更新记录
1.6.0(2022-05-23)
- 更新至美洽最新的 3.8.1 SDK 版本。
1.5.0(2021-10-19)
- 更新至美洽最新的SDK 3.7.6 版本,增加获取新消息未读列表。
1.4.0(2021-03-30)
更新至美洽最新的 SDK3.6.6版本
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Android 和 IOS 美洽客服插件
一、 使用插件前准备
- 1.首先要到美洽客服官网 https://www.meiqia.com申请一个帐号;
- 2.登录后,到设置-> SDK ->移动应用 SDK 界面下,有一个 AppKey, 如果没有,要先创建一个应用。
- 3.获得 appkey 后,在uniapp 项目中,勾选云端插件时,需要填写这个AppKey来进行打包。

二、插件方法介绍
| 方法名称 | 说明 | 返回值 |
|---|---|---|
| open() | 打开默认客服对话框 | 无 |
| openUser() | 打开带有自定义用户信息的客服对话框 | 无 |
| Config() | 客服对话框配置信息 | 无 |
| openMessage() | 打开留言页面 | 无 |
| getCount() | 获取未读消息数量 | 有 |
| closeMeiqiaService() | 关闭美洽服务 | 无 |
| openMeiqiaService() | 打开美洽服务 | 无 |
| setEnd() | 主动结束当前对话 | 有 |
| setClientOffline() | 设置让当前用户离线 | 无 |
| setCurrentClientOnline() | 设置让当前用户上线 | 有 |
| setClientOnlineWithClientId () | 绑定美洽 id 并设置上线 | 有 |
| getClientId() | 获取当前用户的ID | 有 |
| createMQClient() | 创建一个新的用户ID | 有 |
| registerReceiver | 监听接收新消息 | 有 |
| unregisterReceiver | 取消监听接收新消息 | 无 |
| getMessageList | 获取未读消息列表 | 有 |
| updateMessage | 更新消息,阅读状态 | 无 |
| getMeiqiaSDKVersion | 获取当前 SDK 版本号 | 有 |
三、实例化插件
const plug=uni.requireNativePlugin("Html5app-Meiqia");四、打开默认客服对话框
plug.open();五、打开带有参数设置的对话框
-
打开带有预发送内容的对话框
plug.open({"text":"我是预发送的内容"}); -
打开绑定用户自定义ID的对话框
plug.open({"customizedId":"userid123456"}); -
打开绑定美洽顾客 ID的对话框
plug.open({"clientId":"9eb5dd3525229ea1eb9fd325ea135ae7"}); -
打开指定客服ID 的对话框
plug.open({"agentId":"9eb5dd3525229ea1eb9fd325ea135ae7"}); -
打开指定客服组 ID 的对话框
plug.open({"groupId":"9eb5dd3525229ea1eb9fd325ea135ae7"});
需要多少时以上参数可以组合写在一起
六、打开带有用户自定义信息的对话框
- 打开带有用户信息默认客服对话框
plug.openUser({ "name":"富坚义", "avatar":"https://s3.cn-north-1.amazonaws.com.cn/pics.meiqia.bucket/1dee88eabfbd7bd4", "gender":"男", "tel":"13422929123" }); - 用户信息包含以下的字段, 以下字段是美洽定义好的,开发者可通过上方提到的接口,直接对下方的字段进行设置:
| Key | 说明 |
|---|---|
| name | 真实姓名 |
| gender | 性别 |
| age | 年龄 |
| tel | 电话 |
| weixin | 微信 |
| 微博 | |
| address | 地址 |
| 邮件 | |
| avatar | 头像 URL |
| tags | 标签,数组形式,且必须是企业中已经存在的标签 |
| source | 顾客来源 |
| comment | 备注 |
七、打开留言页面
plug.openMessage();
八、获取未读消息数量
plug.getCount(ret=>{
if(ret.code==1)
{
ret.count;
}
});
九、设置让当前用户上线
plug.setCurrentClientOnline(ret=>{
});
十、设置让当前用户离线
plug.setClientOffline();
十一、绑定美洽 id 并设置上线
plug.setClientOnlineWithClientId({clientId:"userid"},ret=>{
});
十二、监听接收新消息
- 在未开启【离线消息推送】的情况下,可以通过registerReceiver 方法来监听,是否有新的消息,
plug.registerReceiver(ret=>{
});
十三、取消监听接收新消息
plug.unregisterReceiver();十四、获取未读消息列表
plug.getMessageList(function(e){
});
十五、更新消息,阅读状态
- messageId 消息id
- isRead 将替换的状态, true 或 false
plug.updateMessage({messageId:"",isRead:true});
十六、获取当前 SDK 版本号
let v=plug.getMeiqiaSDKVersion();
十七、配置信息
plug.Config({
"titleGravity":"left",
"isVoice":false,
"isAvatar":true,
"isSound":true,
"enableEvaluationButton":false,
"navTitleColor":"#ffffff",
"navBarTintColor":"#ffffff",
"navBackgroundColor":"#000000"
"rightMsgTextColor":"#000000",
"rightBubbleColor":"#99999",
"leftMsgTextColor":"#000000",
"leftBubbleColor":"#509ee1"
});参数说明
| 参数名 | 说明 | 默认值 | 是否必填 |
|---|---|---|---|
| titleGravity | 导航栏 标题靠左或居中, 安卓中有效 | center | 否 |
| isAvatar | 是否显示用户头像 | false | 否 |
| isSound | 是否开启消息声音提示 | true | 否 |
| enableEvaluationButton | 导航栏右边是否显示评价按键,IOS 有效 | true | 否 |
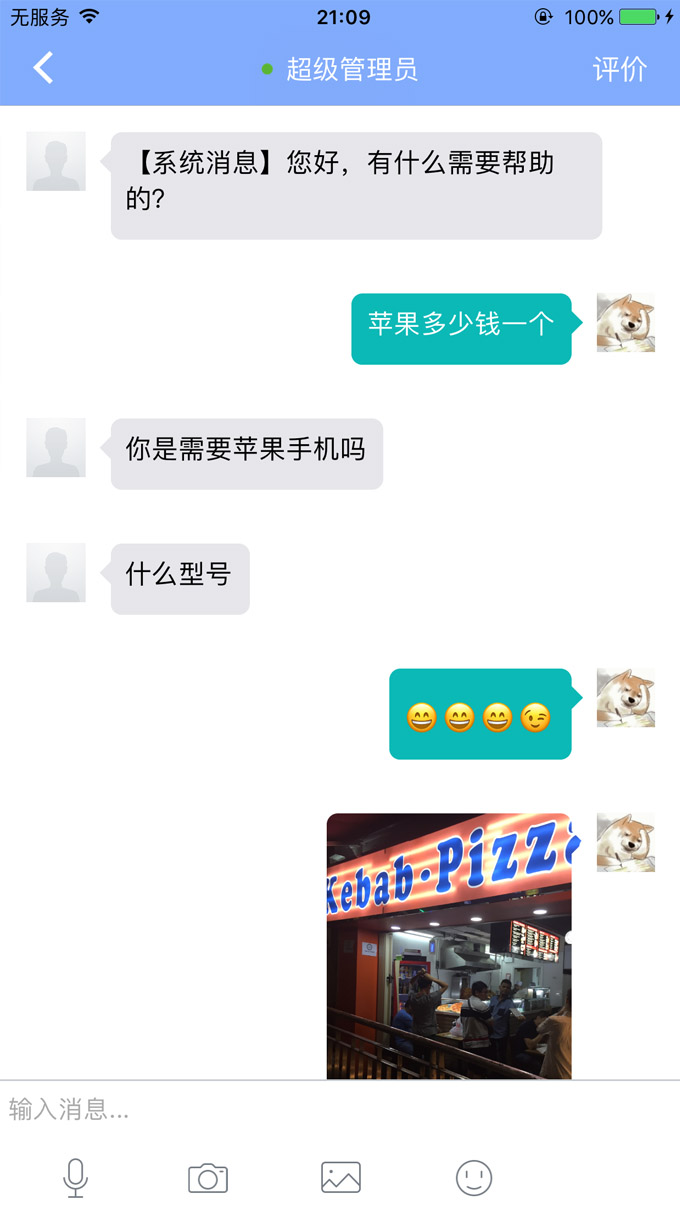
1.苹果 IOS 聊天界面 UI 颜色风格自定义配置 , 以下参数只对IOS 有效果
plug.Config({
"navTitleColor":"#E6E6EA",
"navBarTintColor":"#ffffff",
"navBackgroundColor":"#6C9EFC"
"rightMsgTextColor":"#ffffff",
"rightBubbleColor":"#0BB9B6",
"leftMsgTextColor":"#000000",
"leftBubbleColor":"#E6E6EA"
});参数说明
| 参数名 | 说明 |
|---|---|
| navTitleColor | 导航标题颜色 |
| navBarTintColor | 导航返回箭头颜色 |
| navBackgroundColor | 导航栏背景颜色 |
| rightMsgTextColor | 聊天右边文字颜色 |
| rightBubbleColor | 聊天右边背景颜色 |
| leftMsgTextColor | 聊天左边文字颜色 |
| leftBubbleColor | 聊天左边背景颜色 |
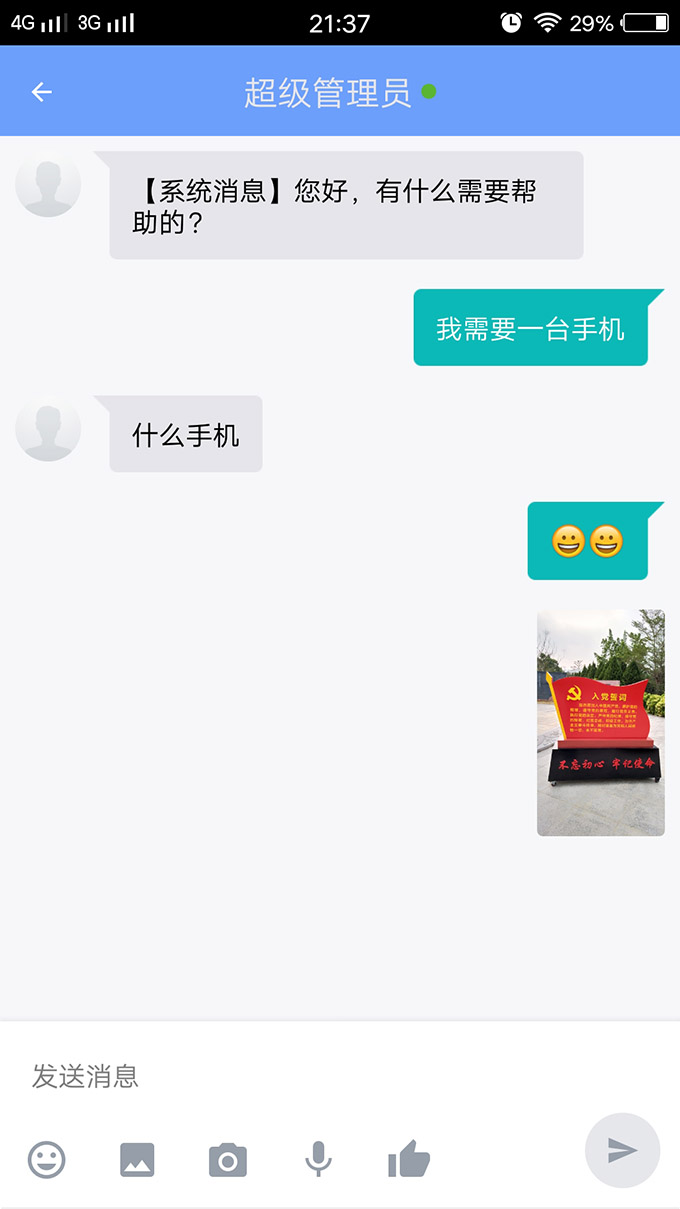
安卓 Android 聊天对话框 UI 颜色配置, 是一个xml 文件,填写好
放在项目插件的android/res/values/ 目录下, 详情请下载右上角,示例项目参考。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--通过覆盖资源id的形式自定义美洽UI START-->
<!--标题栏背景颜色-->
<color name="mq_titleBackground">#6C9EFC</color>
<!--标题栏字体颜色-->
<color name="mq_titleTextColor">#E6E6EA</color>
<!--聊天界面左边气泡背景颜色-->
<color name="mq_leftChatBubbleColor">#E6E6EA</color>
<!--聊天界面左边气泡文字颜色-->
<color name="mq_leftChatTextColor">#000000</color>
<!--聊天界面右边气泡背景颜色-->
<color name="mq_rightChatBubbleColor">#0BB9B6</color>
<!--聊天界面右边气泡文字颜色-->
<color name="mq_rightChatTextColor">#ffffff</color>
<!--通过覆盖资源id的形式自定义美洽UI END-->
</resources>



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 3687
下载 3687
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号