更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
uni.scss(按项目实际颜色)
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
$uni-color-info: #909399; //默认色
$uni-color-disabled: #c0c4cc; //禁止色
$uni-color-default: #dcdfe6;
Loading 加载图标 / 加载框
ayi-loading 加载数据时显示动效
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| color |
图标颜色 |
string |
|
#409EFF |
| size |
图标尺寸 |
number |
|
25 |
| theme |
主题 |
string |
default / spin |
25 |
Loading-mask 参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| text |
提示文字 |
string |
| loading |
是否加载中 |
boolean |
|
false |
| fullscreen |
是否全屏 |
boolean |
|
false |
| color |
字体颜色 |
string |
|
#409EFF |
| background |
背景颜色 |
string |
|
rgba(255,255,255,0.7) |
示例
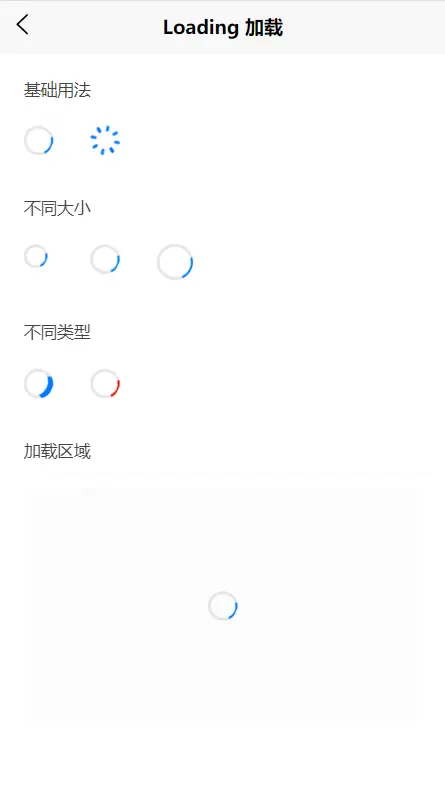
基础用法
<ayi-loading></ayi-loading>
<ayi-loading theme="spin"></ayi-loading>
不同大小
<ayi-loading :size="20"></ayi-loading>
<ayi-loading :size="25"></ayi-loading>
<ayi-loading :size="30"></ayi-loading>
不同类型
<ayi-loading :border-width="10"></ayi-loading>
<ayi-loading color="red"></ayi-loading>
加载区域
在容器中加载数据时显示。
样式 space 须添加 position: relative
<view class="space">
<ayi-loading-mask loading> </ayi-loading-mask>
<view style="height: 400rpx;"></view>
</view>
<style lang="scss" scoped>
.space {
font-size: 28rpx;
width: 100%;
background-color: #f7f7f7;
position: relative;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号