更新记录
1.0(2022-12-26)
init
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
窗口小工具、桌面小部件、微件 Ba-AppWidget
简介
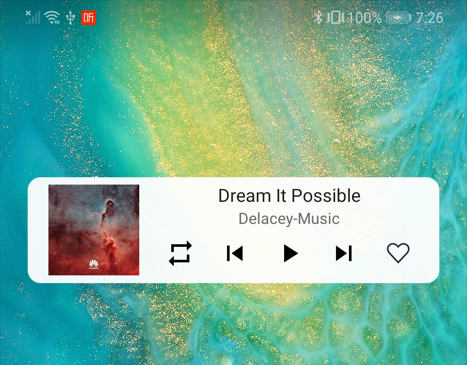
Ba-AppWidget 是一款窗口小工具(桌面小部件、微件)插件,默认为音乐播放器的样式,有其他界面需要,可联系作者定制。
- 支持点击事件监听
- 支持动态更改页面内容
- 支持设置小工具的预览图片
- 支持自定义样式
有建议和需要,请联系QQ:2579546054
使用方法
在 script 中引入组件
const appWidget = uni.requireNativePlugin('Ba-AppWidget')在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
const appWidget = uni.requireNativePlugin('Ba-AppWidget')
export default {
data() {
return {
msgList: [],
textColor1: "#FF0000",
contents: [{
text1: "text11",
text2: "text21",
imgUrl1: "http://www.lihuisem.com/mwj/zb_users/upload/2021/28/1611837327969_1.jpeg"
}, {
text1: "text12",
text2: "text22",
imgUrl1: "http://www.lihuisem.com/mwj/zb_users/upload/2021/28/1611837327969_5.jpeg"
}],
index: 0
}
},
methods: {
init() { //初始化配置,使用默认配置可以不调用
appWidget.init({
isTest: true,//仅用于测试效果
textColor1: this.textColor1,
text1: "text11",
text2: "text21",
imgUrl1: "http://www.lihuisem.com/mwj/zb_users/upload/2021/28/1611837327969_1.jpeg"
},
res => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
requestPin() { //添加到桌面,也可以通过桌面的方式添加
let that = this;
appWidget.requestPin(
res => {
console.log(res);
that.msgList.unshift(JSON.stringify(res))
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
subClick() { //监听点击事件
let that = this;
appWidget.subClick(
res => {
console.log(res);
if (res.data) {
if(res.data.id){//根据id判断点击的事哪个按钮
}
that.updateAW();//更新页面内容
that.msgList.unshift(JSON.stringify(res))
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
updateAW() {//更新内容
let that = this;
if (this.index == 0) {
this.index = 1;
} else {
this.index = 0;
}
let content = this.contents[this.index];
appWidget.updateAW(content,
res => {
console.log(res);
if (res.data) {
that.msgList.unshift(JSON.stringify(res))
}
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}
}api 列表
| 方法名 | 说明 |
|---|---|
| init | 初始化配置,使用默认配置可以不调用 |
| requestPin | 添加小工具到桌面 |
| subClick | 监听小工具的点击事件 |
| updateAW | 更新小工具的内容 |
init 方法参数
初始化配置,使用默认配置可以不调用
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| text1 | String | false | '' | 文本1的内容 |
| text2 | String | false | '' | 文本2的内容 |
| textColor1 | String | false | '#181818' | 文本1颜色 |
| textColor2 | String | false | '#666866' | 文本2颜色 |
| textSize1 | Number | false | 14 | 文本1的字体大小,单位dp |
| textSize2 | Number | false | 12 | 文本2的字体大小,单位dp |
| btnIcon1 | String | false | '' | 按钮1的图标,原生配置地址,见原生图标配置说明 |
| btnIcon2 | String | false | '' | 按钮2的图标,同上 |
| btnIcon3 | String | false | '' | 按钮3的图标,同上 |
| btnIcon4 | String | false | '' | 按钮4的图标,同上 |
| btnIcon5 | String | false | '' | 按钮5的图标,同上 |
| imgUrl1 | String | false | '' | 图片1,网络地址 |
updateAW 方法参数
更新小工具的内容
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| text1 | String | false | '' | 文本1的内容 |
| text2 | String | false | '' | 文本2的内容 |
| textColor1 | String | false | '#181818' | 文本1颜色 |
| textColor2 | String | false | '#666866' | 文本2颜色 |
| textSize1 | Number | false | 14 | 文本1的字体大小,单位dp |
| textSize2 | Number | false | 12 | 文本2的字体大小,单位dp |
| btnIcon1 | String | false | '' | 按钮1的图标,原生配置地址,见原生图标配置说明 |
| btnIcon2 | String | false | '' | 按钮2的图标,同上 |
| btnIcon3 | String | false | '' | 按钮3的图标,同上 |
| btnIcon4 | String | false | '' | 按钮4的图标,同上 |
| btnIcon5 | String | false | '' | 按钮5的图标,同上 |
| imgUrl1 | String | false | '' | 图片1,网络地址 |
原生图标配置
注意:配置更改后,需要重新制作基座才生效,建议提前配置。
- 按钮图标:建议必填,不填使用默认图标,在项目的 “nativeplugins\Ba-AppWidget\android\res\drawable” 目录下(没有就新建),添加图标,然后在init或updateAW方法设置,对应的参数传图标的名称即可(如,图标文件为“ba_aw_ic_pause.png”,那参数的值为“ba_aw_ic_pause”)
- 小工具的预览图片:建议必填,不填使用默认图标,在项目的 “nativeplugins\Ba-AppWidget\android\res\drawable” 目录下(没有就新建),添加名称为“ba_appwidget_preview.png”的图标,文件名必须一致

系列插件
应用消息通知插件(多种样式,新增支持常驻通知模式) Ba-Notify(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(穿透所有界面、穿透原生;自定义颜色、图标 ) Ba-Toast(文档)
websocket原生服务(自动重连、心跳检测) Ba-Websocket(文档)
智能安装(自动升级) Ba-SmartUpgrade(文档)
监听通知栏消息(支持白名单、黑名单、过滤) Ba-NotifyListener(文档)
全局置灰、哀悼置灰(可动态、同时支持nvue、vue) Ba-Gray(文档)


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 9903
下载 9903
 赞赏 4
赞赏 4

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号