更新记录
1.0.0(2023-05-20)
下载此版本
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
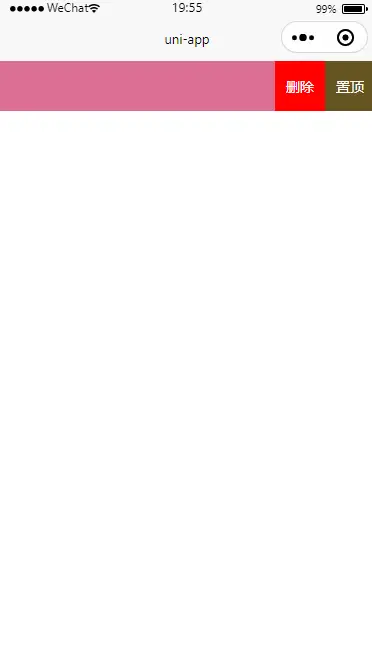
l-swipeAction
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-swipeAction :options="options" @clickItem="clickItem">
<view class="" style="width: 100%;height: 50px;background-color: palevioletred;">
</view>
</l-swipeAction>
</template>
<script>
export default {
data() {
return {
options:[
{
name:'删除',
width:100,
background:'red',
color:'#fff'
},
{
name:'置顶',
width:100,
background:'#652',
color:'#fff'
}
]
};
},
methods: {
clickItem(e){
console.log(e)
}
}
};
</script>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| options |
Array |
[{}] |
操作按钮 {name文字,width宽度(rpx),background背景颜色,color:文字颜色} |
| isClickClose |
Boolean |
false |
点击按钮时是否自动关闭 |
| showMask |
Boolean |
true |
设为false,点其他地方不关闭菜单可以用来滑动多行 |
组件事件
| 名称 |
触发时机 |
| click |
点击菜单按钮 返回点击按钮的下标 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2842
下载 2842
 赞赏 16
赞赏 16

 下载 9312424
下载 9312424
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号