更新记录
2.1.00(2020-09-08)
1.全屏弹窗页面。
2.0.02(2020-08-31)
1.安卓增加提示框。
2.0.01(2020-08-05)
1.iOS增加关闭按钮。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
以下为本插件《接入文档》
特别推荐
体验 app 下载码,密码 123456
安卓手机,用浏览器扫码下载体验,下载密码 123456。

1 前言
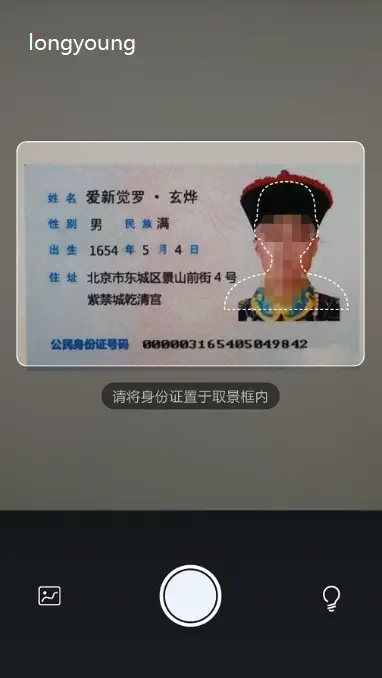
本插件主要采用百度文字识别 OCR 功能,实现身份证识别,银行卡识别,护照识别和车牌识别等文字识别。
2 包名准备(有偿提供 iOS 测试证书)
包名是用来标识项目的,每个项目唯一。安卓和 iOS 的包名,同一个项目强烈建议使用一样的,以免搞混。注意使用三段式 com.xxx.xxx,如我的 com.longyoung.xiangmuming(一般用反域名,不容易和别人的冲突,如我的域名:www.longyong.com)。注意:uniapp 打包或者打基座要用这个包名。获取付费 iOS 测试证书,请关注公众号咨询。
3 百度官方资料准备
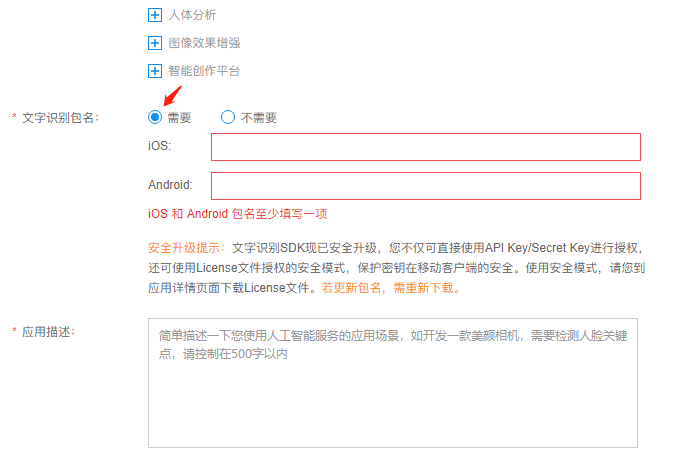
百度文字识别创建应用,点击查看方法。下载 License 文件,请注意看「授权文件(安全模式)」,点击查看方法。创建时注意勾选需要包名,如图。

4 接入步骤(关注公众号 longyoung 可沟通咨询)
4.1 在项目根目录创建文件夹 nativeplugins,购买插件(建议测试版本点击购买下方的试用,正式发布的时候再购买。老用户复购有优惠,微信公众号 longyoung 回复「插件复购」获取优惠,量大从优,介绍新用户购买有提成)。
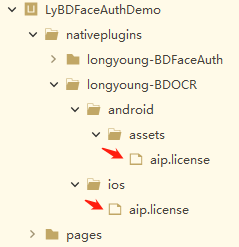
4.2 将百度授权文件 License 放到,安卓:nativeplugins/longyoung-BDOCR/android/assets/aip-license;iOS:nativeplugins/longyoung-BDOCR/ios/aip-license。注意必须完全一致,没路径的请自行创建,nativeplugins 文件夹在项目根目录下。注意 iOS 没有 assets 文件夹,直接放到 ios 文件夹下。

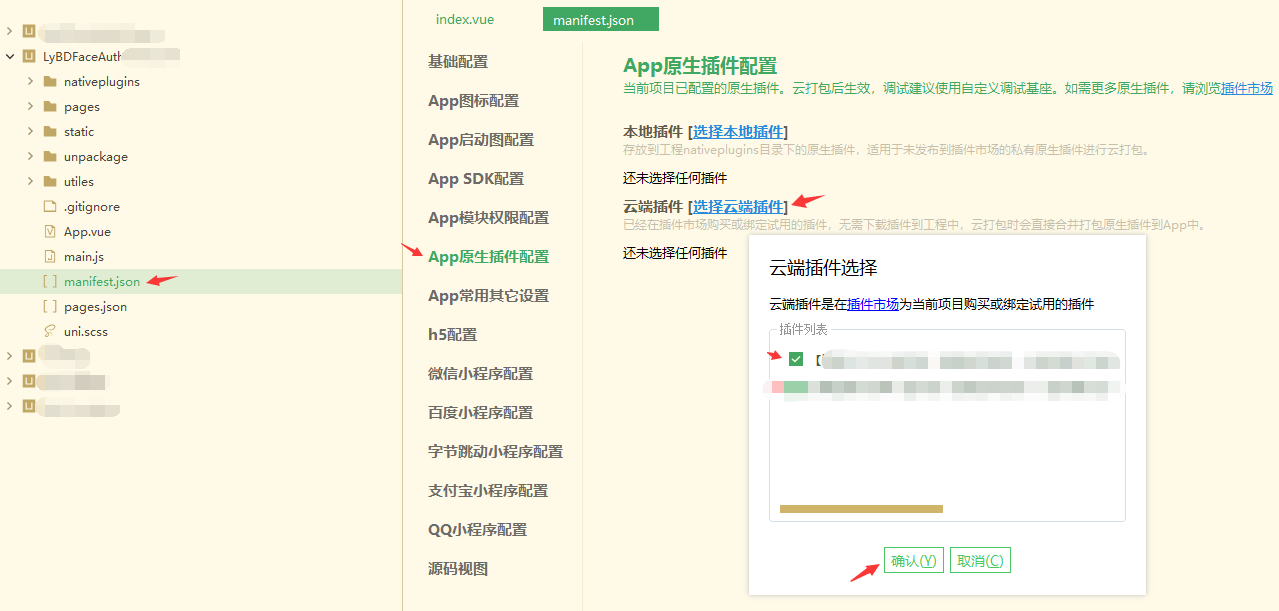
4.3 manifest.json 文件,选中「App 原生插件配置」,选中云端插件,勾选插件对应的插件。

4.4 调用插件,代码如下:
<script>
var lyBDOCR;
export default {
data() {
return {
type: 'IDCardFront',
accuracy: 'auto',
detectDirection: 0,
isAutoTakePhoto: 0,
resultStr: "",
imgBase64Str: ""
}
},
onLoad() {
// #ifdef APP-PLUS
//引用插件
lyBDOCR = uni.requireNativePlugin('longyoung-BDOCR');
// #endif
},
methods: {
onStartBtn() {
console.error("lygg.onStartBtn");
let that = this;
lyBDOCR.startOCRLy({
//type
//IDCardFront 身份证正面识别、IDCardBack 身份证反面识别、bankCard 银行卡识别、passport 护照识别。
//105通用文字识别(含位置信息版)、106通用文字识别、107通用文字识别(高精度版)、108通用文字识别(含位置信息高精度版)、109通用文字识别(含生僻字版)
//110网络图片识别、120行驶证识别、121驾驶证识别、122车牌识别、123营业执照识别、124通用票据识别、126数字识别、127二维码识别
//128名片识别、129手写文字识别、130彩票识别、131增值税发票识别、132自定义模板
type: this.type,
accuracy: this.accuracy, //支持这三个字符串:auto、normal、high,精准度,精度越高,速度越慢。default:auto
//detectDirection: this.detectDirection,//是否检测图像朝向,0不检测,1检测
isAutoTakePhoto:this.isAutoTakePhoto//仅身份证有效,是否自动拍照,0手动,1自动
}, result => {
console.log('result.all=' + JSON.stringify(result)); //返回结果全部打印
if (result.bestImgBase64) {
// that.imgBase64Str = "data:image/png;base64," + result.bestImgBase64.replace(/[\r\n]/g, ""); //显示图片
that.bestImgBase64Str = result.bestImgBase64;
that.resultStr = that.resultStr + "\n\n======base64字符串(太长,截取前200字符):\n" + result.bestImgBase64.substring(0, 200);
delete result.bestImgBase64; //删除bestImgBase64
}
that.resultStr = that.resultStr + "\n======不包含图片部分:\n" + JSON.stringify(result);
console.log('result.noImg=' + JSON.stringify(result)); //返回结果,不含图片打印
//***使用 uni.uploadFile()上传服务器,不需要将图片上传到服务器的,注释此处代码。
//https://ask.dcloud.net.cn/question/30546, https://ask.dcloud.net.cn/question/76827
//http://www.html5plus.org/doc/zh_cn/io.html#plus.io.URLType, https://ask.dcloud.net.cn/article/94
if (that.bestImgBase64Str) {
var bitmapT = new plus.nativeObj.Bitmap('test');
//加载base64图片
bitmapT.loadBase64Data(that.bestImgBase64Str, function(res) {
console.log("longyoung.loadBase64Data.suc=" + JSON.stringify(res));
var options = {
overwrite:true,//覆盖同名图片
format:'png',
quality:50
};
//保存base64图片,请不要私自改变 _doc/ 除非你明确的知道 Bitmap.save() 的用法。
bitmapT.save("_doc/ocr1.png", options, function(res) {
bitmapT.clear(); //销毁bitmap对象
console.log("longyoung.save.suc=" + JSON.stringify(res));
that.imgBase64Str = res.target;//显示图片
//图片上传服务器
uni.uploadFile({
url: 'http://api.longyoung.com/api/open/common/uploadImgTemp', //图片上传地址,填你们自己的,详情查看 uni.uploadFile(OBJECT) 这个 api。
filePath: res.target,
method: 'post',
name: 'imgFile', //上传图片参数名,填你们自己的,详情查看 uni.uploadFile(OBJECT) 这个 api。
success: (res) => {
var data = res.data;
},
fail: (res) => {
console.log("longyoung.uploadFile.fail=", res);
// uni.showToast({
// title:'图片上传错误',
// icon:'none'
// })
}
});
}, function(res) {
console.log("longyoung.save.fail=", res);
uni.showModal({
title: 'bitmap保存错误',
content: JSON.stringify(res)
});
});
}, function(res) {
console.log("longyoung.fail=", res);
uni.showModal({
title: 'base64转bitmap错误',
content: JSON.stringify(res)
});
});
}
//***使用 uni.uploadFile()上传服务器,不需要将图片上传到服务器的,注释此处代码。
});
},
}
}
</script>4.5 打自定义基座(以安卓为例,iOS 类似)
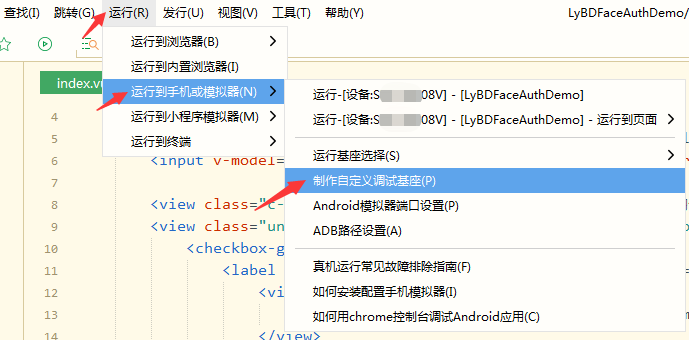
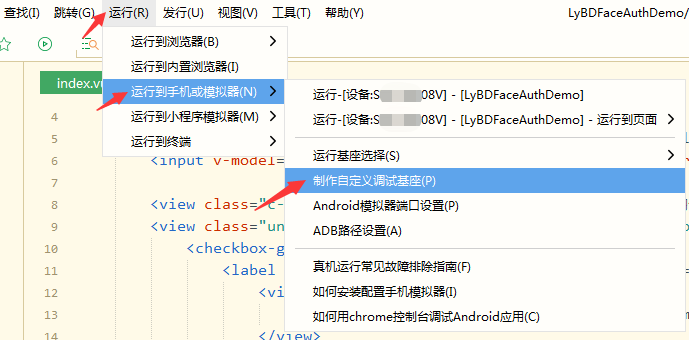
需要打自定义基座才可以进行测试,运行->运行到手机或模拟器->制作自定义基座。注意事项看图片,请使用自己的证书(就是签名文件.jks)。每次打自定义基座的时候,切记先把旧的基座删除(如果存在),路径在根目录下的 unpackage 文件夹里面(LyBDFaceAuthDemo\unpackage\debug\android_debug.apk)。



4.6 勾选自定义基座后运行
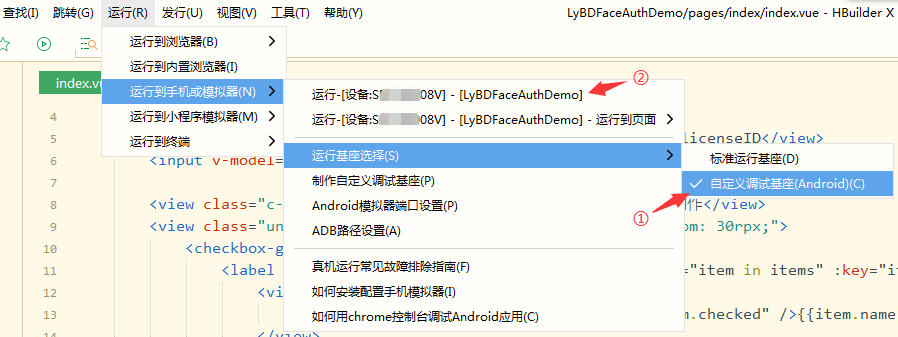
运行->运行到手机或模拟器->运行基座选择,勾选自定义调试基座,之后运行到设备,如下图。如发现运行之后不是最新的,请先删除手机里面旧的应用,再重新运行。

常见问题
Q1:当前运行的基座不包含原生插件,怎么解决?
A:注意看上面的步骤 4.5 和 4.6,解决要点是删除旧的,不要怕麻烦,删除旧的基座和应用,可能存在缓存。
Q2:undefined is not an object (evaluating 'lyBDOCR.startOCRLy')是什么问题?
A:首先检查是否是上述 Q1 的问题。如还不行,说明插件引用不成功,打日志看看引用插件代码有没有执行(引用代码前后打 console 就可判断)。特别注意组件模式,要在对应的生命周期方法,调用引用插件的代码。
Q3:为什么安卓能识别,iOS 不可以?
A:安卓和 iOS 返回数据的结构不一样,您需要分别调试打印返回结果,根据结果获取对应的值。也就是说,安卓和 iOS 的取值方法不一样,需要写不同的代码取值。
版权归开发者所有,最终解释权归作者所有。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)

 下载 350
下载 350
 赞赏 2
赞赏 2

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号