更新记录
1.0.0(2023-05-03)
下载此版本
完成
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
outline: false
将 woff2 的字体下载下来工具可用自己进行文件 iconfont 的资源
- https://gitee.com/yll10243/iconfont-to-svg-download.git
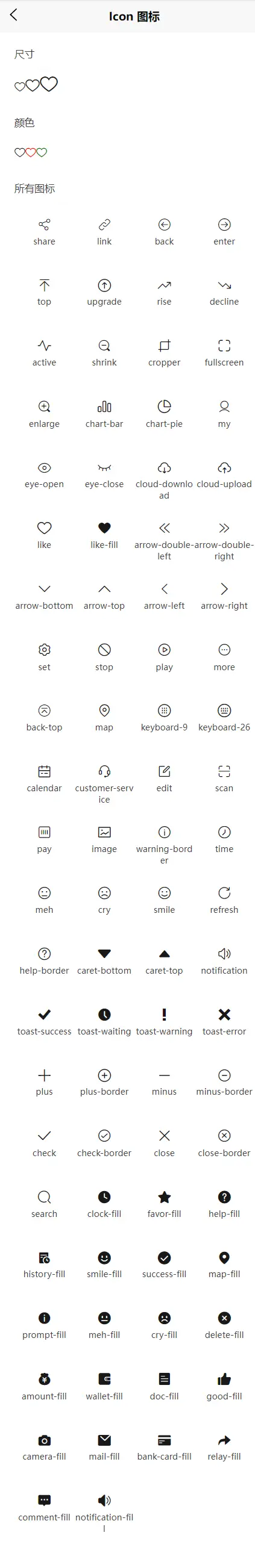
Icon 图标
ayi-icon 提供了一套常用的图标集合,继续更新中
参数
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| name |
图标类名 |
string |
|
|
| class-name |
完整图标类名 |
string |
|
|
| size |
尺寸 |
string / number |
|
30 |
| color |
颜色,如#ffffff |
string |
|
|
示例
基础用法
右侧的 icon 复制名称赋值给 name 即可
<ayi-icon name="search"></ayi-icon>
大小
<ayi-icon name="search" :size="40"></ayi-icon>
颜色
设置 color="primary" 为主色
<ayi-icon name="search" color="red"></ayi-icon>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8965294
下载 8965294
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号