更新记录
1.2.12(2023-09-27)
下载此版本
1.代码性能优化;
2.fix修复超长连续数字或英文时样式问题。
1.2.11(2023-07-26)
下载此版本
- 1.修复部分老机型行数少一行问题;
- 2.其他代码优化。
1.2.10(2023-07-25)
下载此版本
兼容性优化。
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.10 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
kevy-ellipsis
介绍
- 1.这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本。
- 2.祝您使用愉快,本插件会长期维护更新,开源不易,如果本插件对您有帮助的话请及时点个好评吧或者赞赏一下,总之谢谢您的鼓励啦;;
- 3.插件含全部源码,方便您自由发挥。
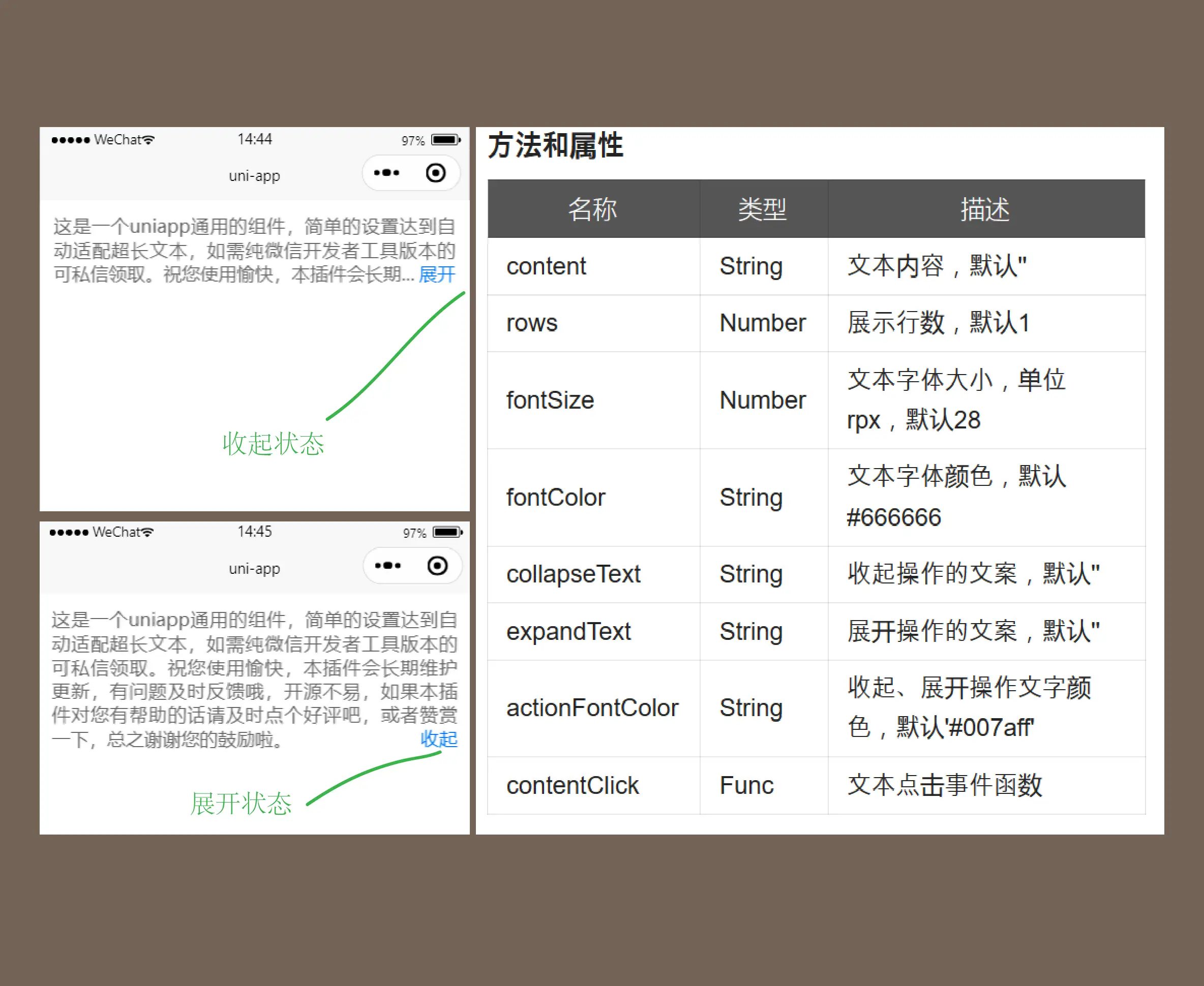
方法和属性
| 名称 |
类型 |
默认值 |
描述 |
| content |
String |
'' |
文本内容 |
| rows |
Number |
1 |
展示行数 |
| fontSize |
Number |
28 |
文本字体大小,单位rpx |
| fontColor |
String |
#666666 |
文本字体颜色 |
| collapseText |
String |
'' |
收起操作的文案 |
| expandText |
String |
'' |
展开操作的文案 |
| actionFontColor |
String |
#007aff |
收起、展开操作文字颜色 |
| textId |
String |
'' |
文本唯一标识符,用于点击时返回 |
| oneRowTextAlign |
String |
justify |
只有一行时文本对齐方式,支持left、right、justify |
| contentClick |
Event |
|
文本点击事件函数,返回文本textId,示例见readme说明 |
使用说明
<template>
<view class="content">
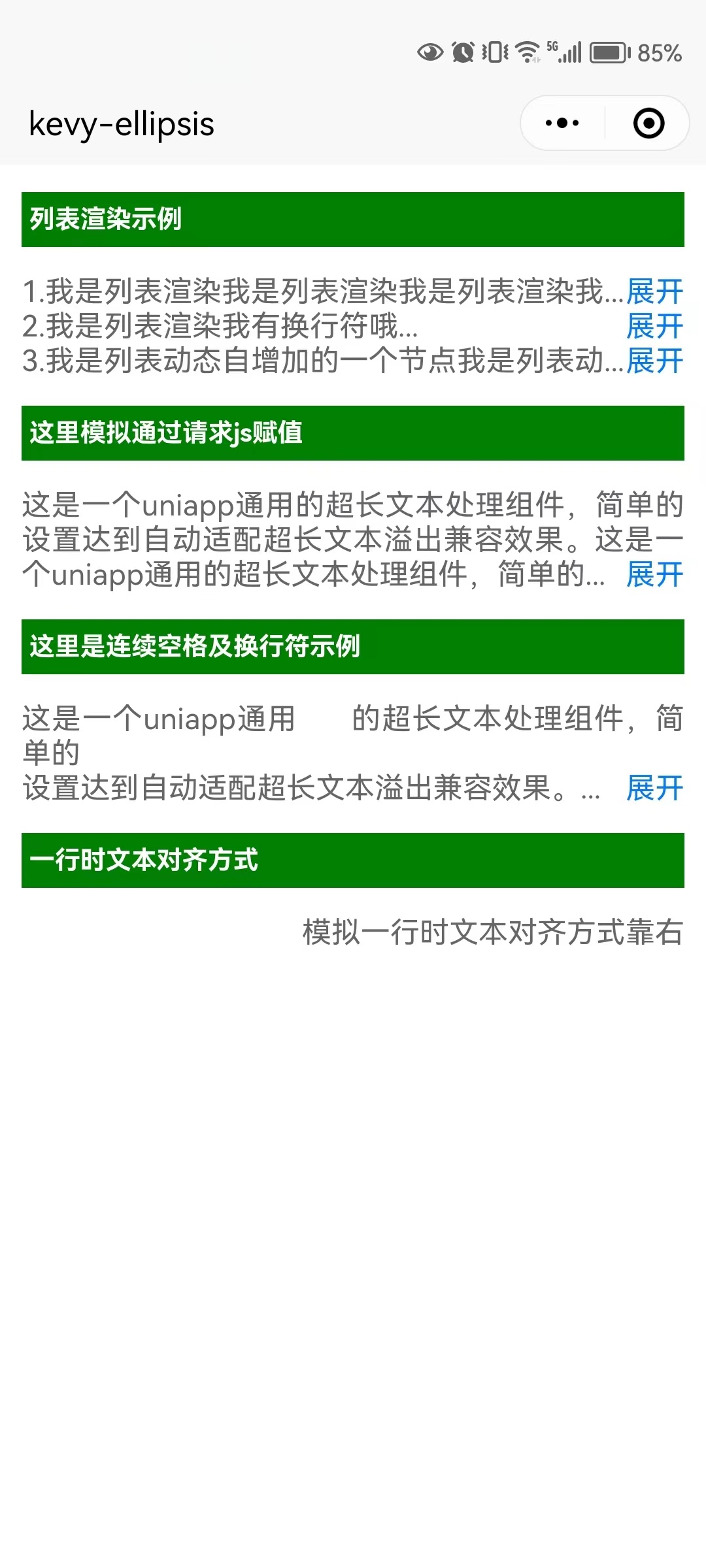
<!-- 列表渲染示例 -->
<view class="title">列表渲染示例</view>
<view v-if="list && list.length>0" v-for="(item,index) in list" :key="index">
<kevy-ellipsis :textId="index" :content="item" :rows="1" expand-text="展开" collapse-text="收起" :key="index"
:font-size="32" @contentClick="myclick"></kevy-ellipsis>
</view>
<!-- 这里模拟通过请求js动态赋值 -->
<view class="title">这里模拟通过请求js赋值</view>
<view v-if="content && content.length>0">
<kevy-ellipsis textId="q1" :content="content" font-color="#666666" :font-size="32" :rows="3"
@contentClick="myclick" collapseText="收起" expandText="展开" actionFontColor="#007aff"></kevy-ellipsis>
</view>
<!-- 这里是连续空格及换行符示例 -->
<view class="title">这里是连续空格及换行符示例</view>
<view>
<kevy-ellipsis textId="q2"
content="这是一个uniapp通用 的超长文本处理组件,简单的\n设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。"
font-color="#666666" :font-size="32" :rows="3" @contentClick="myclick" collapseText="收起" expandText="展开"
actionFontColor="#007aff"></kevy-ellipsis>
</view>
<!-- 这里模拟一行时文本对齐方式靠右设置 -->
<view class="title">一行时文本对齐方式</view>
<view>
<kevy-ellipsis textId="q3" v-if="content && content.length>0" content="模拟一行时文本对齐方式靠右" font-color="#666666"
:font-size="32" :rows="3" @contentClick="myclick" collapseText="收起" expandText="展开"
actionFontColor="#007aff" oneRowTextAlign="right"></kevy-ellipsis>
</view>
</view>
</template>
<script>
import kevyEllipsis from '@/components/kevy-ellipsis/kevy-ellipsis'
export default {
components: {
kevyEllipsis
},
data() {
return {
//列表渲染示例数据
list: [],
content: '',
}
},
mounted() {
//列表渲染初始化
this.initList();
//这里模拟通过请求js动态赋值
this.content =
"这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。这是一个uniapp通用的超长文本处理组件,简单的设置达到自动适配超长文本溢出兼容效果。";
},
methods: {
//点击文本
myclick(textId) {
console.log("哈哈,你点击文本了。。。点击的textId为" + textId);
},
//列表渲染
initList() {
//请求数据然后赋值给list
this.list = [
'1.我是列表渲染我是列表渲染我是列表渲染我是列表渲染我是列表渲染',
'2.我是列表渲染我有换行符哦\n我换行了吧'
];
//模拟动态增加节点
setTimeout(() => {
this.list = [...this.list, "3.我是列表动态自增加的一个节点我是列表动态自增加的一个节点", "4.我是列表自增加的一个节点4s后我将被删除"]
}, 1000);
//模拟动态删除节点
setTimeout(() => {
//删除第下标为3的数组元素
this.list.splice(3, 1);
}, 4000);
}
}
}
</script>
<style scoped>
.content {
box-sizing: border-box;
width: 100%;
padding: 0rpx 24rpx 24rpx 24rpx;
}
.title {
width: 100%;
height: 60rpx;
background: green;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
font-weight: bold;
padding-left: 10rpx;
color: #fff;
font-size: 28rpx;
margin: 30rpx 0rpx;
box-sizing: border-box;
/* float: left;
clear: both; */
}
</style>
使用说明效果图如下



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)




 下载 2307
下载 2307
 赞赏 11
赞赏 11

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号