更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
Select 下拉选项
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| modelValue / v-model |
绑定值 |
string / number / boolean |
| mode |
类型 |
string |
selector / multiSelector / date / time / region |
selector |
| placeholder |
占位内容 |
string |
| options |
选项数据 |
Array |
|
[] |
| label-key |
作为 label 唯一标识的键名 |
string |
|
label |
| value-key |
作为 value 唯一标识的键名 |
string |
|
value |
| separator |
value 拼接符 |
string |
|
, |
| disabled |
是否禁用 |
boolean |
|
false |
| border |
是否带有边框 |
boolean |
|
false |
| fields |
mode = date,选择器的粒度 |
string |
year / month / day |
day |
| start |
mode = date,表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" |
string |
| end |
mode = date,表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" |
string |
| default-first-option |
为空时,是否默认返回 options 第一个 value |
boolean |
|
true |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
value |
| confirm |
绑定值变化时触发的事件, 返回完整数据 |
item |
| cancel |
取消选择时触发的事件 |
|
| column-change |
某一列的值改变时触发 columnchange 事件 |
示例
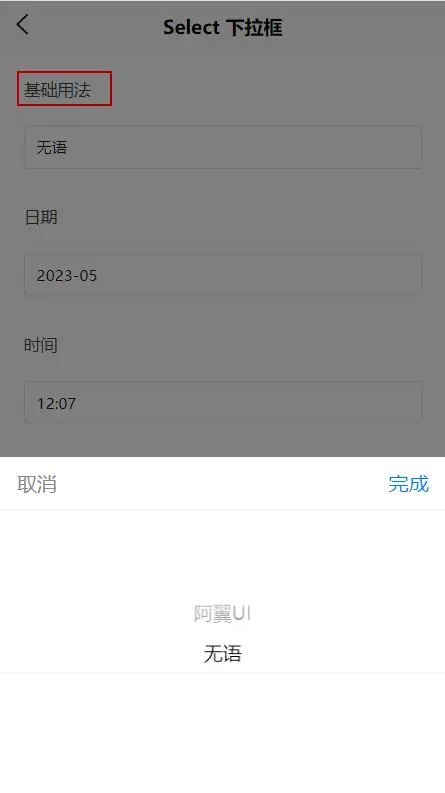
基础用法
<template>
<ayi-select v-model="v1" :options="list"></ayi-select>
</template>
<script setup lang="ts">
import { ref } from "vue";
const v1 = ref(1);
const list = ref([
{
label: "阿翼UI",
value: 1,
},
{
label: "无语",
value: 2,
}
]);
</script>
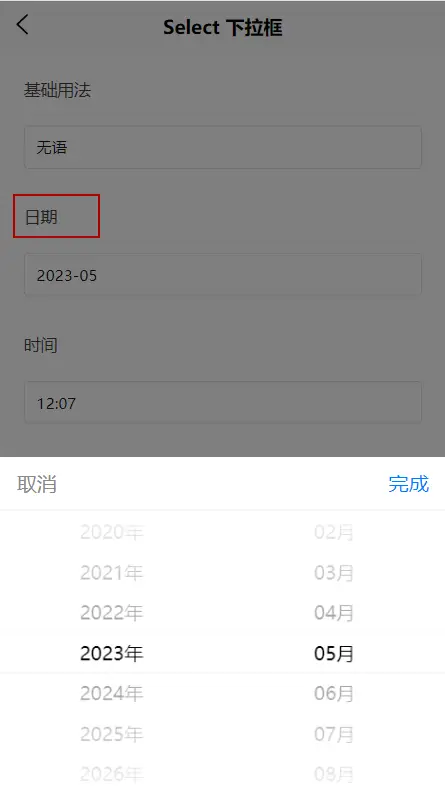
日期
<ayi-select v-model="v2" mode="date" fields="month"></ayi-select>
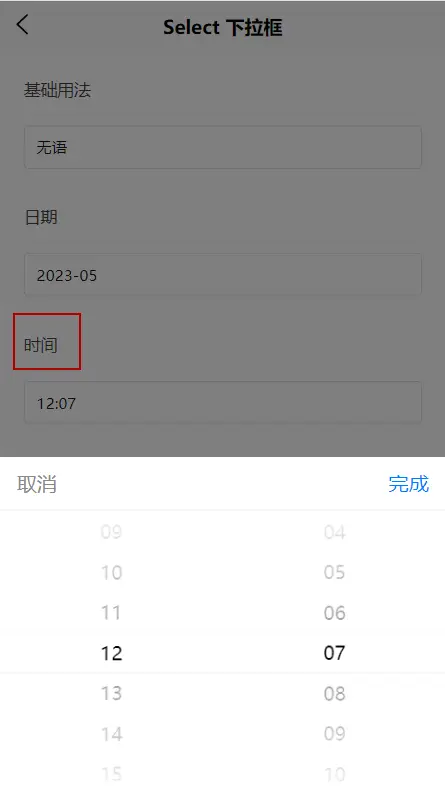
时间
<ayi-select v-model="v3" mode="time"></ayi-select>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8670622
下载 8670622
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号