx 10rpx;
background-color: #333;
}
.item {
padding: 10rpx 20rpx;
border: 1rpx solid #ccc;
}
</style>
vue2 同样支持,在这里不再写demo
组件按需加载
如果不需要组件全局加载,而已把组件拷贝到项目的components目录下,单独引入进来使用即可达到按需加载的效果
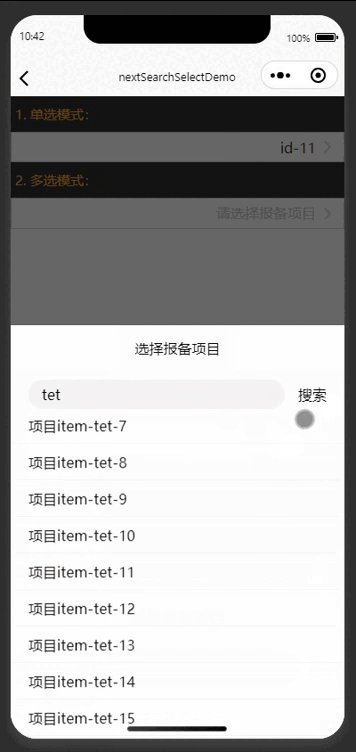
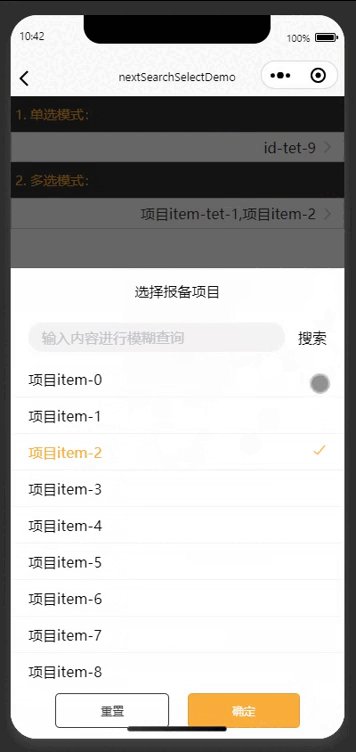
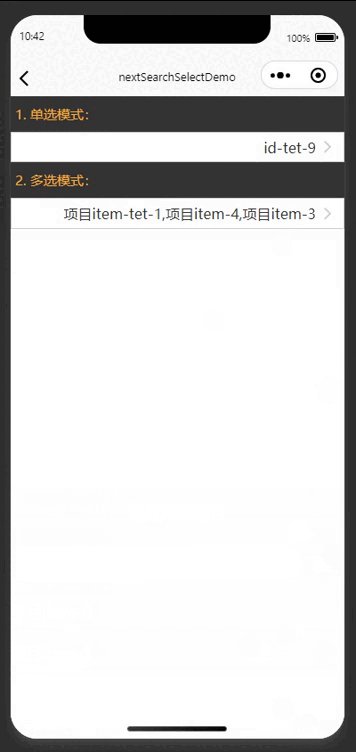
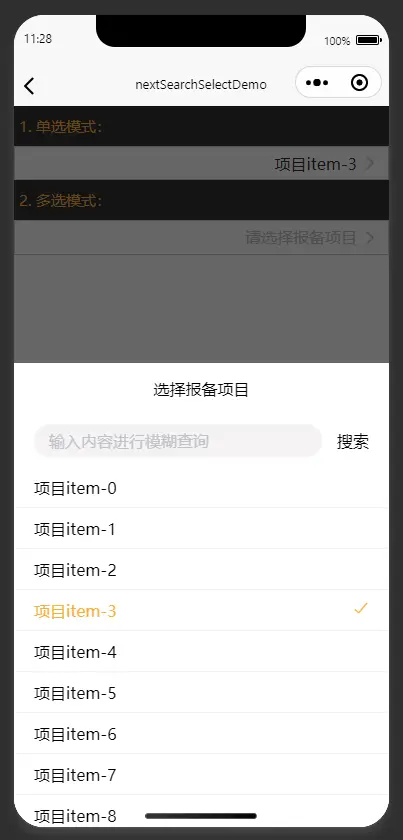
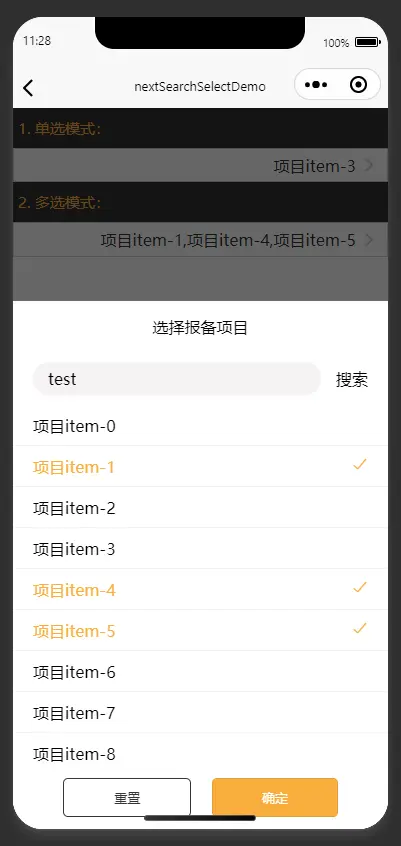
预览
| 功能预览 |
|---|
 |
参数
next-search-select Props
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| showSearch | 是否显示搜索框 | Boolean | 否 | true | false |
| value | v-model v-model:value 绑定值 | Number, String, Array, Object | 是 | "" | - |
| placeholder | 搜索框placeholder | String | 否 | "" | - |
| multiple | 是否多选 | Boolean | 否 | false | true |
| list | 列表值 | Array | 是 | [] | - |
| valueKey | list列表绑定的value关键属性key | String | 否 | value | - |
| labelKey | list列表绑定的label(显示)关键属性key | String | 否 | label | - |
| disabledKey | list列表绑定的disabled(显示)关键属性key | String | 否 | disabled | - |
| disabled | disabled | Boolean | 否 | false | true |
| emptyText | 重置按钮文本text | String | 否 | 重置 | - |
| title | 弹层标题 | String | 否 | 选择内容 | - |
| confirmText | 确定按钮文本text | String | 否 | 确定 | - |
| color | 文字颜色 | String | 否 | #000000 | - |
| selectColor | 激活颜色 | String | 否 | #f9ae3d | - |
| bgColor | 弹层背景颜色 | String | 否 | #ffffff | - |
| selectBgColor | 激活项背景颜色 | String | 否 | #ffffff | - |
| showSearchBtn | 是否显示搜索按钮 | Boolean | 否 | true | false |
| showArrow | 是否显示右指示箭头 | Boolean | 否 | true | false |
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| confirm | 点击确定触发事件 | emit | - |
| change | change | emit | - |
| visibleChange | 弹层改变触发 | emit | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 5098
下载 5098
 赞赏 51
赞赏 51

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号