更新记录
1.0.1(2023-11-05)
下载此版本
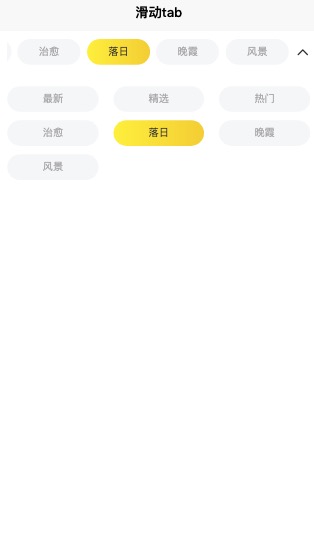
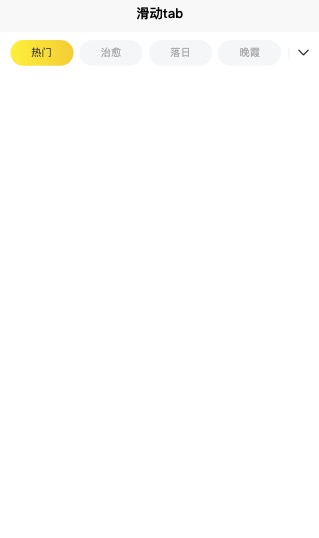
样式
1.0.0(2023-05-07)
下载此版本
初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view>
<select-tab style="width: 100%;" :selectTypeId="selectTypeId" :hasLaunch="hasLaunch" :selectType="selectType"
:labelKey="labelKey" :list="list" @handleSelectTab="handleSelectTab" />
</view>
</template>
<script>
export default {
data() {
return {
hasLaunch: true,
selectType: '',
selectTypeId: '_id',
labelKey: "category",
list: [{
_id: '',
category: '最新',
}, {
_id: 'thumbs',
category: '精选',
}, {
_id: 'downLoad',
category: '热门',
}, {
_id: '1',
category: '治愈',
}, {
_id: '2',
category: '落日',
}, {
_id: '3',
category: '晚霞',
}, {
_id: '4',
category: '风景',
}],
};
},
methods: {
handleSelectTab(item) {
if (this.selectType !== item[this.selectTypeId]) {
this.selectType = item[this.selectTypeId]
}
}
},
}
</script>
| 参数 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
tab 列表数据 |
| selectType |
String |
'' |
选中的 tab 的 ID |
| selectTypeId |
String |
'_id' |
tab 的 ID 的 key |
| labelKey |
String |
'category' |
tab 展示字段 |
| hasLaunch |
Boolean |
false |
标签是否可以下拉 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 483
下载 483
 赞赏 5
赞赏 5

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号