更新记录
0.0.7(2024-11-14)
下载此版本
0.0.5(2024-07-25)
下载此版本
- fix: 修复vue2 app 报错
- chore: 兼容uniappx
0.0.4(2023-06-30)
下载此版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue app-uvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
lime-text-ellipsis 文本省略
- 对长文本进行省略,支持展开/收起
- 基于uniapp vue3
安装
- 在市场导入插件即可在任意页面使用,无须再
import
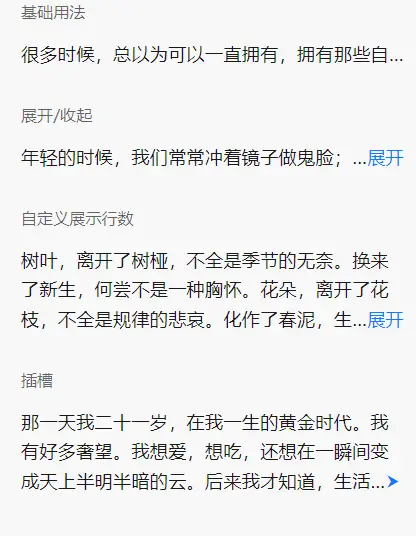
基础用法
默认展示 1 行,超过 1 行显示省略号。
<l-text-ellipsis content="很多时候,总以为可以一直拥有,拥有那些自己想要的快乐,用于那些自以为需要的一切,只是,却没发现,当心正开始从无到有慢慢接纳的时候。离失去也就不远了。" />
展开/收起
超过行数支持展开/收起。
<l-text-ellipsis content="很多时候,总以为可以一直拥有,拥有那些自己想要的快乐,用于那些自以为需要的一切,只是,却没发现,当心正开始从无到有慢慢接纳的时候。离失去也就不远了。" expand-text="展开" collapse-text="收起" />
自定义展示行数
通过设置 rows 限制展示行数。
<l-text-ellipsis
:rows="3"
content="树叶,离开了树桠,不全是季节的无奈。换来了新生,何尝不是一种胸怀。花朵,离开了花枝,不全是规律的悲哀。化作了春泥,生命也许更为精彩。离开,或许不是离开,如果心中有爱。离开,或许不是离开,如果因为未来。"
expand-text="展开"
collapse-text="收起"
/>
自定义icon
uvue不支持
<l-text-ellipsis
:rows="3"
content="树叶,离开了树桠,不全是季节的无奈。换来了新生,何尝不是一种胸怀。花朵,离开了花枝,不全是规律的悲哀。化作了春泥,生命也许更为精彩。离开,或许不是离开,如果心中有爱。离开,或许不是离开,如果因为未来。"
expand-text="展">
<!-- 无法直接获取自定义icon, 故需要设置 expandText 占位 -->
<template #icon={expanded}>
<text class="icon" :class="expanded && 'show'">⮞</text>
</template>
</l-text-ellipsis>
查看示例
// 代码位于 uni_modules/lime-text-ellipsis/compoents/lime-text-ellipsis
<lime-text-ellipsis />
插件标签
- 默认 l-text-ellipsis 为 component
- 默认 lime-text-ellipsis 为 demo
依赖
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置
- 关键代码是: 在main.js中 在vue2部分加上这一段即可
// main.js vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| rows |
展示的行数 |
number |
1 |
| content |
需要展示的文本 |
string |
- |
| expand-text |
展开操作的文案 |
string |
- |
| collapse-text |
收起操作的文案 |
string |
- |
| dots |
省略号的文本内容 |
string |
'...' |
| position |
省略位置,可选start,middle,end |
string |
'end' |
Events
| 事件 |
说明 |
回调参数 |
| click |
点击展开/收起时触发 |
event: MouseEvent |
主题定制
样式变量
- 在nvue下不支持
组件提供了下列 CSS 变量,可用于自定义样式
| 名称 |
默认值 |
描述 |
| --l-text-ellipsis-action-color |
#1677ff |
- |
| --l-text-ellipsis-line-height |
1.6 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 44622
下载 44622
 赞赏 262
赞赏 262

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号