更新记录
1.0.3(2023-04-12)
下载此版本
增加:可通过配置 设置底部蒙版是否可以滑动
1.0.2(2023-04-11)
下载此版本
增加弹框过渡优化处理2023-04-11
1.0.1(2023-04-10)
下载此版本
优化弹框2023-04-10 12:53
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.2 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
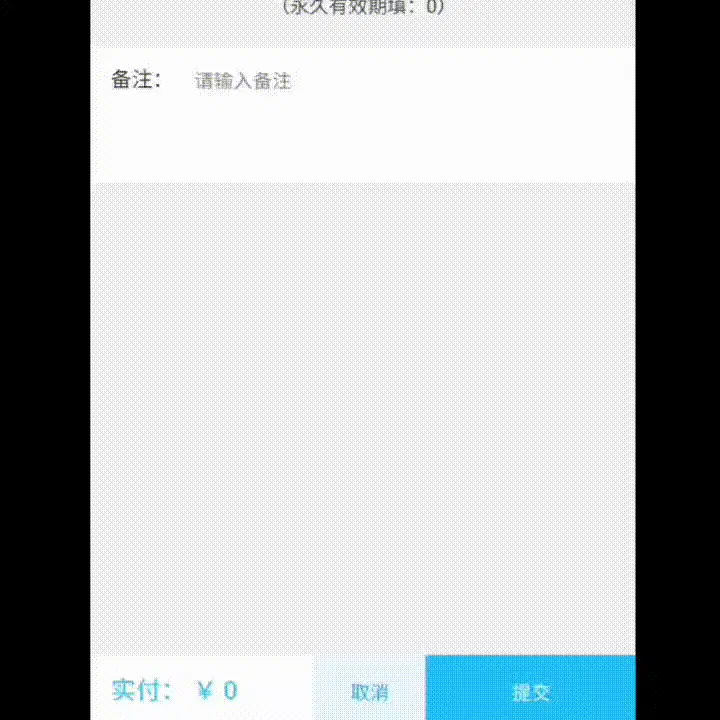
d-tan
使用方法:
<d-tan v-model="is_tan" :is_scroll="false"></d-tan>
v-model 是否显示弹框 true | false
is_scroll 是否底部可以滑动 true | false
<!-- 弹框用法 -->
<d-tan v-model="is_tan">
<view style="width: 100%;min-height: 300rpx;background-color: #fff;border-radius: 30rpx 30rpx 0 0;display: flex;
flex-direction: column;align-items: center;overflow: hidden;">
<view style="width: 100%;height: 100rpx;display: flex;align-items: center;justify-content: space-between;">
<view style="margin-left: 30rpx;display: flex;">
<view>选择会员</view>
<!-- <view style="color: red;margin-left: 20rpx;" @click="_JumpVue('/pagesa/door/goods/list')">(商品管理)</view> -->
</view>
<view style="width: 150rpx;text-align: right;display: flex;align-items: center;;padding-right: 30rpx;
justify-content: flex-end;height: 100rpx; " @click="is_show=false">关闭</view>
</view>
<view style="width: 90%;height: 1px;background-color: #f2f2f2;"></view>
<view style="width: 100%;height: 450rpx;background-color: pink;">
</view>
<!-- <view style="width: 90%;height: 30rpx;"></view> -->
</view>
</d-tan>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)





 下载 6224
下载 6224
 赞赏 26
赞赏 26

 下载 8955561
下载 8955561
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号