更新记录
2.7(2025-01-06) 下载此版本
组件优化,增加一行显示几个参数
2.6(2024-11-23) 下载此版本
组件优化
2.5(2024-09-09) 下载此版本
组件优化
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
cc-nineMenuBtn
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
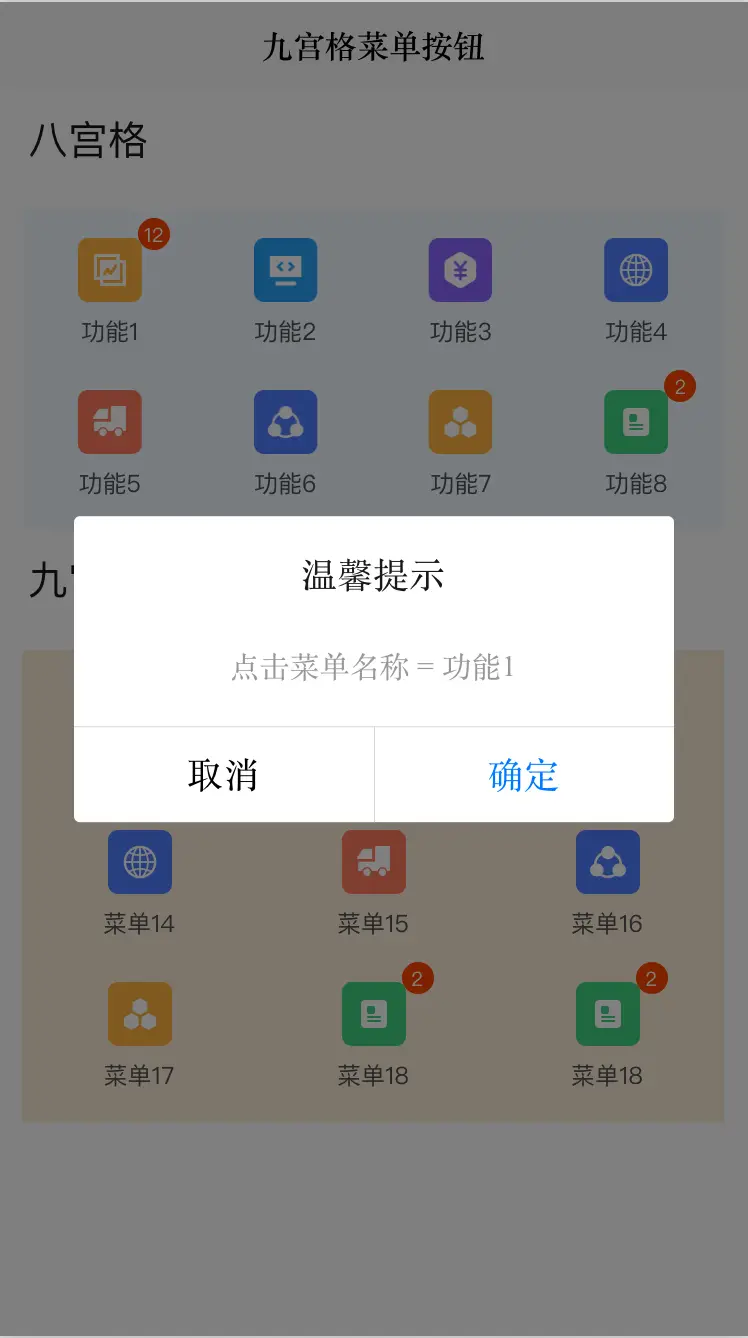
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!--使用方法: click:事件 rowNum:一行展示几个(默认4个) myFlag:标识 myText:文字 imgSrc:图片地址 size:图片尺寸 -->
<cc-nineMenuBtn @menuClick="myMenuClick" myFlag="12" myText='功能1'
imgSrc='/static/jsl_zhpj.png'></cc-nineMenuBtn>
HTML代码实现部分
<template>
<view class="content">
<view class="headLine"> 八宫格 </view>
<view class="upView" style="background-color: aliceblue;">
<!--使用方法: click:事件 rowNum:一行展示几个(默认4个) myFlag:标识 myText:文字 imgSrc:图片地址 size:图片尺寸 -->
<cc-nineMenuBtn @menuClick="myMenuClick" myFlag="12" myText='功能1'
imgSrc='/static/jsl_zhpj.png'></cc-nineMenuBtn>
<cc-nineMenuBtn @menuClick="myMenuClick" myText='功能2' imgSrc='/static/jsl_jsl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn @menuClick="myMenuClick" myText='功能3' imgSrc='/static/jsl_zjl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能4' imgSrc='/static/jsl_xxl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能5' imgSrc='/static/jsl_wl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能6' imgSrc='/static/jsl_nll.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myText='功能7' imgSrc='/static/jsl_cxjq.png'></cc-nineMenuBtn>
<cc-nineMenuBtn myFlag="2" myText='功能8' imgSrc='/static/jsl_jcxx.png'></cc-nineMenuBtn>
</view>
<view class="headLine"> 九宫格 </view>
<!-- 九宫格菜单功能区 -->
<view class="upView" style="background-color: antiquewhite;">
<cc-nineMenuBtn :rowNum="3" myText='菜单1' imgSrc='/static/jsl_zhpj.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单2' imgSrc='/static/jsl_jsl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单13' imgSrc='/static/jsl_zjl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单14' imgSrc='/static/jsl_xxl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单15' imgSrc='/static/jsl_wl.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单16' imgSrc='/static/jsl_nll.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myText='菜单17' imgSrc='/static/jsl_cxjq.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myFlag="2" myText='菜单18' imgSrc='/static/jsl_jcxx.png'></cc-nineMenuBtn>
<cc-nineMenuBtn :rowNum="3" myFlag="2" myText='菜单18' imgSrc='/static/jsl_jcxx.png'></cc-nineMenuBtn>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
title: 'Hello'
}
},
methods: {
myMenuClick(menuName) {
console.log("点击菜单 = " + menuName)
uni.showModal({
title: '温馨提示',
content: '点击菜单名称 = ' + menuName
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.upView {
display: flex;
flex-direction: row;
flex-wrap: wrap;
margin-left: 12px;
width: calc(100vw - 24px);
margin-top: 10px;
padding: 4px 0px;
background-color: white;
}
.headLine {
height: 30px;
line-height: 30px;
margin: 10px 15px;
font-size: 20px;
}
.nineV {
width: calc((100vw - 24px)/3);
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)


 下载 6365
下载 6365
 赞赏 39
赞赏 39

 下载 9690029
下载 9690029
 赞赏 1526
赞赏 1526















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号