更新记录
1.0.0(2023-05-20) 下载此版本
初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.8 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
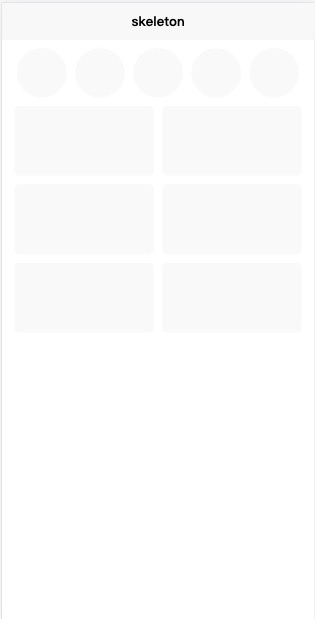
<template>
<view>
<customer-skeleton :rowList="recommendSkeleton"></customer-skeleton>
<customer-skeleton :rowList="categorySkeleton"></customer-skeleton>
</view>
</template>
<script>
export default {
data() {
return {
recommendSkeleton: [{
style: {
display: 'flex',
justifyContent: 'center',
marginTop: '20rpx',
},
colItems: [{
style: {
width: '120rpx',
height: '120rpx',
borderRadius: "50%",
}
}, {
style: {
width: '120rpx',
height: '120rpx',
borderRadius: "50%",
marginLeft: '20rpx',
}
}, {
style: {
width: '120rpx',
height: '120rpx',
borderRadius: "50%",
marginLeft: '20rpx',
}
}, {
style: {
width: '120rpx',
height: '120rpx',
borderRadius: "50%",
marginLeft: '20rpx',
}
}, {
style: {
width: '120rpx',
height: '120rpx',
borderRadius: "50%",
marginLeft: '20rpx',
}
}]
}],
categorySkeleton: [{
style: {
display: 'flex',
justifyContent: 'center',
marginTop: '20rpx',
},
colItems: [{
style: {
width: '336rpx',
height: '168rpx',
}
}, {
style: {
width: '336rpx',
height: '168rpx',
marginLeft: '20rpx',
}
}]
}, {
style: {
display: 'flex',
justifyContent: 'center',
marginTop: '20rpx',
},
colItems: [{
style: {
width: '336rpx',
height: '168rpx',
}
}, {
style: {
width: '336rpx',
height: '168rpx',
marginLeft: '20rpx',
}
}]
}, {
style: {
display: 'flex',
justifyContent: 'center',
marginTop: '20rpx',
},
colItems: [{
style: {
width: '336rpx',
height: '168rpx',
}
}, {
style: {
width: '336rpx',
height: '168rpx',
marginLeft: '20rpx',
}
}]
}]
};
}
}
</script>| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| rowList | Array | [] | 骨架屏列表数据 |
使用:rowList 下可声明 colItems,colItems 下可声明 childRowItem


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 483
下载 483
 赞赏 5
赞赏 5

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号