更新记录
1.0.3(2019-12-30)
1.横屏弹窗提示。
1.0.2(2019-12-25)
1.做了适配。
1.0.1(2019-12-13)
1.支持更换颜色和图片。
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
特别推荐
1、前言
最近在使用 uniapp 开发项目,有刷脸实名认证的需求,最终使用百度人脸识别实现了需求。自己做了个 APP 原生插件,给大家介绍下用法。想快速集成的看第二点,如不需要可直接跳过看第三点百度官方资料准备。此插件不再维护。
2、增值服务(快速集成)
苹果端暂时不支持。
3、百度官方资料准备
这里以安卓为例,iOS类似。此处需要准备 2 样东西,一是 licenseID,二是 License 授权文件(文件名 idl-license.face-android)。如果已经准备好百度资料,可直接拉到下面看第四点接入步骤。百度详细步骤请查看百度官方文档,页面拉到2.2准备工作有详细申请说明。注意事项请看下面的特别说明。

特别说明:
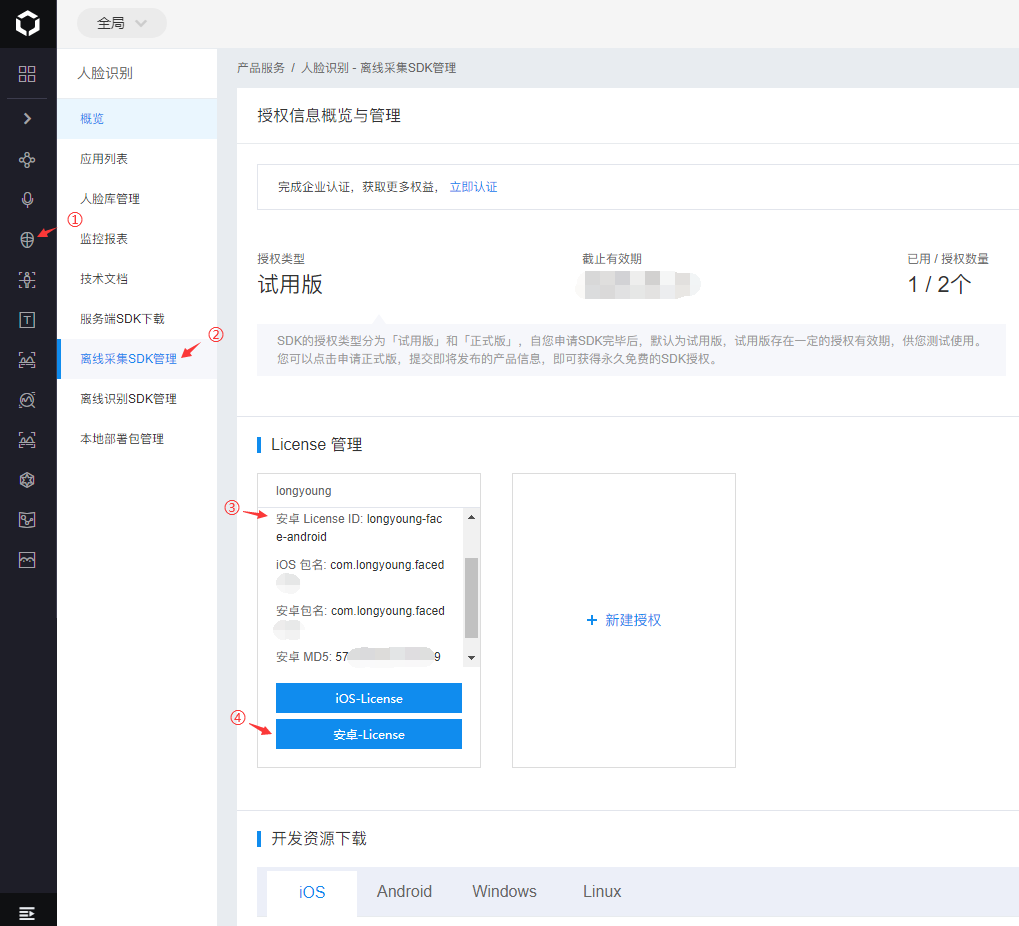
3.1 需要申请开通离线采集,点击 3.3 的图片编号 ②,一般3 个工作日审核通过,请提前准备。
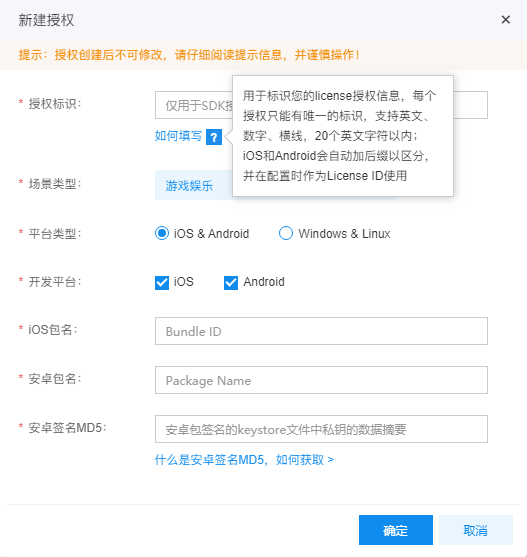
3.2 申请通过后,需要新建授权,授权标识只需填入你的标识,如我填入的是 longyoung,百度会自动加后缀,生成licenseID:longyoung-face-android。记住这个,下面示例代码的第一个参数就是传这个字符串。

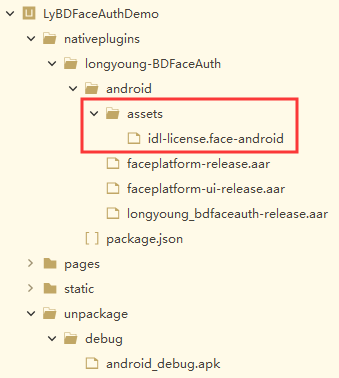
3.3 下图的编号 ③ 就是 licenseID,点击编号 ④ 下载授权文件,放到 nativeplugins/longyoung-BDFaceAuth-iOS/ios/idl-license.face-ios。没路径的请自行创建,nativeplugins 文件夹在项目根目录下,注意和安卓端的区别,此处没有assets文件夹,直接放到ios文件夹下。下面接入步骤 4.2 有提到这点。

4、接入步骤
以文字为主,图片以安卓为例子。
4.1 在项目根目录创建文件夹 nativeplugins,购买插件。
4.2 将百度授权文件 License 放到 nativeplugins/longyoung-BDFaceAuth-iOS/ios/idl-license.face-ios。没路径的请自行创建,nativeplugins 文件夹在项目根目录下。注意和安卓端的区别,此处没有assets文件夹,直接放到ios文件夹下。

4.3 manifest.json 文件,选中「App原生插件配置」,选中云端插件,选择使用插件 longyoung-BDFaceAuth-iOS。

4.4 调用插件,需要传入 licenseID(必传,百度上的License ID),动作控制参数 actionAry(不传只采集脸,没有动作),动作是否随机参数 isLivenessRandom,是否有声音参数 isSound(iOS不支持),代码如下:
<script>
// #ifdef APP-PLUS
const lyBDFaceAuth = uni.requireNativePlugin('longyoung-BDFaceAuth'); //android
const lyBDFaceAuthIOS = uni.requireNativePlugin('longyoung-BDFaceAuth-iOS'); //ios
// #endif
export default {
data() {
return {
title: ''
}
},
methods: {
onScanFace() {
console.error("longyoung.onScanFace");
if (uni.getSystemInfoSync().platform == "android") {//安卓
lyBDFaceAuth.scanFace({
licenseID:"longyoung-face-android",//必须与百度授权资料一致
actionAry:["Eye", "Mouth", "HeadLeft", "HeadRight", "HeadLeftOrRight", "HeadUp", "HeadDown"],//不传无动作
isLivenessRandom:0,//不传默认有序,0有序,1随机
isSound:0,//不传默认有声音,0无声,1有声,iOS无效
txtColor:"#3987FD",//文字颜色
bgColor:"#3987FD", //背景颜色,iOS设置无效,需要换图片facecover_new.png,路径 nativeplugins\longyoung-BDFaceAuth-iOS\ios\com.baidu.idl.face.faceSDK.bundle,具体看示例。
roundColor:"#3987FD"//圆的颜色
}, result => {
console.log('file://' + result.imgPath);
//图片上传服务器
uni.uploadFile({
url:'http://api.longyoung.com/api/open/common/uploadImgTemp',//图片上传地址
filePath: 'file://' + result.imgPath,//图片本地路径,上传服务器需要加这个头'file://'
method: 'post',
name: 'imgFile',//上传图片参数名
success: (res) => {
var data = res.data;
}
});
//***有些同学反馈,后台强烈要求传base64,下面是图片转base64的方法,没此需求的可以无视。
var bitmapT = new plus.nativeObj.Bitmap("test"); //test标识谁便取
// 从本地加载Bitmap图片
bitmapT.load(result.imgPath, function() {
console.log('加载图片成功');
var base4 = bitmapT.toBase64Data();
console.log('lygg.base64=' + base4);
}, function(e) {
console.log('加载图片失败:' + JSON.stringify(e));
});
//***有些同学反馈,后台强烈要求传base64,下面是图片转base64的方法,没此需求的可以无视。
});
}
else if (uni.getSystemInfoSync().platform == "ios") {//苹果
lyBDFaceAuthIOS.scanFace({
licenseID: "longyoung-face-ios",//必须与百度授权资料一致
actionAry:["Eye", "Mouth", "HeadLeft", "HeadRight", "HeadLeftOrRight", "HeadUp", "HeadDown"],//不传无动作
isLivenessRandom:0,//不传默认有序,0有序,1随机
isSound:0,//不传默认有声音,0无声,1有声,iOS无效
txtColor:"#3987FD",//文字颜色
bgColor:"#3987FD", //背景颜色,iOS设置无效,需要换图片facecover_new.png,路径 nativeplugins\longyoung-BDFaceAuth-iOS\ios\com.baidu.idl.face.faceSDK.bundle,具体看示例。
roundColor:"#3987FD"//圆的颜色
}, result => {
console.log('result=' + result);//图片存在 result.bestImgBase64,显示图片需要加头"data:image/png;base64," + result.bestImgBase64.replace(/[\r\n]/g, "")
//***不传base64的,看这里,使用 uni.uploadFile()上传服务器,没此需求的可以无视。
var bitmapT = new plus.nativeObj.Bitmap('test');
//加载base64图片
bitmapT.loadBase64Data(result.bestImgBase64, function(res){
//保存base64图片
bitmapT.save("_faceImg/face.png", {}, function(res){
bitmapT.clear();//销毁bitmap对象
//上传图片
//TODO 使用 uni.uploadFile()上传服务器,filePath=res.target
}, function(res){
console.log("longyoung.save.fail=", res);
});
}, function(res){
console.log("longyoung.fail=", res);
});
//***不传base64的,看这里,使用 uni.uploadFile()上传服务器,没此需求的可以无视。
});
}
},
}
}
</script>4.5打自定义基座
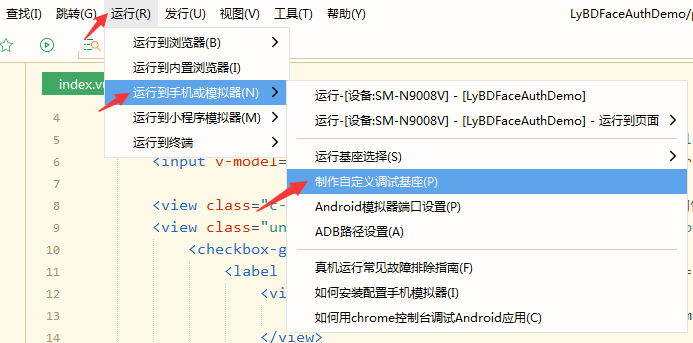
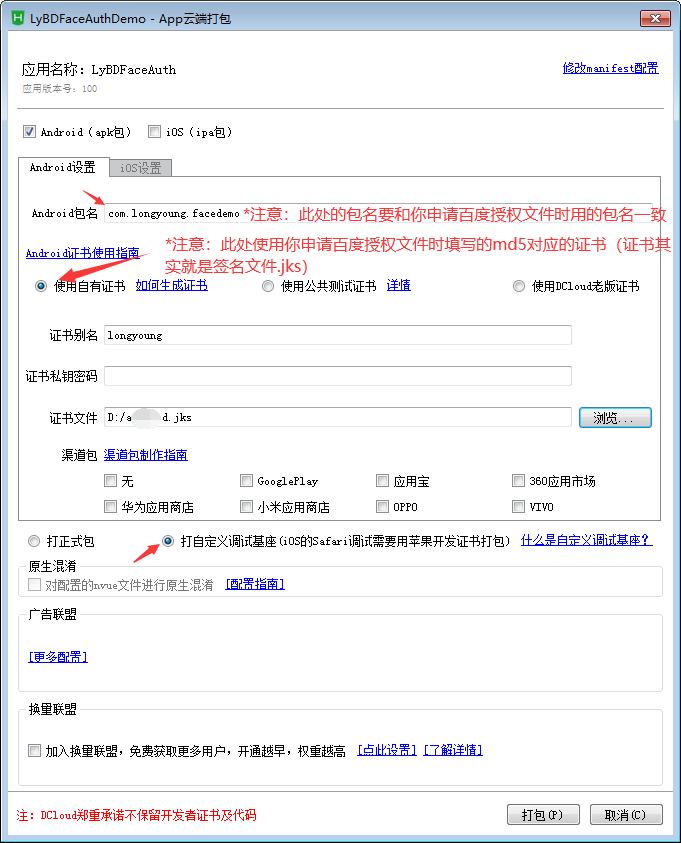
以安卓为例,需要打自定义基座才可以进行测试,运行->运行到手机或模拟器->制作自定义基座。注意事项看图片,请使用自己的证书(就是签名文件.jks),申请百度授权文件的时候填写这个证书的 md5。每次打自定义基座的时候,最好先把旧的基座删除(如果存在),路径在根目录下的unpackage文件夹里面(LyBDFaceAuthDemo\unpackage\debug\android_debug.apk)。


4.6勾选自定义基座后运行
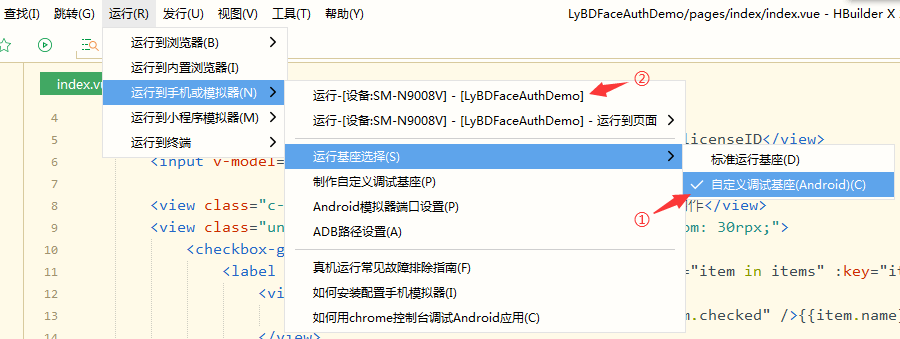
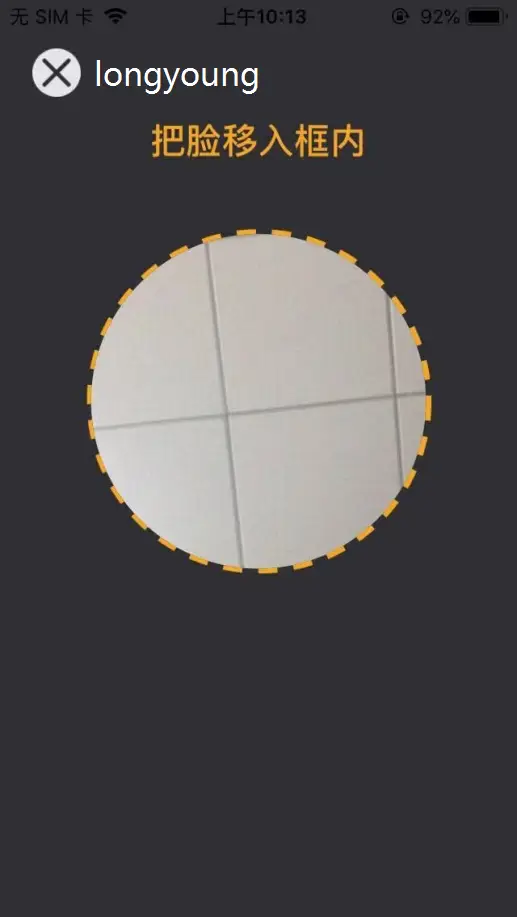
以安卓为例,运行->运行到手机或模拟器->运行基座选择,勾选自定义调试基座,之后运行到设备,如下图。

5、注意事项
5.1 返回的图片为base64格式,请看上面示例代码。
6、版权声明
版权归开发者所有。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 352
下载 352
 赞赏 2
赞赏 2

 下载 10765
下载 10765













 赞赏 2
赞赏 2


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号