更新记录
1.0(2023-04-18)
文件/视频下载器,支持m3u8下载
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明:
如何试用?
1.点击试用,选择试用项目->manifest->原生插件->选择云端插件; 2.发行->APP云打包->选择“打自定义调试基座”(不要选择打正式包)->打包; 3.第2步打包成功后,会提示“打自定义调试基座包成功”,然后,运行->运行到手机或模拟器->运行到Android App基座; 4.弹框中,选择运行设备后,选择运行到自定义基座,就可以试用了。
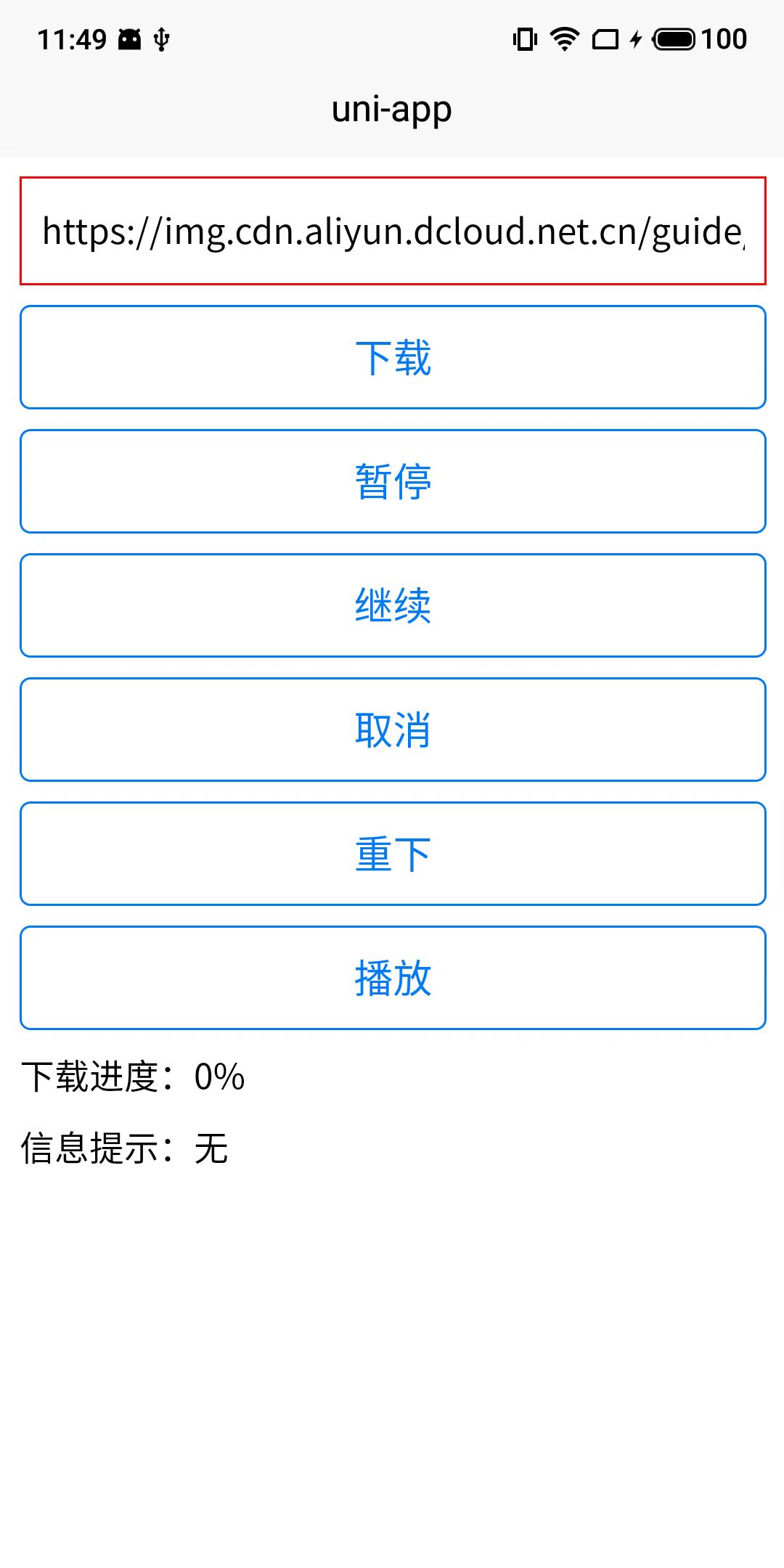
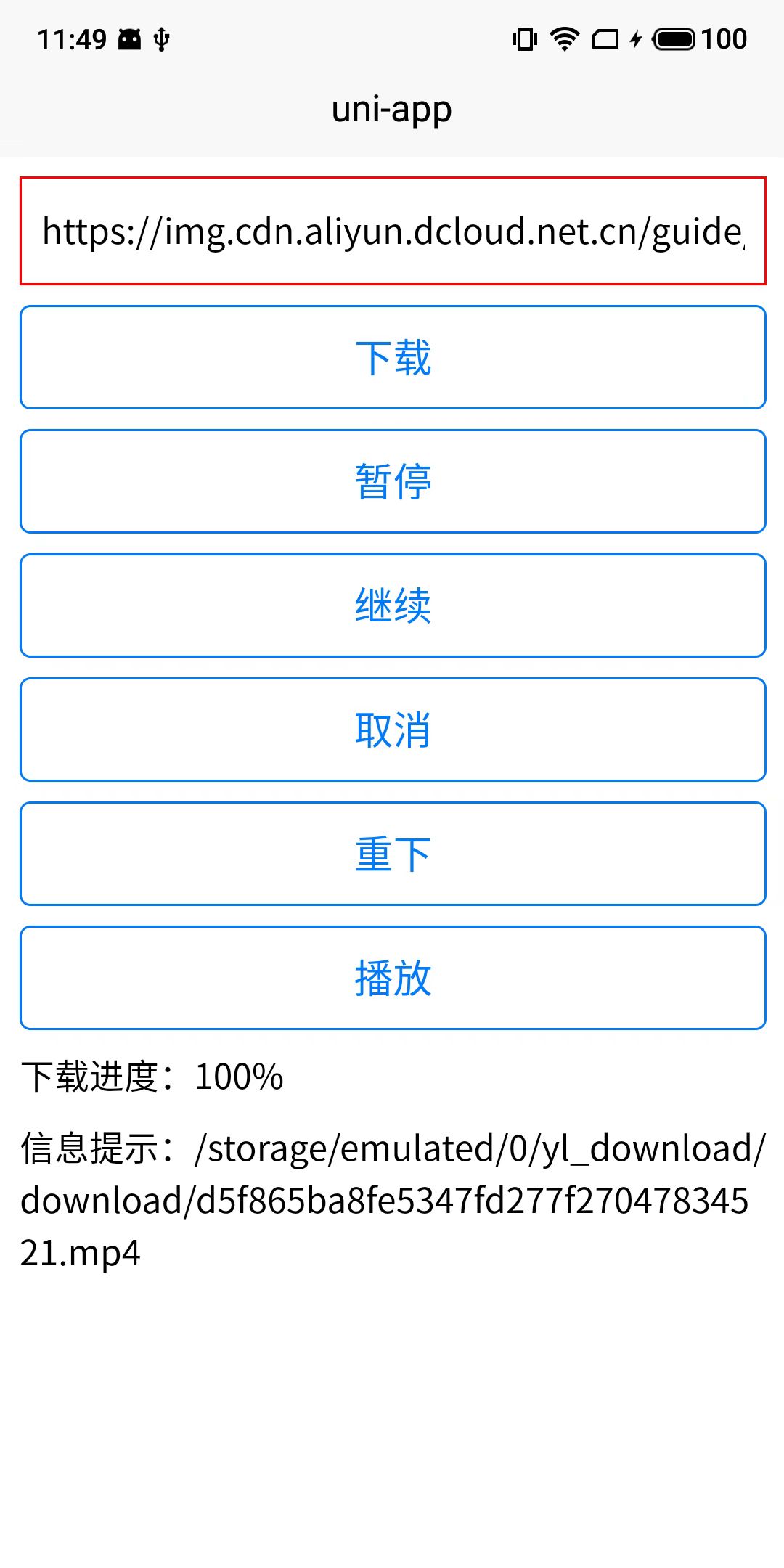
下载:
<template>
<view style="padding-top: 100rpx;width: 100%;padding: 0 20rpx;box-sizing: border-box;">
<input placeholder="输入url" style="height: 100rpx;padding: 0 20rpx;border: 1px solid red;margin: 20rpx 0;"
v-model="inputValue" />
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="start()">下载</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="stop()">暂停</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="resume()">继续</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="cancel()">取消</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="reStart()">重下</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="play()">播放</button>
<view style="margin: 20rpx 0;">
下载进度:{{percent}}%
</view>
<view style="margin: 20rpx 0;word-break:break-all;word-wrap:break-word;">
<text>信息提示:{{tips}}</text>
</view>
</view>
</template>
<script>
// 获取 module
const downloader = uni.requireNativePlugin("YL-Download")
export default {
data() {
return {
inputValue: "https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4",
percent: "0",
tips: "无"
}
},
mounted() {
//初始化,必须调用
downloader.init();
//如果下载m3u8视频,默认会把m3u8转换为mp4格式,以适应各种播放器,
//如果想保留m3u8格式(即下载后以.m3u8格式结尾),则可以调用该方法
//downloader.userM3u8Suffix();
//检查该url的下载状态,
//当退出当前页面,再此进入时调用此方法,可以自动继续显示下载进度,
//如果未下载完成退出app,再次打开app进入该页面时,会自动开始下载,并返回下载状态,
//如果检查已下载完成,则返回本地路径
downloader.checkDownloading(this.inputValue, result => this.callback(result));
},
methods: {
start() {
downloader.setUrl(this.inputValue, result => this.callback(result));
downloader.start();
},
stop() {
downloader.stop();
},
resume() {
downloader.resume();
},
cancel() { //已下载完成的调用取消,相当于删除
downloader.cancel();
},
reStart() {
downloader.reStart();
},
play() {
//获取下载完成后的本地路径,未完成不返回路径
downloader.getFilePath(this.inputValue, result => {
var data = JSON.parse(result);
if (data.msg) {
uni.navigateTo({
url: '/pages/player?path=' + encodeURIComponent(data.msg)
})
}
});
},
callback(result) {
//code:-1 错误信息 msg:错误信息
//code:1 下载中 msg:下载进度
//code:2 下载完成 msg:本地路径
var data = JSON.parse(result);
if (data.code == -1) {
this.tips = data.msg; //错误信息
} else if (data.code == 1) {
this.percent = data.msg; //下载进度
} else if (data.code == 2) {
this.percent = "100";
this.tips = data.msg; //文件保存路径
}
}
}
}
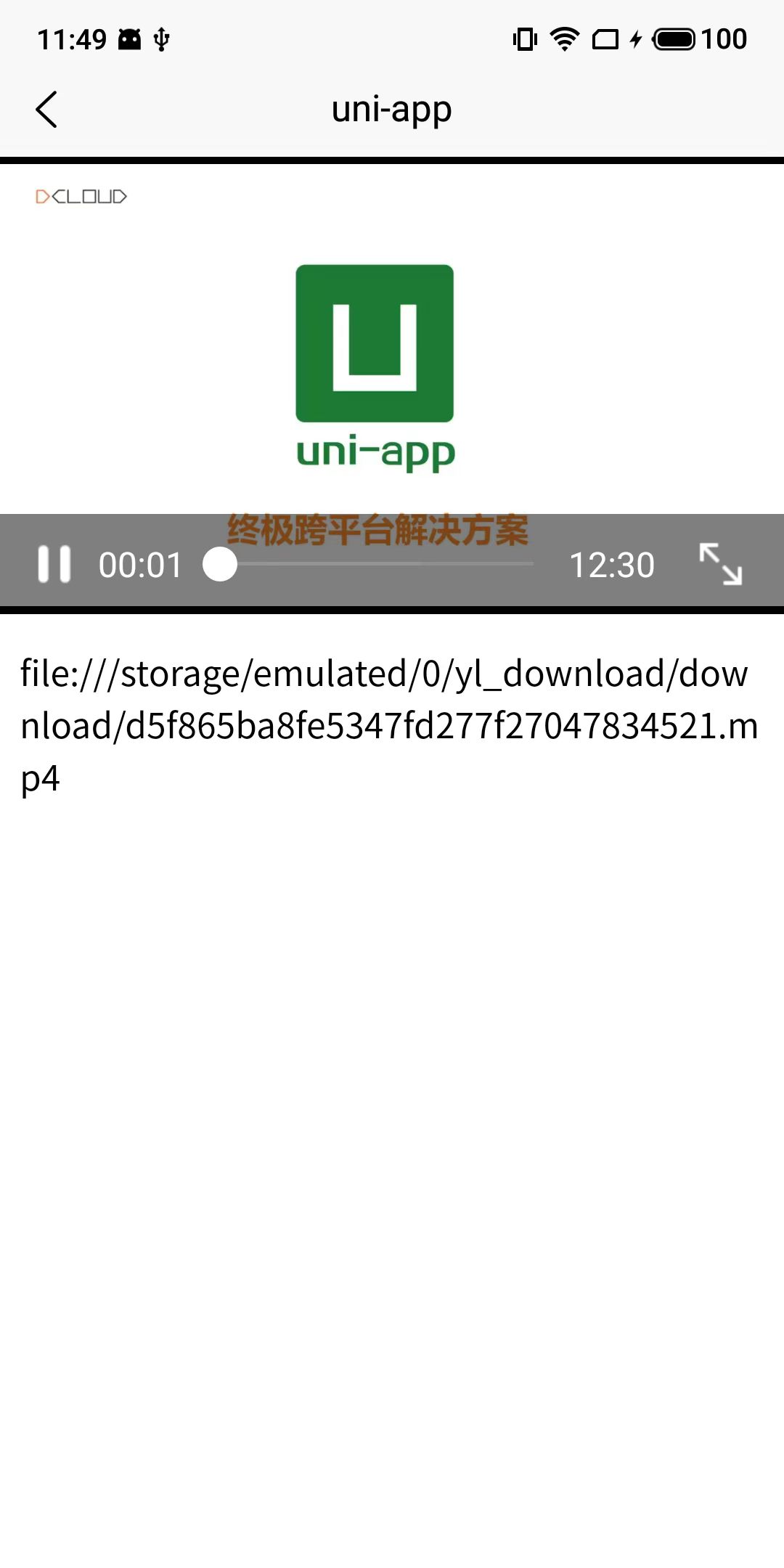
</script>播放:
<template>
<view style="width: 100%;box-sizing: border-box;">
<video style="width: 100%;height: 210px;" :src="src" autoplay controls />
<view style="margin: 20rpx;word-break:break-all;word-wrap:break-word;">
<text>{{src}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
src: ""
}
},
onLoad(option) {
this.src = "file://" + decodeURIComponent(option.path);
},
methods: {}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 339
下载 339
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号