更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
依赖yll1024335892-ayi-icon组件
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| title |
标题 |
string |
|
|
| description |
描述 |
string |
|
|
| show-back |
是否需要返回键 |
boolean |
|
true |
| back-path |
当页面栈只有一条时,返回的路径 |
boolean |
|
true |
| border |
是否需要下边框 |
boolean |
|
true |
| background-color |
背景颜色 |
string |
|
#fff |
| color |
字体颜色 |
string |
|
#000 |
| fixed |
是否固定定位 |
boolean |
|
false |
插槽
| 插槽名称 |
说明 |
| default |
中间文本区域 |
| prepend |
左侧插入内容 |
| append |
右侧插入内容 |
H5 页面刷新或者分享页时,页面栈长度只有 1
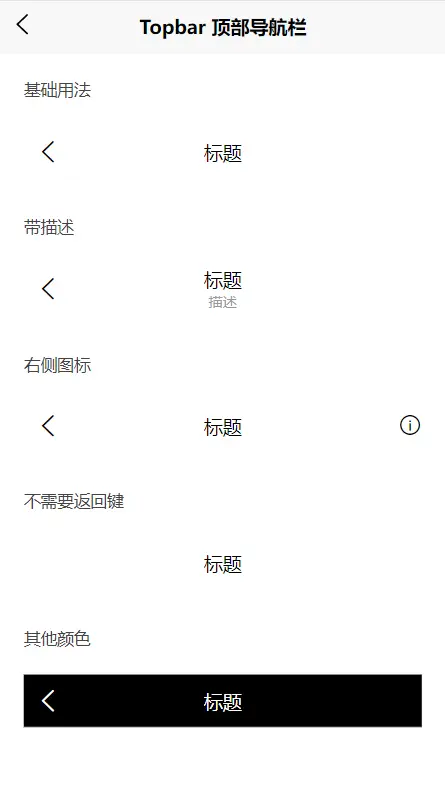
示例
基础用法
<ayi-topbar title="标题"></ayi-topbar>
带描述
<ayi-topbar title="标题" description="描述"></ayi-topbar>
右侧图标
<ayi-topbar title="标题">
<template #append>
<view class="cl-topbar__icon">
<ayi-icon name="warning-border" :size="40"></ayi-icon>
</view>
</template>
</ayi-topbar>
不需要返回键
<ayi-topbar title="标题" :show-back="false"></ayi-topbar>
其他颜色
<ayi-topbar title="标题" color="#fff" background-color="#000"></ayi-topbar>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 859
下载 859
 赞赏 0
赞赏 0

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号