更新记录
1.0.1(2023-05-19) 下载此版本
新增插槽解决-webkit-box兼容问题
1.0.0(2023-05-19) 下载此版本
正式版本
0.0.1(2023-05-19) 下载此版本
测试发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
GUI-Text 文本
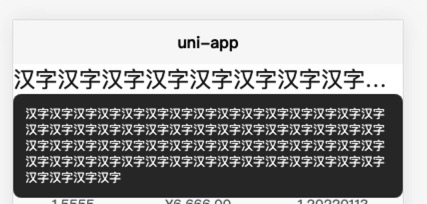
自动缩略文本、长按显示全文弹窗
组件名:
g-ui-text
API
Props
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| text | String | '' | - | 展示文本内容 |
| line | String、Number | 1 | - | 显示文本行数,必须大于0的数字 |
注意!!!!
多行省略使用的是-webkit-box,在非WebKit核心的浏览器可能失效,请改用插槽方法。
示例
<g-ui-text
line="2"
:text="data"
/>
<!-- 必须绑定text用于弹窗,如未绑定,弹窗不会弹出 -->
<g-ui-text :text="data">
<text class="ellipsis-text">{{ data }}</text>
</g-ui-text>
data: "汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字"
.ellipsis-text {
width: 100%;
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 681
下载 681
 赞赏 1
赞赏 1

 下载 8966858
下载 8966858
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号