更新记录
1.0.2(2023-09-19)
下载此版本
改为uni_modules规范
1.0.1(2023-06-09)
下载此版本
优化
1.0.0(2023-04-13)
下载此版本
初始版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
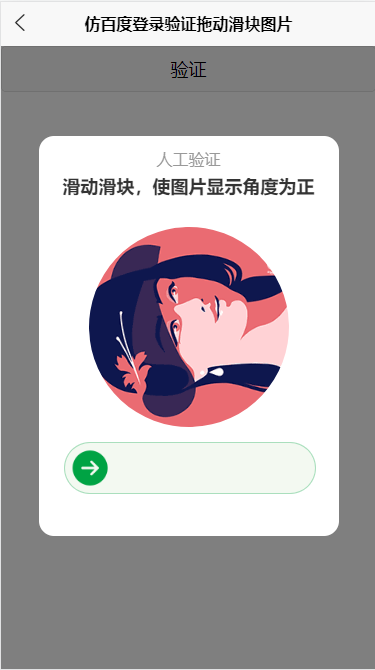
picturesRotating 仿百度登录验证拖动滑块图片角度转正
使用方法:
<picturesRotating :visible.sync="visible" @result="result" :maskClick="maskClick"/>
import picturesRotating from '@/uni_modules/piaoyi-picturesRotating/components/piaoyi-picturesRotating/piaoyi-picturesRotating.vue'
export default {
components: {
picturesRotating
},
data() {
return {
visible: false,
maskClick: true,
icon: ''
}
},
methods: {
// 成功的回调
result(e) {
console.log(e)
}
}
}
事件说明
| 事件名 |
返回值 |
描述 |
| @result |
触发即为验证成功,失败不会返回,会重置为最初状态 |
图片滚动到为正的时候触发 |
Prop
| 参数名称 |
描述 |
| visible |
控制组件显示和隐藏 |
| maskClick |
点击模态框是否关闭弹框 |
| icon |
滑块图片,默认有图片 |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎加QQ群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 6698
下载 6698
 赞赏 52
赞赏 52

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号