更新记录
1.0.0(2023-03-05)
下载此版本
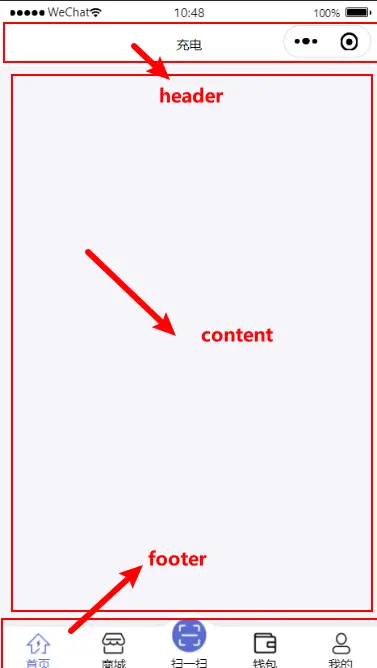
自定义导航置顶,tabbar置底(处理安全距离),内容自动铺满超出会自动滚动
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
项目的目录结构
├── components
└── base-page #引入的组件
在 main.js 中引入全局文件
vue2的写法
import basePage from "./components/base-page"
Vue.component('base-page', basePage) //根页面
vue3的写法
const app = Vue.createApp({...})
app.component('base-page', basePage)
在模板中使用
<template>
<base-page>
<template #header>
内容部分
</template>
<template #content>
内容部分
</template>
<template #footer>
内容部分
</template>
</base-page>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 858
下载 858
 赞赏 0
赞赏 0

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号