更新记录
1.2.3(2023-05-05)
下载此版本
将uni组件包含进本组件包中,避免多次下载
1.2.2(2023-04-15)
下载此版本
兼容v2
1.2.1(2023-04-15)
下载此版本
优化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
依赖组件
uni-form
uni-data-picker
uni-datetime-picker
uni-file-picker
uni-easyinput
uni-datetime-picker
uni-data-select
uni-data-picker
uni-data-checkbox
uni-combox
uni-popup
uni-row
uni-col
mosowe-editor
在线演示
props
| 属性 |
类型 |
默认 |
说明 |
| options |
{formConfig, list:optionItem[]} |
- |
表单配置项 |
| hideButton |
boolean |
false |
隐藏自带按钮 |
| readOnly |
boolean |
false |
只读 |
| resetIntercept |
boolean |
false |
重置表单前拦截 |
| filterEmpty |
boolean |
false |
提交时过滤空值 |
| groupCol |
object |
- |
表单分组布局,这里是统一配置,参考uni-col |
| itemCol |
object |
|
表单项布局,这里是统一配置,参考uni-col |
| btnAlign |
string |
left |
底部提交按钮位置 可选:left、right、center |
| submitText |
string |
提交 |
提交按钮文案 |
| resetText |
string |
重置 |
重置按钮文案 |
formConfig
uni-form配置数据
optionItem
| 属性 |
类型 |
默认 |
说明 |
| subTitle |
string |
- |
表单分组标题,非必选 |
| col |
object |
- |
表单分组布局,参考uni-col |
| items |
object |
- |
下一级为formItem的name(标记itemName),配置为nameConfig |
nameConfig
| 属性 |
类型 |
默认 |
说明 |
| type |
string |
- |
表单类型,typeString |
| defaultValue |
any |
- |
默认值 |
| col |
object |
- |
该项布局,参考uni-col |
| hide |
boolean |
false |
隐藏该表单,不渲染在html中 |
| visible |
boolean |
true |
显示该表单,display显隐 |
| typeProps |
object |
|
即表单项类型type的props配置 |
| formItemProps |
object |
|
uni-forms-item的props配置,配置项内的name不会成为uni-forms-item的name,会被itemName覆盖 |
| unionName |
string |
|
关联表单类型,editer及upload无效,多个unionName用&分割,注意前后没有空格,即当本itemName值改变时,相关表单的值清空或者赋值,赋值方式:[关联itemName]=defaultValue,defaultValue多个的话使用[]包裹(目前组件中没有多选功能),若defaultValue值为number类型,则在值前添加一个~,例:sex=~1 |
| transform |
function |
|
提交时转化,一般来说都是吐给后端的存在数据库里的数据,参数为当前值 |
typeString
| 值 |
说明 |
| input |
表单输入框,文本域,注意:uni-easyinput文档中少写了一个prop:primaryColor 设置主题色(默认#2979ff) |
| select |
下拉选择,注意:uni-data-select文档中少写了一个prop:disabled 禁用 |
| combox |
组合框 |
| editor |
富文本编辑器,内部文件上传功能依赖云存储,需安装wangeditor |
| radio |
单选+多选 |
| switch |
开关选择器 |
| date |
日期选择器 |
| slider |
滑动选择器 |
| picker |
picker选择器 |
| cascade |
级联选择器,仅限本地数据 |
| upload |
文件上传,会自动上传至当前云服务空间,若未使用unicloud云服务空间,则不使用该组件,非自动上传,点击提交时上传 |
emits
| emits |
说明 |
| submit |
表单提交 |
| reset |
表单重置 |
| change |
表单项改变,返回表单项name及值 |
slots
| slot |
说明 |
| [itemName]Default |
formItem的default插槽 |
| [itemName]DefaultBefore |
formItem的default插槽内前置插槽 |
| [itemName]DefaultAfter |
formItem的default插槽内后置插槽 |
| [itemName]Label |
formItem的label插槽 |
| [itemName]LabelBefore |
formItem的label插槽内前置插槽 |
| [itemName]LabelAfter |
formItem的label插槽内后置插槽 |
| button |
提交重置按钮区插槽,作用域参数为:submit,reset |
| lineAfter |
最后一个表单项后面的插槽,将会与表单项内联展示,不独立占一行,作用域参数为:submit,reset |
示例代码
<template>
<view class="index-page">
<mosowe-form
:options="formOptions"
ref="mosoweFormRef"
:groupCol="{
span: 12
}"
@submit="submit"
@reset="reset"
@change="change"
></mosowe-form>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const mosoweFormRef = ref<any>(null)
const submit = (data:any) => {
console.log('submit',data)
}
const reset = (data:any) => {
console.log('reset',data)
}
const formOptions = ref({
formConfig:{
'label-width': '100px',
'label-align': 'right'
},
list:[
{
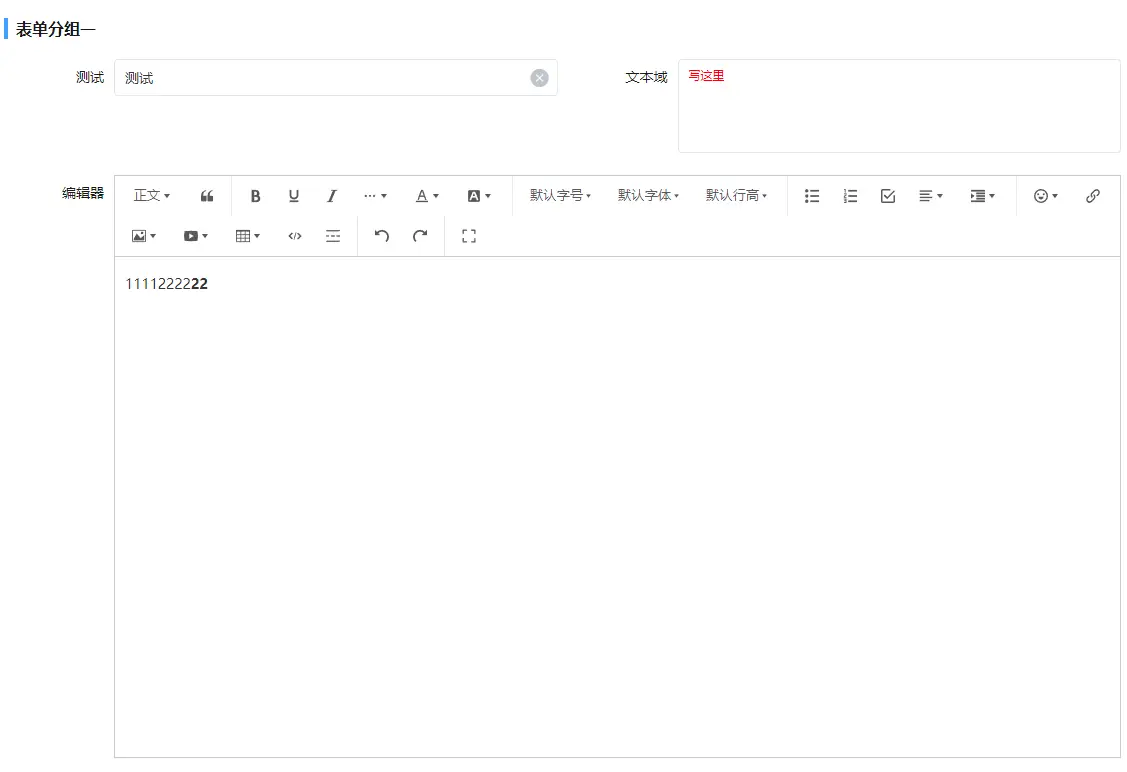
subTitle: '表单分组一',
col:{
span: 24
},
items:{
name:{
type:'input',
defaultValue: '测试',
col:{
span: 12
},
unionName: 'address=哈哈哈&sex=~1',
typeProps:{
placeholder:'请输入'
},
formItemProps:{
label:'测试',
required:true,
rules:[
{
required:true,
errorMessage: '请填写姓名'
}
]
}
},
address:{
type:'input',
col:{
span: 12
},
defaultValue: null,
typeProps:{
primaryColor:'#999999',
autoHeight:true,
type:'textarea',
placeholder:"写这里",
placeholderStyle:"color:#ff0000",
},
formItemProps:{
label:'文本域',
}
},
editor:{
type:'editor',
defaultValue: '<p>11112222<strong>22</strong></p>',
typeProps:{
},
formItemProps:{
label:'编辑器',
}
}
}
},
{
subTitle: '表单分组二',
items:{
sex:{
type:'select',
defaultValue: '',
unionName: 'address-哈哈哈,你是谁',
typeProps:{
placeholder:'请选择',
localdata:[
{
value:0,
text:'男'
},
{
value:1,
text:'女'
},
{
value:2,
text:'未知',
},
]
},
formItemProps:{
label:'性别',
}
},
city:{
type: 'combox',
defaultValue: '',
unionName: 'address=combox',
typeProps:{
candidates:[
'北京',
'重庆',
'上海',
'南京',
'天津'
]
},
formItemProps:{
label:'城市',
}
},
chooseR:{
type: 'radio',
defaultValue: '',
typeProps:{
localdata:[
{"value": 0,"text": "篮球" },
{"value": 1,"text": "足球"},
{"value": 2,"text": "游泳"},
]
},
formItemProps:{
label:'单选',
}
},
switchData:{
type:'switch',
defaultValue: true,
formItemProps:{
label:'开关',
}
},
sliderData:{
type:'slider',
defaultValue: 20,
typeProps:{
'show-value':true
},
formItemProps:{
label:'滑块',
}
},
date:{
type:'date',
defaultValue: '',
typeProps:{},
formItemProps:{
label:'日期',
}
},
daterange:{
type:'date',
defaultValue: '',
typeProps:{
type:'daterange'
},
formItemProps:{
label:'日期范围',
}
},
datetime:{
type:'date',
defaultValue: '',
typeProps:{
type:'datetime'
},
formItemProps:{
label:'日期时间',
}
},
datetimerange:{
type:'date',
defaultValue: '',
typeProps:{
type:'datetimerange'
},
formItemProps:{
label:'日期时间范围',
}
},
time:{
type:'picker',
defaultValue: '12:00',
typeProps:{
mode: 'time',
start:'00:00',
end:'13:59'
},
formItemProps:{
label:'时间',
}
},
pickerdate:{
type:'picker',
defaultValue: '2023-03',
typeProps:{
mode: 'date',
fields:'month'
},
formItemProps:{
label:'月份',
}
},
cascade:{
type:'cascade',
defaultValue: [],
typeProps:{
localdata:[{
text: "一年级",
value: "1-0",
children: [{
text: "1.1班",
value: "1-1"
},
{
text: "1.2班",
value: "1-2"
}]
},
{
text: "二年级",
value: "2-0",
children: [{
text: "2.1班",
value: "2-1"
},
{
text: "2.2班",
value: "2-2"
}]
},
{
text: "三年级",
value: "3-0",
disable: true
}]
},
formItemProps:{
label:'级联',
}
},
file:{
type:"upload",
defaultValue:{
extname: "png",
name: "1111111.png",
url: "https:..." // 改成实际地址
},
typeProps:{
'return-type':'object'
},
formItemProps:{
label: '文件上传'
}
},
fileArr:{
type:"upload",
defaultValue:[{
extname: "png",
name: "1111111.png",
url: "https:..." // 改成实际地址
}],
typeProps:{},
formItemProps:{
label: '文件上传'
}
},
fileArrNo:{
type:"upload",
defaultValue:'',
typeProps:{},
formItemProps:{
label: '文件上传'
}
},
}
}
]
})
const change = (name:string,value:any) =>{
console.log('change',name,value)
if (name === 'chooseR') {
formOptions.value.list[1].items.city.typeProps.candidates = [
'北京',
'重庆',
value
]
}
}
</script>
<style lang="scss" scoped></style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)


 下载 6029
下载 6029
 赞赏 15
赞赏 15

 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号